Home >Web Front-end >JS Tutorial >Learn more about js closures and their functions
Learn more about js closures and their functions
- 零到壹度Original
- 2018-04-13 14:20:201377browse
The content of this article is to share with you an in-depth understanding of js closures and their functions. It has a certain reference value. Friends in need can refer to it.
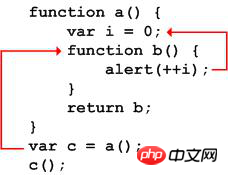
This code has Two characteristics:
1. Function b is nested inside function a;
2. Function a returns function b.
The reference relationship is as shown in the figure: 
In this way, after executing var c=a(), the variable c actually points to the function b. After executing c(), it will A window pops up showing the value of i (the first time is 1). This code actually creates a closure. Why? Because variable c outside function a refers to function b inside function a, that is to say:
When the internal function b of function a is referenced by a variable outside function a, a closure is created.
Let’s be more thorough. The so-called "closure" is to define another function in the constructor body as the method function of the target object, and the method function of this object in turn refers to the temporary variable in the outer function body. This allows the temporary variable values used by the original constructor body to be indirectly maintained as long as the target object can always maintain its methods during its lifetime. Although the initial constructor call has ended and the name of the temporary variable has disappeared, the value of the variable can always be referenced within the method of the target object, and the value can only be accessed through this method. Even if the same constructor is called again, only new objects and methods will be generated, and the new temporary variables only correspond to new values, which are independent from the last call.
2. What is the function of closure?
In short, the function of the closure is that after a is executed and returned, the closure prevents Javascript's garbage collection mechanism GC from reclaiming the resources occupied by a because of the execution of a's internal function b. Need to rely on variables in a. This is a very straightforward description of the role of closures. It is not professional or rigorous, but the general meaning is this. Understanding closures requires a step-by-step process.
In the above example, due to the existence of closure, i in a will always exist after function a returns. In this way, every time c() is executed, i will be the value of i that is alerted after adding 1.
Then let’s imagine another situation. If a returns something other than function b, the situation is completely different. Because after a is executed, b is not returned to the outside world of a, but is only referenced by a. At this time, a will only be referenced by b. Therefore, functions a and b refer to each other but are not disturbed by the outside world (referenced by the outside world). , functions a and b will be recycled by GC. (The garbage collection mechanism of Javascript will be introduced in detail later)
3. The microscopic world within closures
If we want to have a deeper understanding of closures and the relationship between function a and nested function b, we need to introduce several other concepts: the execution context of the function ), active object (call object), scope (scope), scope chain (scope chain). Take the process of function a from definition to execution as an example to illustrate these concepts.
1. When defining function a, the js interpreter will set the scope chain of function a to the "environment" where a is when defining a , if a is a global function, there is only the window object in the scope chain.
2. When executing function a, a will enter the corresponding execution context.
3. In the process of creating the execution environment, a scope attribute will first be added to a, that is, the scope of a, and its value is the scope chain in step 1. That is, the scope chain of a.scope=a.
4. Then the execution environment will create a call object. An active object is also an object that has properties, but it does not have a prototype and cannot be accessed directly through Javascript code. After creating the active object, add the active object to the top of a's scope chain. At this time, a's scope chain contains two objects: a's active object and the window object.
5. The next step is to add an arguments attribute on the active object, which stores the parameters passed when calling function a.
6. Finally, add all formal parameters of function a and references to internal function b to the active object of a. In this step, the definition of function b is completed, so just like step 3, the scope chain of function b is set to the environment where b is defined, that is, the scope of a.
At this point, the steps from definition to execution of the entire function a are completed. At this time, a returns the reference of function b to c, and the scope chain of function b contains a reference to the active object of function a, which means that b can access all variables and functions defined in a. Function b is referenced by c, and function b depends on function a, so function a will not be recycled by GC after returning.
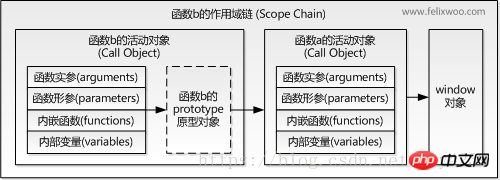
When function b is executed, it will be the same as the above steps. Therefore, the scope chain of b during execution contains 3 objects: b's active object, a's active object and window object, as shown in the following figure: 
As shown in the figure, when in the function When accessing a variable in b, the search order is:
1. First search for its own active object, and return if it exists. If it does not exist, it will continue to search for the active object of function a, and search in sequence until it is found.
2. If function b has a prototype prototype object, it will first search for its own prototype object after searching for its own active object, and then continue to search. This is the variable lookup mechanism in Javascript.
3. If it cannot be found in the entire scope chain, undefined is returned.
Summary, two important words are mentioned in this paragraph: the definition and execution of functions. The article mentions that the scope of a function is determined when the function is defined, not when it is executed (see steps 1 and 3). Use a piece of code to illustrate this problem:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h());The variable h in this code points to the anonymous function in f (returned by g).
· Assuming that the scope of function h is determined by executing alert(h()), then the scope chain of h at this time is: h's active object ->alert's active object->window object.
· Assuming that the scope of function h is determined when it is defined, that is to say, the anonymous function pointed to by h has its scope determined when it is defined. Then during execution, the scope chain of h is: h's active object ->f's active object->window object.
If the first assumption is true, the output value is undefined; if the second assumption is true, the output value is 1.
The running results prove that the second assumption is correct, indicating that the scope of the function is indeed determined when the function is defined.
4. Application scenarios of closures
Protect the safety of variables within functions. Taking the initial example as an example, i in function a can only be accessed by function b and cannot be accessed through other means, thus protecting the security of i.
1. Maintain a variable in memory. Still as in the previous example, due to closure, i in function a always exists in memory, so every time c() is executed, i will be incremented by 1.
2. Implement JS private properties and private methods by protecting the security of variables (cannot be accessed externally)
Private properties and methods cannot be accessed outside the Constructor
function Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}
The above three points are the most basic application scenarios of closures, and many classic cases originate from this.
5. Javascript’s garbage collection mechanism
In Javascript, if an object is no longer referenced, then the object will be recycled by the GC. If two objects refer to each other and are no longer referenced by a third party, then the two objects that refer to each other will also be recycled. Because function a is referenced by b, and b is referenced by c outside a, this is why function a will not be recycled after execution.
6. Conclusion
Understanding Javascript closures is the only way to become an advanced JS programmer. Only by understanding its interpretation and operation mechanism can we write safer and more elegant code.
The above is the detailed content of Learn more about js closures and their functions. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

