Home >Web Front-end >JS Tutorial >In-depth understanding of js asynchronous principle issues
In-depth understanding of js asynchronous principle issues
- 零到壹度Original
- 2018-04-09 11:48:051715browse
We often say that JS is single-threaded. For example, in the Node.js seminar, everyone said that one of the features of JS is single-threaded, which makes JS simpler and clearer, but everyone really understands the so-called single-threaded mechanism of JS. ? When single-threaded, what should the event-based asynchronous mechanism be? This knowledge was not introduced in the "JavaScript Definitive Guide", and I was always confused. It wasn't until I read a foreign article that I got some ideas. I will share it with you here. During the translation process, I found that someone had already translated this article, so I borrowed some sentences from it. Article URL: Link. Later I found that "JavaScript Advanced Programming" introduced advanced timers and loop timers, but I felt that the introduction was not as thorough as the original text I translated. If you feel that my writing is not good, you can check original foreign language
1 Let’s look at two examples first
1.1. Simple settimeout
setTimeout(function () { while (true) { } }, 1000);
setTimeout(function () { alert('end 2'); }, 2000);
setTimeout(function () { alert('end 1'); }, 100);
alert('end');The result of execution is that 'end' and 'end 1' pop up, and then the browser freezes, that is Don't pop up 'end 2'. In other words, the first settimeout is executed in an infinite loop, which directly causes the function in the second settimeout that is theoretically executed one second later to be blocked. This is different from what we usually understand as asynchronous function multi-threading. It is inconsistent to not interfere with each other.
Attached timer usage
-
-初始化一个简单的js的计时器,一段时间后,才触发并执行回调函数。 setTimeout 返回一个唯一id,可用这个id来取消这个计时器。 var id = setTimeout(fn,delay); --类似于setTimeout,不一样的是,每隔一段时间,会持续调用回调fn,直到被取消 var id = setInterval(fn,delay); --传入一个计时器的id,取消计时器。 clearInterval(id); clearTimeout(id);
1.2. ajax request callback
Then let’s test the implementation through xmlhttprequest Ajax asynchronous request call, the main code is as follows:
var xmlReq = createXMLHTTP();//创建一个xmlhttprequest对象
function testAsynRequest() {
var url = "/AsyncHandler.ashx?action=ajax";
xmlReq.open("post", url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
var jsonData = eval('(' + xmlReq.responseText + ')');
alert(jsonData.message);
}
else if (xmlReq.status == 404) {
alert("Requested URL is not found.");
} else if (xmlReq.status == 403) {
alert("Access denied.");
} else {
alert("status is " + xmlReq.status);
}
}
};
xmlReq.send(null);
}
testAsynRequest();//1秒后调用回调函数
while (true) {
}Implement simple output on the server side:
private void ProcessAjaxRequest(HttpContext context)
{
string action = context.Request["ajax"];
Thread.Sleep(1000);//等1秒
string jsonObject = "{\"message\":\"" + action + "\"}";
context.Response.Write(jsonObject);
}Theoretically, if ajax makes an asynchronous request, its asynchronous callback function is in a separate thread , then the callback function must not be "blocked" by other threads and execute smoothly, that is, after 1 second, it will call back and execute pop-up 'ajax', but this is not the actual situation. The callback function cannot be executed because the browser is suspended due to an infinite loop again.
Based on the above two examples, the summary is as follows:
① JavaScript引擎是单线程运行的,浏览器无论在什么时候都只且只有一个线程在运行JavaScript程序. ② JavaScript引擎用单线程运行也是有意义的,单线程不必理会线程同步这些复杂的问题,问题得到简化。
2. JavaScript engine
But how to implement it internally in JS, we will discuss next .
Before understanding the internal operation of the timer, we must be clear that triggering and execution are not the same concepts. The timer callback function will definitely be triggered after the specified delay time, but it will not necessarily be executed immediately. There may be a wait. All JavaScript code is executed in a thread, and events such as mouse clicks and timers are only executed when the JS single thread is idle.
Introduction to threads, event loops, and task queues in JS

JS is single-threaded, but it can perform asynchronous tasks. This is mainly because JS There is an event loop (Event Loop) and a task queue (Task Queue).
Event loop: JS will create a loop similar to while (true), and the process of each execution of the loop body is called Tick. The process of each Tick is to check whether there are pending events. If there are, the relevant events and callback functions are taken out and put into the execution stack for execution by the main thread. Pending events will be stored in a task queue, that is, each Tick will check whether there are tasks that need to be executed in the task queue.
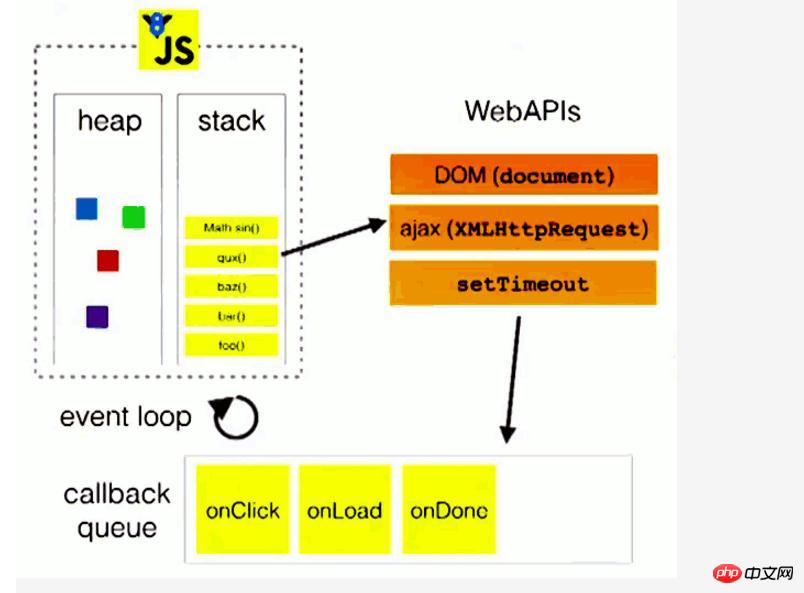
Task Queue: Asynchronous operations will add relevant callbacks to the task queue. Different asynchronous operations are added to the task queue at different times. For example, onclick, setTimeout, and ajax are processed in different ways. These asynchronous operations are executed by the webcore of the browser kernel. Webcore includes the three webAPIs in the figure above. They are DOM Binding, network, and timer modules.
Onclick is handled by the DOM Binding module of the browser kernel. When the event is triggered, the callback function will be immediately added to the task queue.
SetTimeout will be delayed by the timer module of the browser kernel. When the time arrives, the callback function will be added to the task queue.
Ajax will be processed by the network module of the browser kernel. After the network request completes and returns, the callback will be added to the task queue.
主线程:JS 只有一个线程,称之为主线程。而事件循环是主线程中执行栈里的代码执行完毕之后,才开始执行的。所以,主线程中要执行的代码时间过长,会阻塞事件循环的执行,也就会阻塞异步操作的执行。只有当主线程中执行栈为空的时候(即同步代码执行完后),才会进行事件循环来观察要执行的事件回调,当事件循环检测到任务队列中有事件就取出相关回调放入执行栈中由主线程执行。
Update:
《你不知道的 JavaScript》一书中,重新讲解了 ES6 新增的任务队列,和上面的任务队列略有不同,上面的任务队列书中称为事件队列。
上面提到的任务(事件)队列是在事件循环中的,事件循环每一次 tick 便执行上面所述的任务(事件)队列中的一个任务。而任务(事件)队列是只能往尾部添加任务。
而 ES6 中新增的任务队列是在事件循环之上的,事件循环每次 tick 后会查看 ES6 的任务队列中是否有任务要执行,也就是 ES6 的任务队列比事件循环中的任务(事件)队列优先级更高。
如 Promise 就使用了 ES6 的任务队列特性。
3. JavaScript引擎线程和其它侦听线程
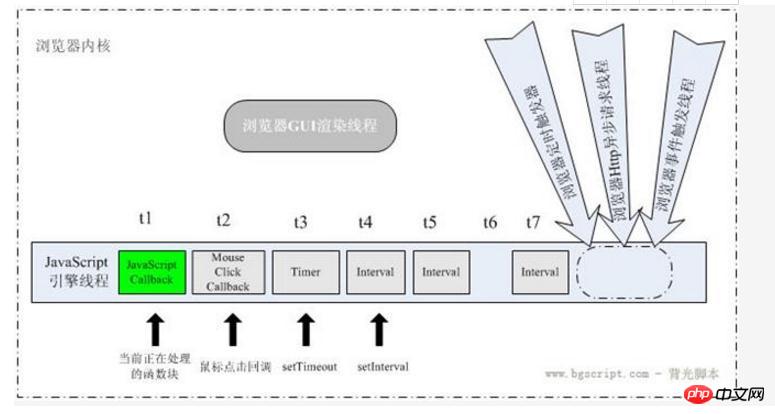
在浏览器中,JavaScript引擎是基于事件驱动的,这里的事件可看作是浏览器派给它的各种任务,这些任务可能源自当前执行的代码块,如调用setTimeout(),也可能来自浏览器内核,如onload()、onclick()、onmouseover()、setTimeOut()、setInterval()、Ajax等。如果从代码的角度来看,所谓的任务实体就是各种回调函数,由于“单线程”的原因,这些任务会进行排队,一个接着一个等待着被引擎处理。

上图中,定时器和事件都按时触发了,这表明JavaScript引擎的线程和计时器触发线程、事件触发线程是三个单独的线程,即使JavaScript引擎的线程被阻塞,其它两个触发线程都在运行。
浏览器内核实现允许多个线程异步执行,这些线程在内核制控下相互配合以保持同步。假如某一浏览器内核的实现至少有三个常驻线程: JavaScript引擎线程,事件触发线程,Http请求线程,下面通过一个图来阐明单线程的JavaScript引擎与另外那些线程是怎样互动通信的。虽然每个浏览器内核实现细节不同,但这其中的调用原理都是大同小异。
线程间通信:JavaScript引擎执行当前的代码块,其它诸如setTimeout给JS引擎添加一个任务,也可来自浏览器内核的其它线程,如界面元素鼠标点击事件,定时触发器时间到达通知,异步请求状态变更通知等.从代码角度看来任务实体就是各种回调函数,JavaScript引擎一直等待着任务队列中任务的到来.由于单线程关系,这些任务得进行排队,一个接着一个被引擎处理.
GUI渲染也是在引擎线程中执行的,脚本中执行对界面进行更新操作,如添加结点,删除结点或改变结点的外观等更新并不会立即体现出来,这些操作将保存在一个队列中,待JavaScript引擎空闲时才有机会渲染出来。来看例子(这块内容还有待验证,个人觉得当Dom渲染时,才可阻止渲染)
<p id="test">test</p>
<script type="text/javascript" language="javascript">
var i=0;
while(1) {
document.getElementById("test").innerHTML+=i++ + "<br />";
}
</script>这段代码的本意是从0开始顺序显示数字,它们将一个接一个出现,现在我们来仔细研究一下代码,while(1)创建了一个无休止的循环,但是对于单线程的JavaScript引擎而言,在实际情况中就会造成浏览器暂停响应并处于假死状态。
alert()会停止JS引擎的执行,直到按确认键,在JS调试的时候,查看当前实时页面的内容。
4. setTimeout和 setInterval
回到文章开头,我们来看下setTimeout和setsetInterval的区别。
setTimeout(function(){
/* Some long block of code ... */
setTimout(arguments.callee,10);
},10);
setInterval(function(){
/* Some long block of code ... */
},10);这两个程序段第一眼看上去是一样的,但并不是这样。setTimeout代码至少每隔10ms以上才执行一次;然而setInterval固定每隔10ms将尝试执行,不管它的回调函数的执行状态。
我们来总结下:
l JavaScript引擎只有一个线程,强制异步事件排队等待执行。 l setTimeout和setInterval在异步执行时,有着根本性不同。 l 如果一个计时器被阻塞执行,它将会延迟,直到下一个可执行点(这可能比期望的时间更长) l setInterval的回调可能被不停的执行,中间没间隔(如果回调执行的时间超过预定等待的值)
《JavaScript高级程序设计》中,针对setInterval说法如下:
当使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。还要注意两问题:
① 某些间隔会被跳过(抛弃); ② 多个定时器的代码执行之间的间隔可能会比预期小。此时可采取 setTimeout和setsetInterval的区别 的例子方法。
5. Ajax异步
Many classmates and friends are confused. Since JavaScript is said to run in a single thread, is XMLHttpRequest really asynchronous after connection? In fact, the request is indeed asynchronous, but this request is requested by the browser to open a new thread (see the picture above). When the status of the request changes, if a callback has been set previously, the asynchronous thread will generate a status change event and put it in the JavaScript engine. Waiting for processing in the processing queue. When the task is processed, the JavaScript engine always runs the callback function in a single thread. Specifically, it still runs the function set by onreadystatechange in a single thread.
Tip: It is very important to understand the operation of the JavaScript engine, especially when a large number of asynchronous events (continuous) occur, which can improve the efficiency of the program code.
The above is the detailed content of In-depth understanding of js asynchronous principle issues. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

