Home >Web Front-end >JS Tutorial >How to implement loop using Ajax
How to implement loop using Ajax
- php中世界最好的语言Original
- 2018-04-25 14:59:084175browse
This time I will show you how to use Ajax to implement loops, and what are the precautions for using Ajax to implement loops. The following is a practical case, let's take a look.
Ajax consists of HTML, Five years ago, if you didn't know XML, you were an ugly duckling that no one took seriously. Eighteen months ago, Ruby became the center of attention, and programmers who didn't know Ruby had to sit on the bench. Today, if you want to keep up with the latest technology fads, your destination is Ajax. But Ajax is more than just a fad, it's a powerful way to build websites that isn't as difficult as learning a whole new language.1. Business requirements
In development, when a list page is loaded, I need to go to the id of each item in the list The server side obtains the corresponding data and then assigns the obtained data to the label corresponding to the current id. For example, the following table:
2. Implementation plan
2.1 Error plan
Under normal circumstances, we will directly think of writing a is as follows: We use an array to simulate some column IDs:var array = [1, 3, 2, 5, 3];Loop ajax
Request method :
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}Call:
$(function () {
foreach_ajax();
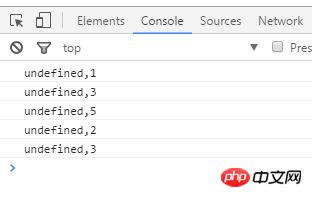
});The test results are as follows:

2.2 Correct solution
The correct way is to loop ajax recursively. is as follows: We use an array to simulate some series of ids:var array = [1, 3, 2, 5, 3];Recursive ajax request method:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
} Call:
$(function () {
Loop_ajax(0, array);
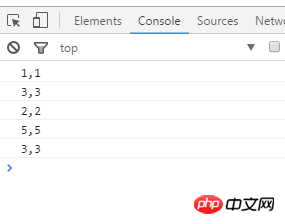
});The test results are as follows:

What data types can ajax handle returned by the server?
Perfect processing of json data cannot be performed success
The above is the detailed content of How to implement loop using Ajax. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to implement ajax loading timeout promptNext article:How to implement ajax loading timeout prompt
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

