Home >Web Front-end >JS Tutorial >How to choose the jQuery version to use
How to choose the jQuery version to use
- php中世界最好的语言Original
- 2018-04-20 09:10:273692browse
This time I will show you how to choose the jQuery version, what are the precautions when choosing to use the jQuery version, the following is a practical case, let's take a look.
This article mainly introduces to you how to choose the jQuery version, is it 1.x? 2.x? Or 3.x? Before choosing to use jquery, we often consider which version of jQuery should be chosen? Now What version of jquery is generally used, the compatible version of jquery ie8 and which version of jquery is stable, etc. Let’s take a look at the detailed introduction through this article.
Preface
When everyone chooses a version, the general principle is that the newer the better, but in fact this is not the case. The jQuery version is constantly improving. and development, the latest version was the highest technical level and the most advanced technical concept at that time. How to choose the jQuery version is a question worth thinking about. Let’s take a look at the detailed introduction below.
Currently there are three major versions of jQuery:
1.x: compatible with ie678, the most widely used, the official only does BUG maintenance, functional No moreadd. Therefore, for general projects, you can use version 1.x. The final version: 1.12.4 (May 20, 2016)
2.x: Incompatible with ie678, few people use it, and the official version is only We are doing bug maintenance and no new functions will be added. If you do not consider compatibility with lower version browsers, you can use 2.x. Final version: 2.2.4 (May 20, 2016)
3.x: Not compatible with ie678, only supports the latest browsers. Unless there are special requirements, version 3.x is generally not used. Many old jQuery plug-ins do not support this version. This version is currently the official main update and maintenance version.
1. Under the X major version, there are many subdivided versions, and the functions of each version will have certain differences. Most of the tutorials I see online are version 1.x.
jquery official manual: http://api.jquery.com/
Maintaining ie678 is a headache. Generally, we will load an additional css and js to handle it separately. Fortunately, the number of people using these browsers has gradually decreased, and computer users have been gradually replaced by mobile users. If there are no special requirements, they will generally choose to abandon support for ie678.
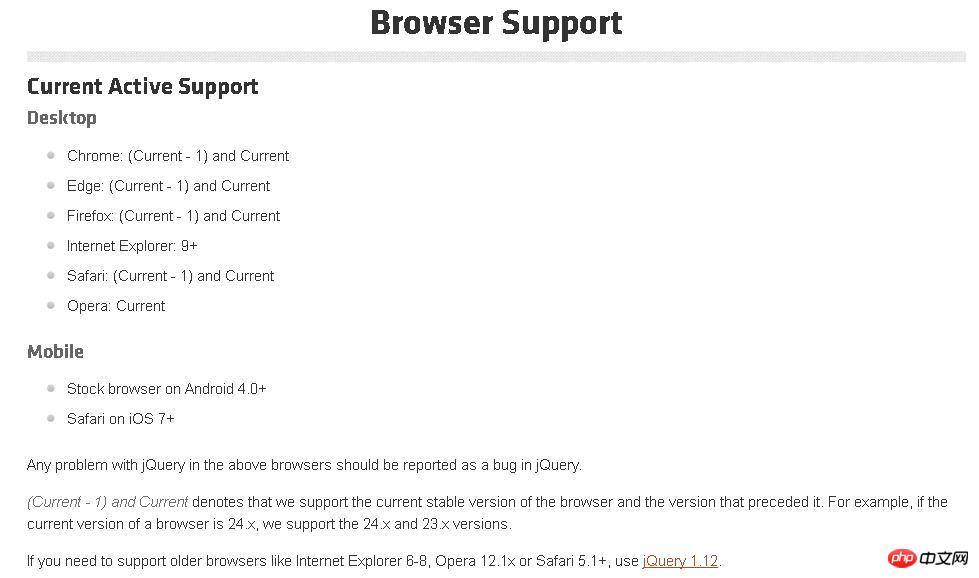
Official screenshot of browser support instructions:

How to choose the jQuery version?
Current situation
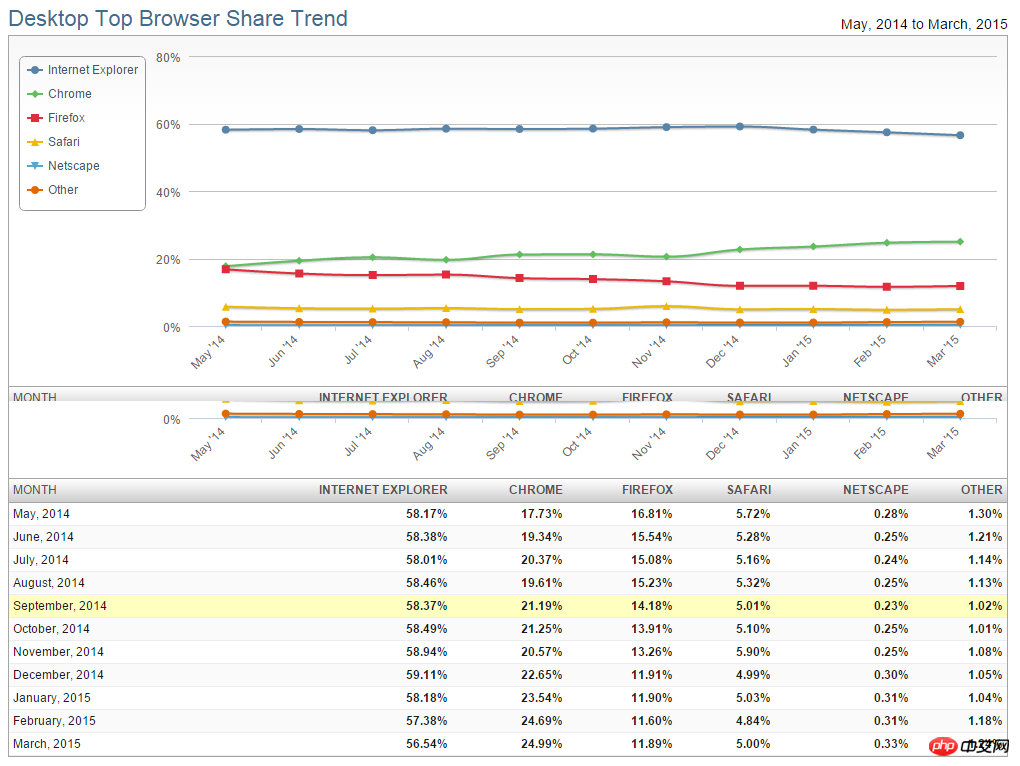
For now, the market share occupied by domestic IE is still relatively large, and it is unrealistic to directly transition to 2.x of. The following is a piece of data from Net Market Share. It can be seen that although the use of IE browser has declined, it still accounts for half of the proportion. Looking at each version of the IE browser, IE 8.0 occupies a larger market share than other versions.

Market share occupied by each browser

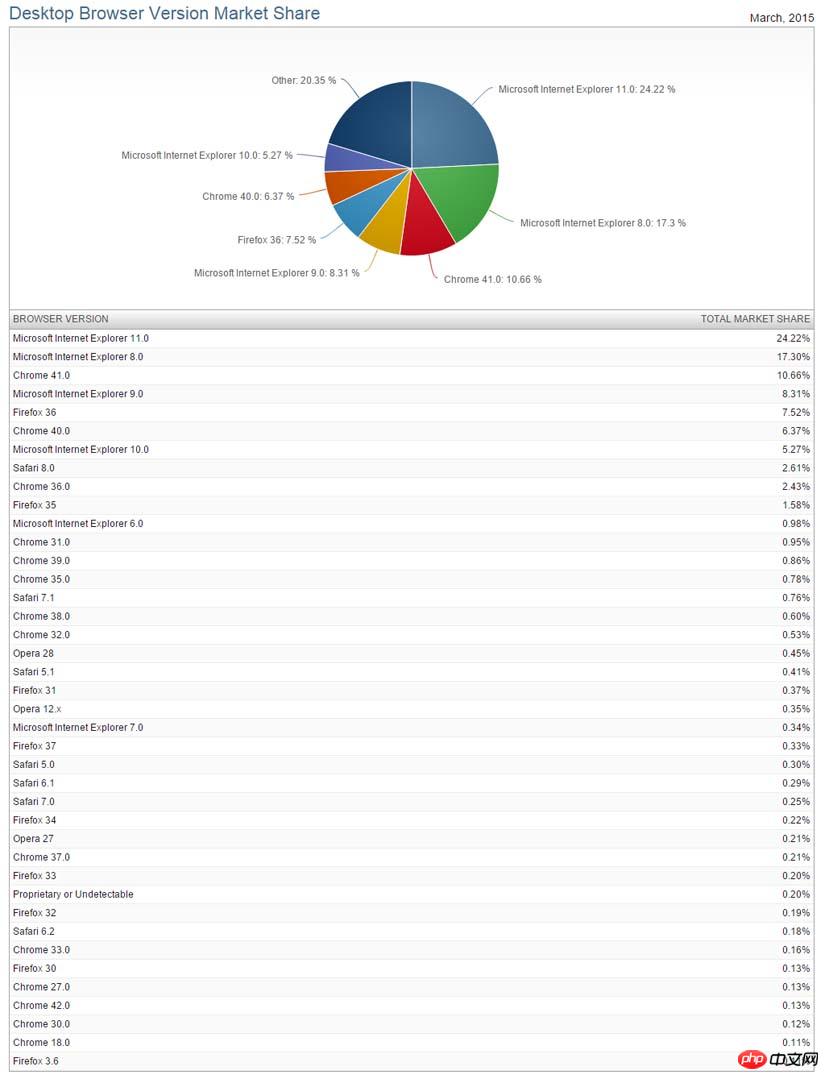
Market share occupied by each browser version
Who is jQuery 2.x suitable for?
Since jQuery 2.x does not support old browsers, why develop this version?
It should be noted that this version is mainly used in some of the current more advanced JS environments, that is, browsers with relatively new versions. These JS have little to do with the old IE, and most of the codes in jQuery 1.x are compatible with the old browsers. This increases the operating burden and affects the operating efficiency.
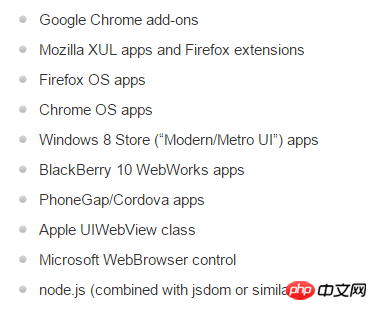
The following is the official recommended use:

Recommended JS environment
jQuery download and use
Here I recommend a page where you can download various versions of jQuery: http://www.jb51.net/zt/jquerydown.htm
The following recommends some commonly used jquerystatic resource libraries. You can cite directly on the page.
jquery used by Sina CDN:
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
Baidu CDN:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
Note: If it is an https website, you can directly replace http with https, or remove http:.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to optimize the front-end interface of H5 C3
The above is the detailed content of How to choose the jQuery version to use. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

