Home >Web Front-end >JS Tutorial >JS pop-up window JS pop-up DIV and the implementation code of the function of darkening the background of the entire page
JS pop-up window JS pop-up DIV and the implementation code of the function of darkening the background of the entire page
- 不言Original
- 2018-04-21 16:06:253193browse
This article mainly introduces the implementation code of JS pop-up window JS pop-up p and darkens the background of the entire page. Friends who need it can refer to it
1. First write a mask layer p, and then Write another pop-up window p
<!-- 遮罩层 -->
<p id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 ">
</p>
<!-- 弹窗 -->
<p id="showp" style="width: 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999;
display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff">
<!-- 标题 -->
<p style="background: #F8F7F7; width: 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" >
提示
</p>
<!-- 内容 -->
<p style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; ">
js弹窗 js弹出p,并使整个页面背景变暗</p>
<!-- 按钮 -->
<p style="background: #418BCA; width: 80%; margin: 0 auto; height: 1.5rem;
line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem;
border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()">
确 定
</p>
</p>
js code: (Introduce jq)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showp').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showp').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
</script>
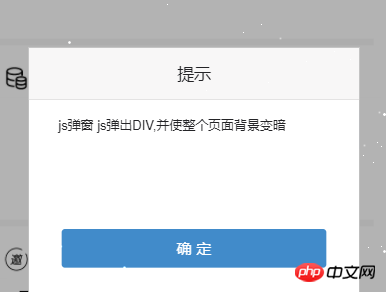
Effect:

Related recommendations:
js realizes the window function code for closing the js pop-up layer
The above is the detailed content of JS pop-up window JS pop-up DIV and the implementation code of the function of darkening the background of the entire page. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

