Home >Web Front-end >JS Tutorial >How to install vue on Mac
How to install vue on Mac
- php中世界最好的语言Original
- 2018-04-28 15:27:342393browse
This time I will show you how to installvue on Mac, and what are the precautions for installing vue on Mac. The following is a practical case, let’s take a look.
npm -v <br>cnpm -v
These environments have been configured successfully. If not, please click this article to view: node and cnpm installation to see One article is enough
If everything is OK, then let’s get to the point
First open the terminal and enter the following content
sudo cnpm install -g vue -cli
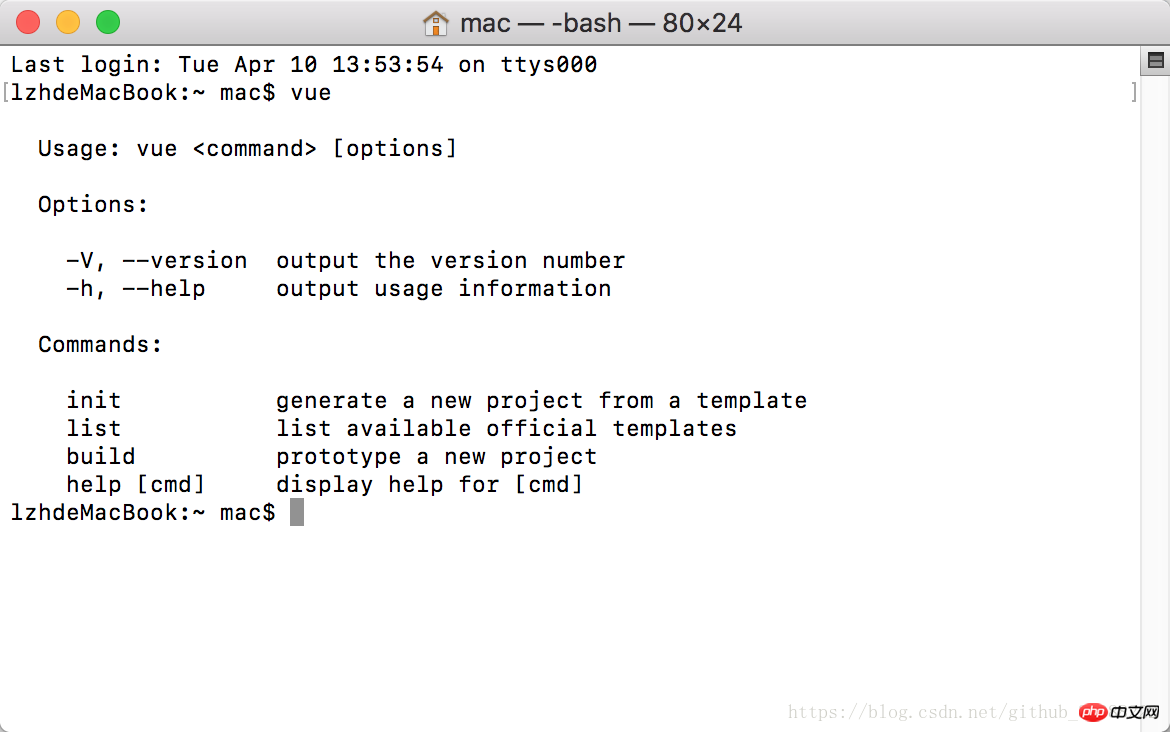
After successful installation, enter vue and the following content will appear:

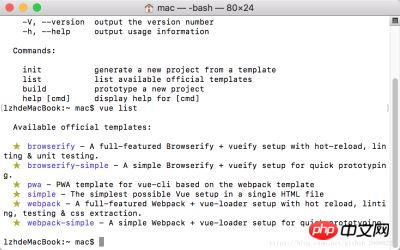
Enter vue list to view:

#OK When these appear, your global vue will be installed successfully.
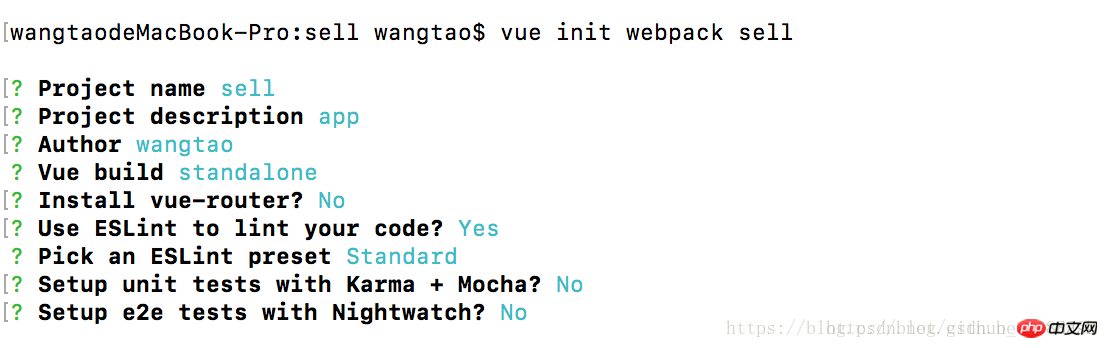
Install the webpack template and set the project information
Enter the command vue init webpack sell
Note: sell is the name, you can name it whatever you want
Next enter the project name, project description, author, whether to install routing, whether to use the post-ES detector, enter y, yes, whether a front-end test library is required n, no, complete.

Then enter the command cd sell
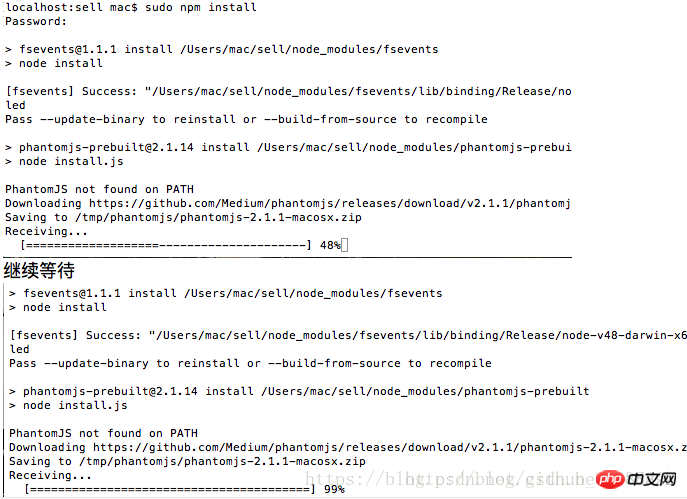
Enter the command sudo cnpm install

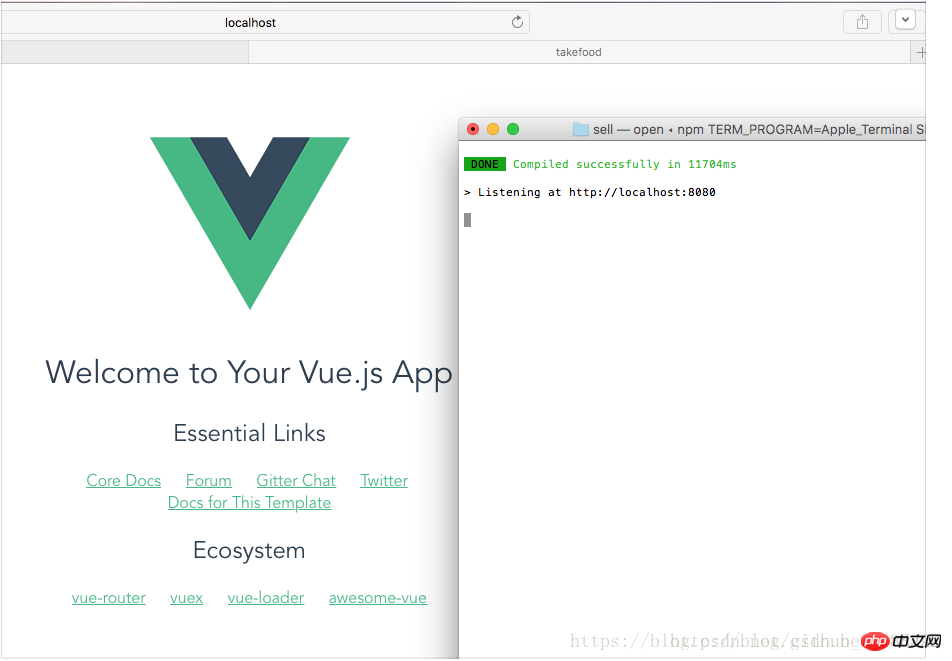
Enter the commandsudo cnpm run dev

The above is the method to install vue. Now the installation and creation are successful~ ~~
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to remove duplicate data when merging multiple arrays
What is required for vue configuration to request local json data step
The above is the detailed content of How to install vue on Mac. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

