Home >Web Front-end >JS Tutorial >Scaffolding use of vue-router
Scaffolding use of vue-router
- php中世界最好的语言Original
- 2018-04-28 16:56:522337browse
This time I will bring you the use of vue-router scaffolding. What are the precautions when using vue-router scaffolding? The following is a practical case, let's take a look.
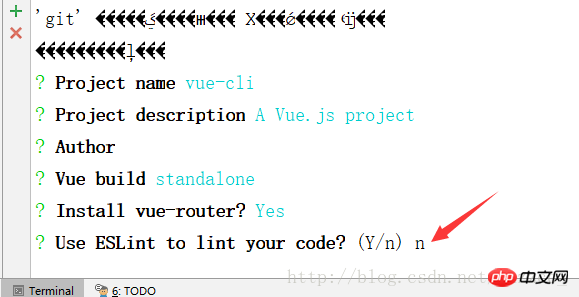
First of all, under the premise that vue-cli has been installed, and after cnpm install (the official website uses npm, but it is recommended to use cnpm here, which is faster than npm and npm sometimes There is a phenomenon of getting stuck). Here is a small reminder about whether to turn on eslint. This is a tool to standardize the code you write. For newbies, it is recommended to turn it off, otherwise the code written will not comply with its specifications. Your compiler will keep reporting errors, as shown below

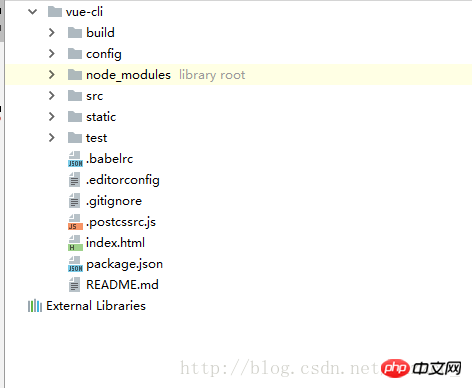
After installing the scaffolding, it will look like this

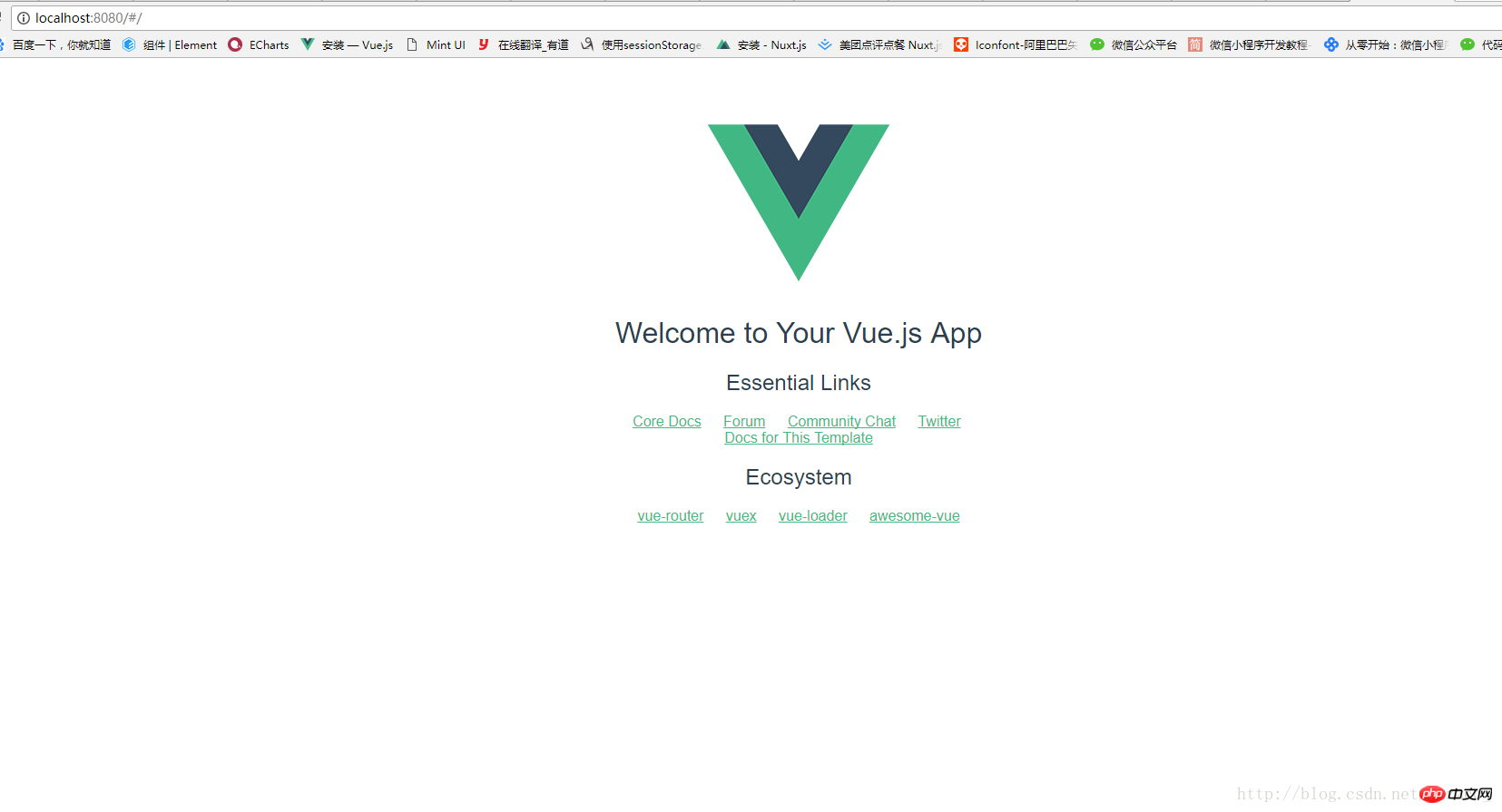
Terminal inputnpm run dev, then open localhost:8080 and you can see the project running

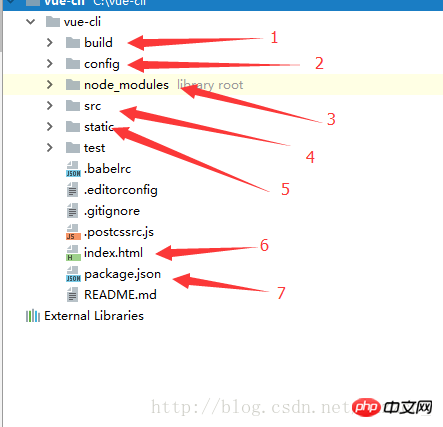
Let’s roughly analyze some of the more commonly used files, as shown below

1.build: Mainly used to configure the build project and webpack
2.config: Project development configuration
3.npm or cnpm Downloaded dependency package
4. Your source code
5. Static folder, webpack will not package this file when packaging
6. Outermost page Generally, the title and so on are set here
7. Store the json data of the npm dependency package you want
After roughly introducing the project structure, let’s take a look at the source code of its page!

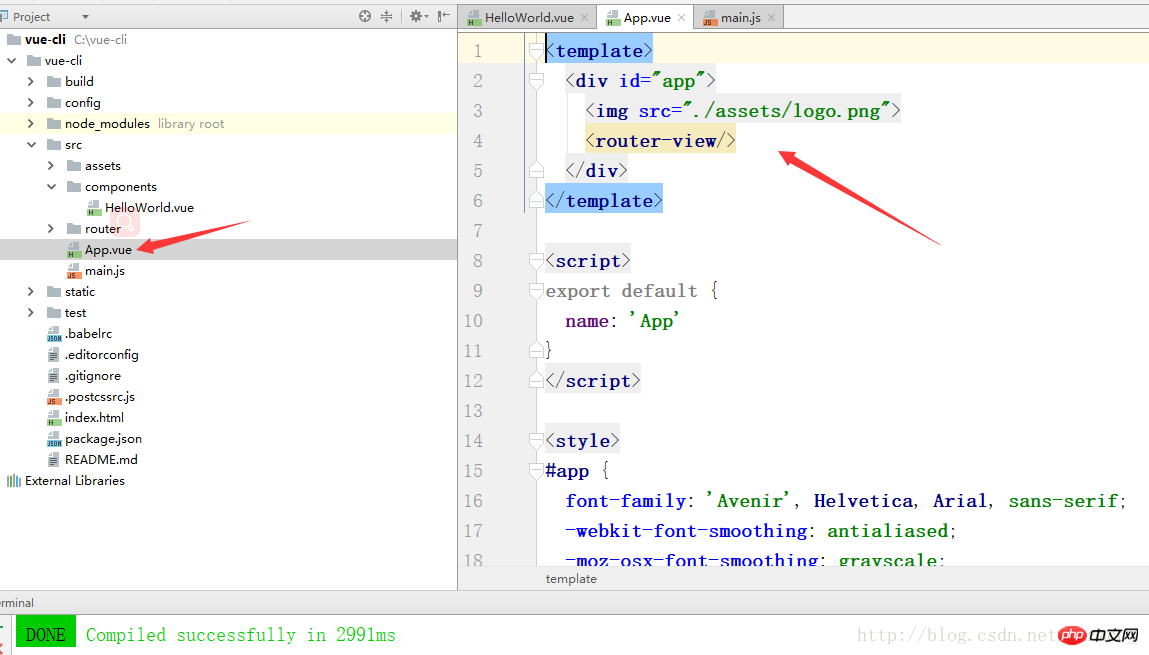
Start with this App.vue. This file is only for the external index, which means that the index contains all pages, and App.vue contains pages except index, that is Route nesting, as will be mentioned later, the files created here are all file names.vue. The HTML format of the page is a template tag containing a p, which is equivalent to a componentized form, and the content of the component is written in this p (A page must have only one template containing one p, and the content is written in this p, otherwise an error will be reported), and this router-view tag is a sub-page under the current page, which can be understood as this router-view is another page. Contained by the current page, somewhat similar to the function of the ifame tag.
css, js format

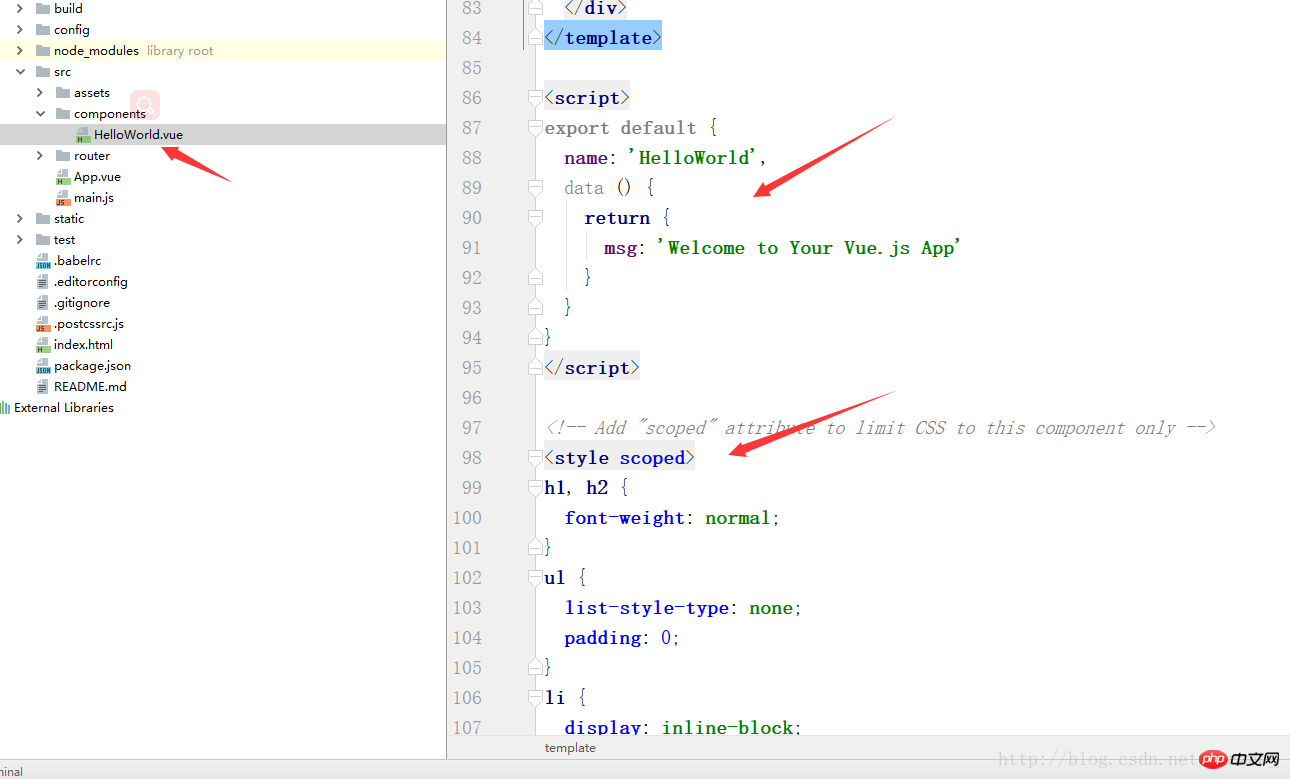
Now let’s take a look at the HelloWorld.vue page, where the js, css code placement format has been written for you. Yes, just write it in this format. What needs to be reminded is the scoped attribute in the style tag. If this is not written, the style of this style will affect all sub-routes of this page. If it is added, this style will only apply to the current The page works
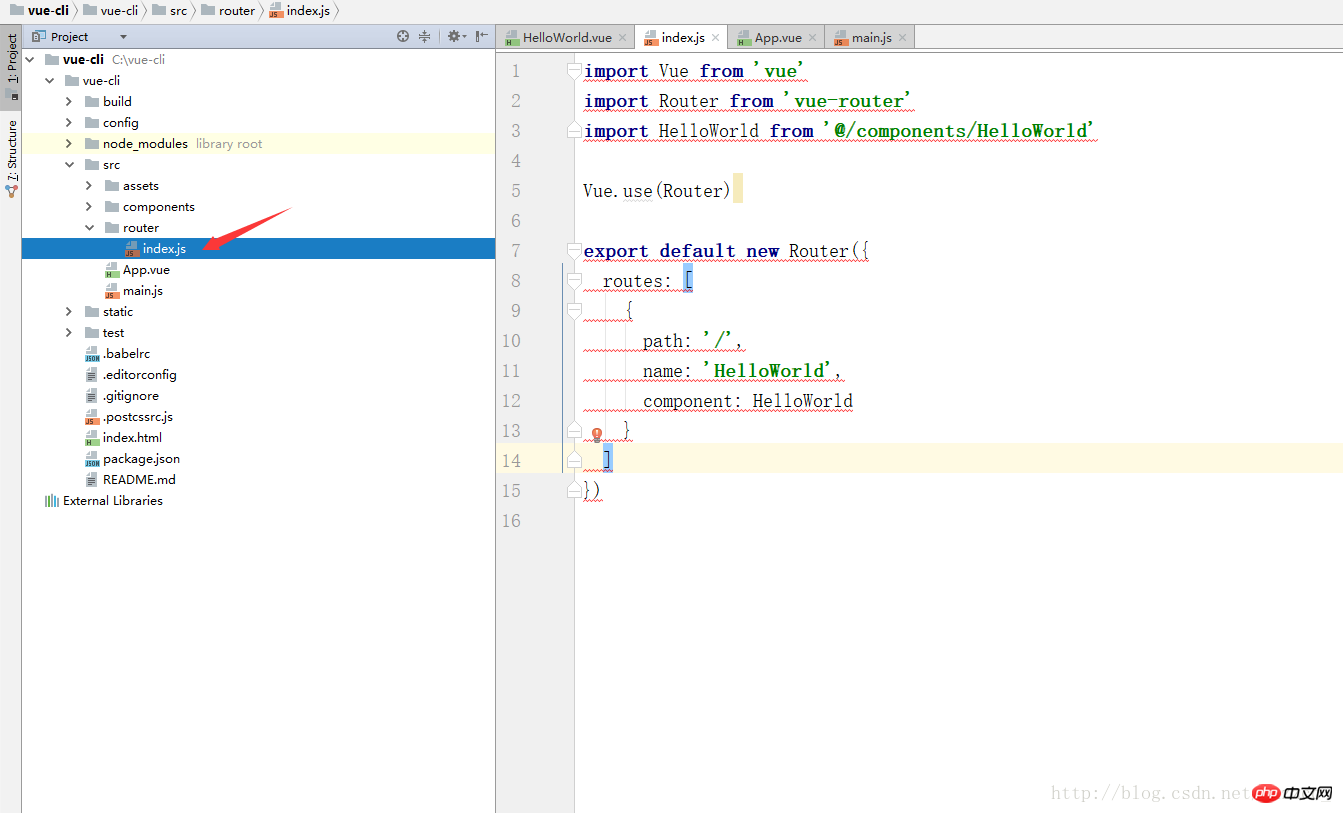
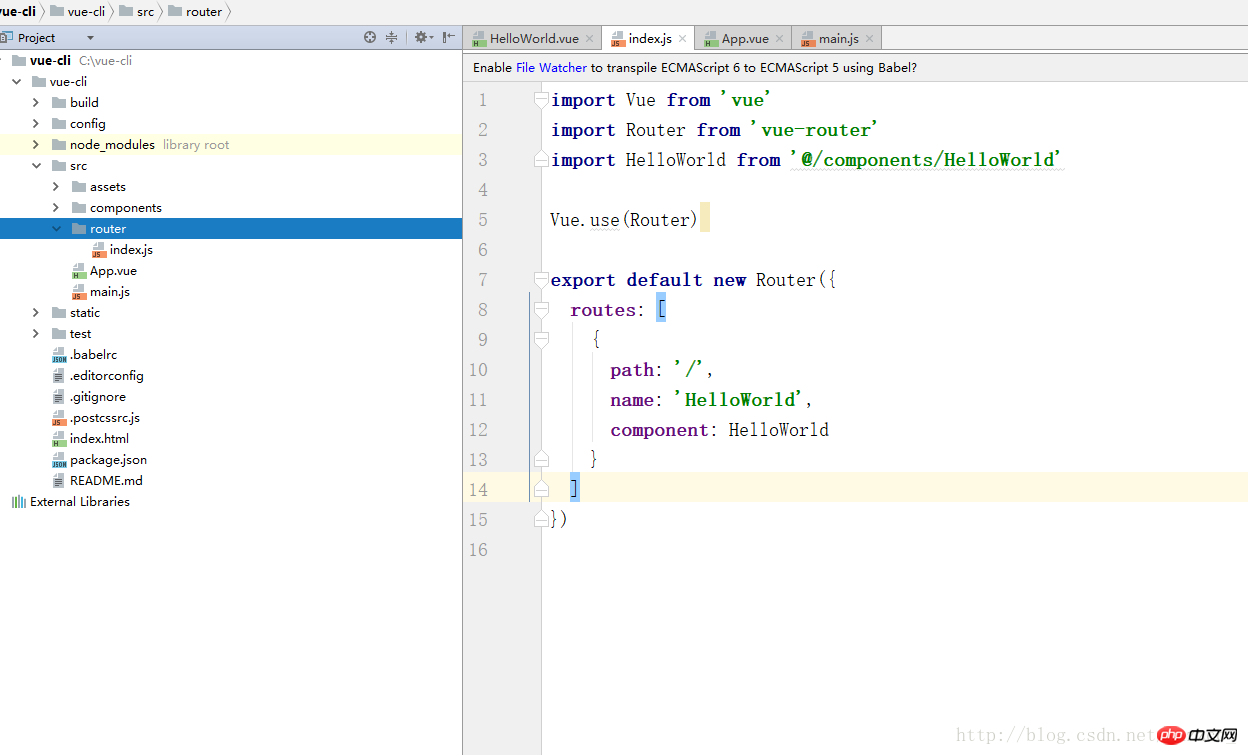
After reading the page, let’s take a look at the routing configuration as shown below

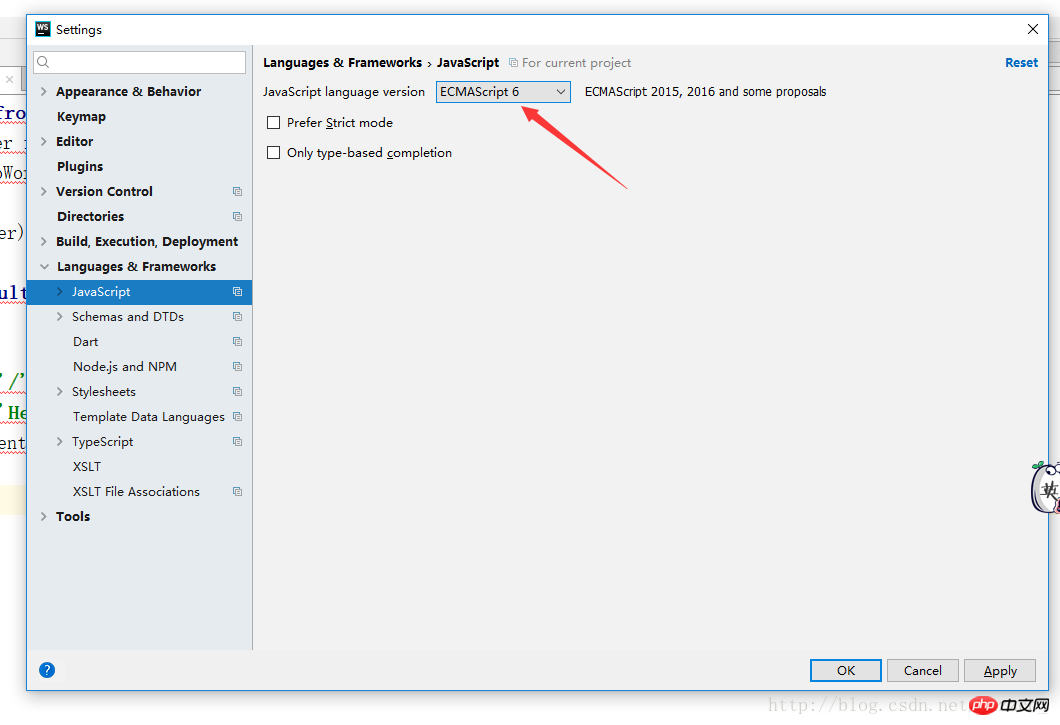
The routing path is under the router. When you first open it, you will see an error. , it’s actually not a grammar error, it’s because the compiler compiles the es5 syntax by default, and the vue scaffolding uses the es6 syntax. The compiler I use is webStorm, and it just needs to be set up.


Briefly introduce the structure in routers. It is mainly used to configure routes. As mentioned above, all sub-routes are under App.vue. All App.vue is the outermost parent route. They are stored in routes here. It is an array of routes, and path is the path you want to access the page you created. What is written here is the root path sequence, so if you directly access localhost:8080, a page with a HelloWorld.vue inserted into App.vue will appear (this is equivalent to For routing nesting), the name is irrelevant compared to naming it. The component is equivalent to the page you want to reference. The page referenced here is HelloWorld.vue, mainly the import above. HelloWorld here is a variable, corresponding to the above Path file
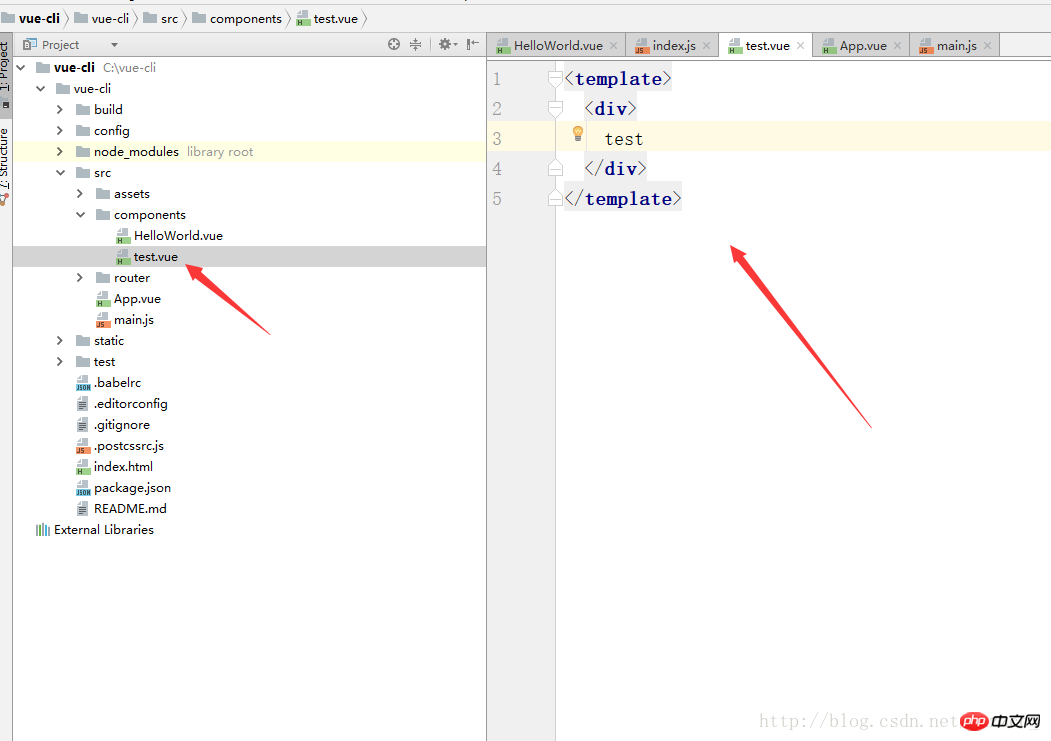
Now I will teach you how to create a file and configure routing
First create a file with the suffix vue, and write the most basic html structure

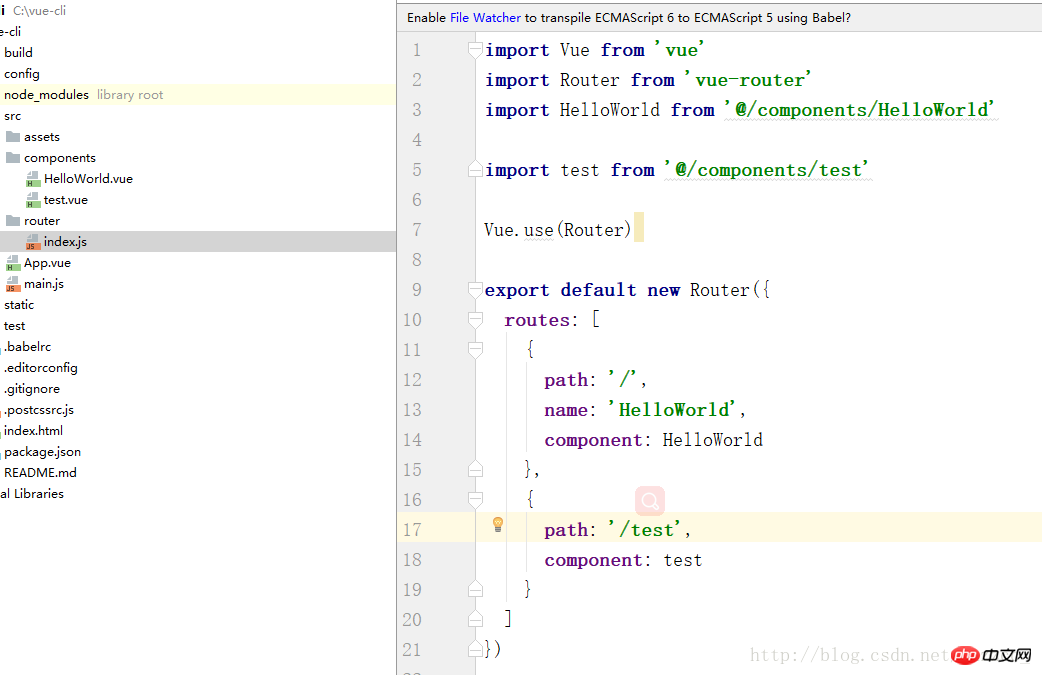
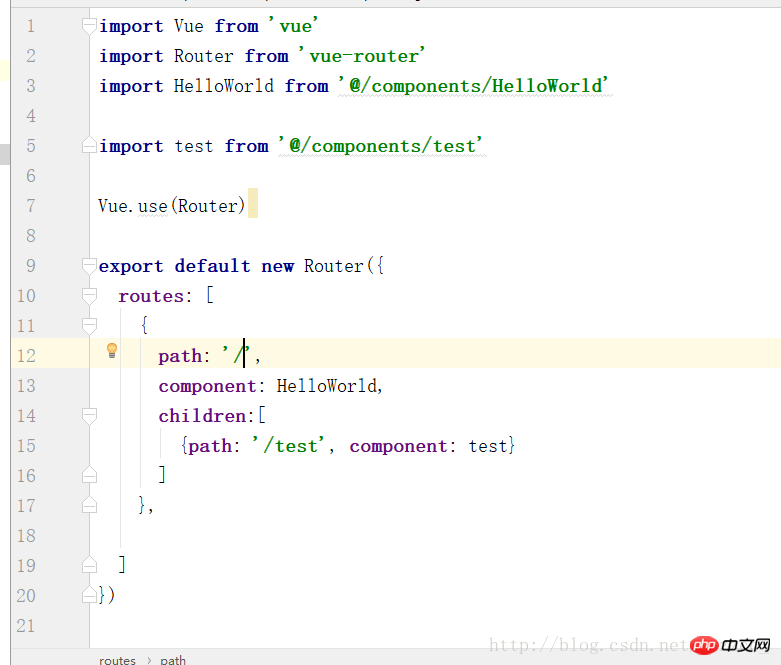
Then configure its routing. First introduce this file using import, and then fill in the path to access this file. I use /test. To open this route, enter localhost:8080/#/test. In this The imported file is taken into the component

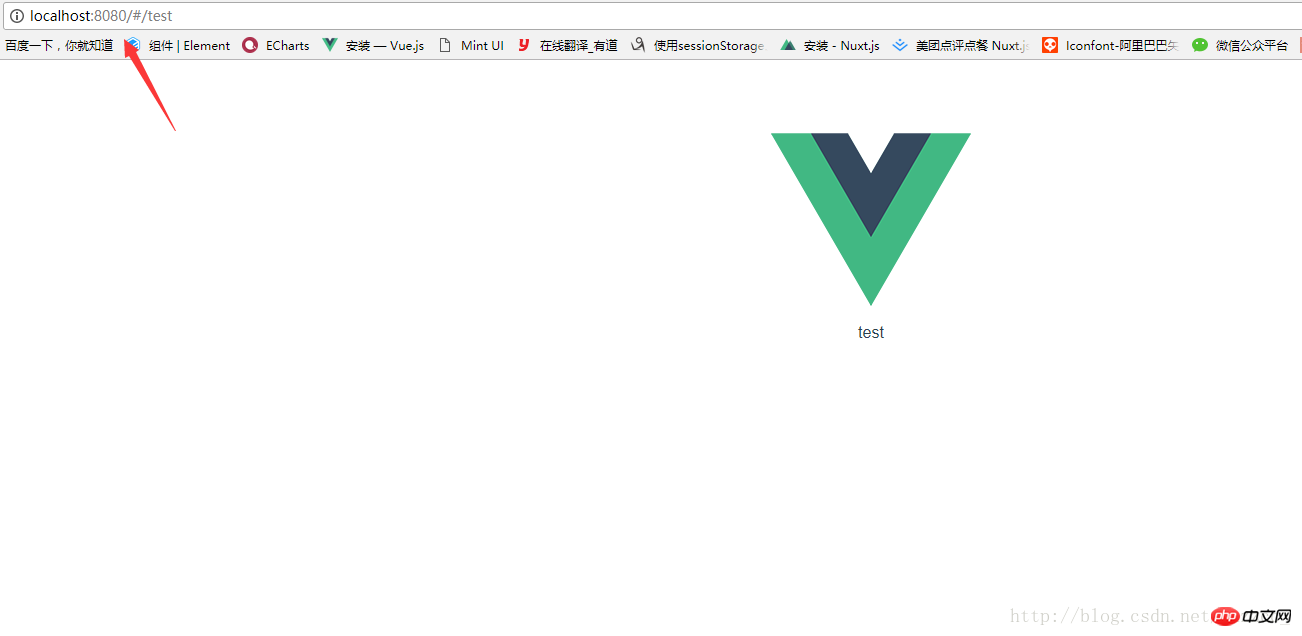
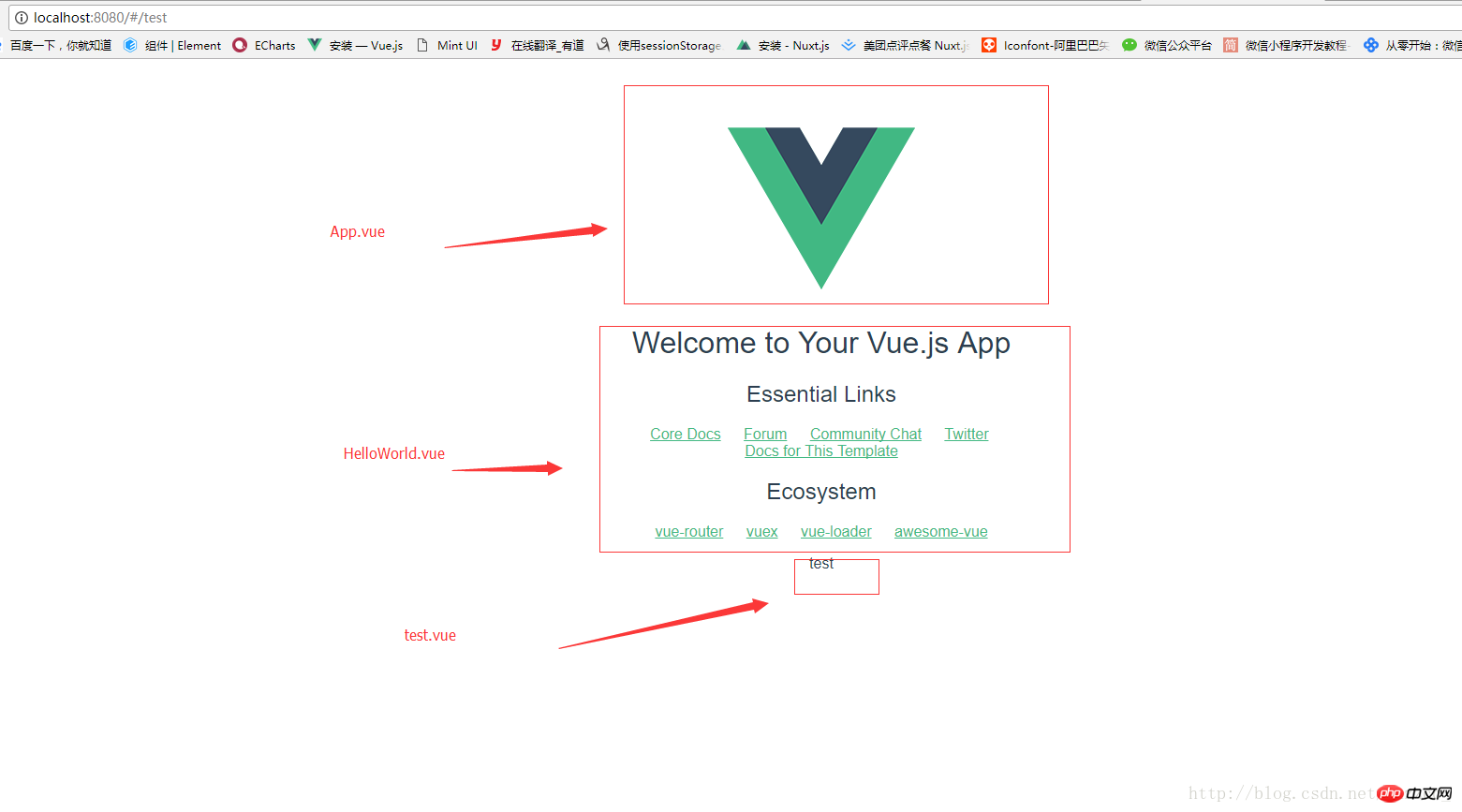
and the url is entered. A page with test.vue nested in APP.vue will appear

The default route nesting of vue scaffolding is that all pages are nested under the App.vue page. Now I will teach you how to nest your own pages freely. Now I will nest the test page under the HelloWorld.vue page
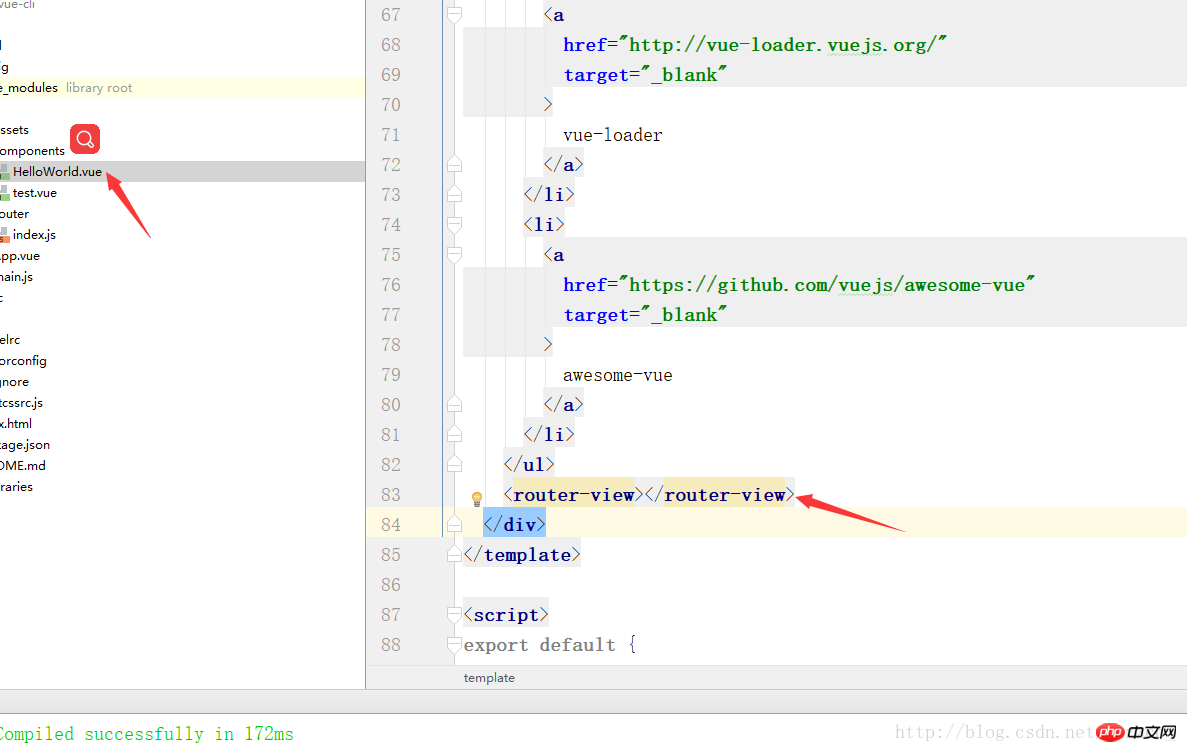
First add a router-view tag under the HelloWorld.vue interface

Then configure the sub-route of HelloWorld.vue

In this way, localhost:8080/#/test is a page where APP.vue nests HelloWorld.vue and nests test.vue, as shown below

It’s so simple Routing nesting is complete. Let’s talk about routing jump. For example, if you bind a function to a button and click the button to jump to the test page, you can use
this.$router.push({path:'/test'})
in the function if you want to return to the previous page. The general content of the page is
this.$router.go(-1)
. If there are any mistakes or regrets, please forgive me, or contact me, so we can communicate more!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to write components in vue
How to resolve the conflict between double-click and click events
The above is the detailed content of Scaffolding use of vue-router. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

