Home >Web Front-end >JS Tutorial >How does babel convert es6 class syntax
How does babel convert es6 class syntax
- php中世界最好的语言Original
- 2018-04-08 11:34:412379browse
This time I will show you how Babel converts the class syntax of es6. Babel converts the class syntax of es6. What are the precautions? Here are the actual cases, let’s take a look.
Babel is a transcoder, which is currently used when developing react and vue projects. It can convert es6+ syntax to es5, as well as JSX and other syntax.
In our projects, we all convert specific codes, such as env, stage-0, etc., by configuring plug-ins and presets (a collection of multiple plug-ins).
In fact, Babel can convert any code through custom plug-ins. Next, let’s learn about Babel through an example of “converting es6’s class to es5”.
The content is as follows:
webpack environment configuration
Everyone should have configured the babel-core loader and its role It provides the core API of Babel. In fact, our code conversion is implemented through plug-ins.
Next, we will implement an es6 class conversion plug-in ourselves without using third-party plug-ins. First perform the following steps to initialize a project:
npm install webpack webpack-cli babel-core -D
Create a new webpack.config.js
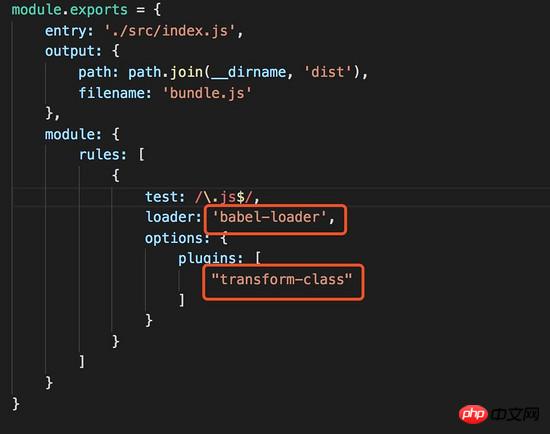
Configure webpack.config.js
If our plug-in name wants to be called transform-class, we need to make the following configuration in the webpack configuration:

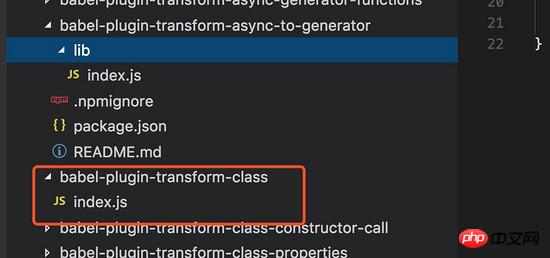
Next we create a new folder of babel-plugin-transform-class in node_modules to write the logic of the plug-in (if it is a real project, you need to write this plug-in and Publish to npm warehouse), as shown below:

The red area is my newly created folder, and above it is a standard plug-in project structure. For convenience, I just write The core index.js file.
How to write a babel plug-in
The babel plug-in is actually implemented through AST (Abstract Syntax Tree).
babel helps us convert js code into AST, then allows us to modify it, and finally convert it into js code.
So there are two questions involved: What is the mapping relationship between js code and AST? How to replace or addAST?
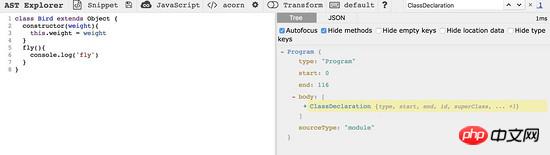
Okay, let’s first introduce a tool: astexplorer.net:
This tool can convert a piece of code into AST:

As shown in the figure , we wrote an es6 class, and then the right side of the webpage generated an AST for us, which actually turned each line of code into an object, so that we implemented a mapping.
Introducing another document: babel-types:
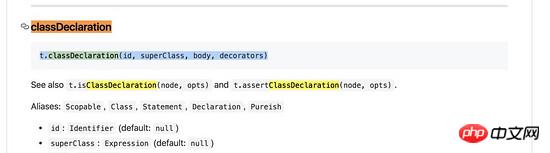
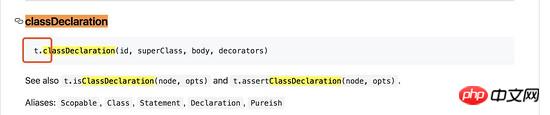
This is the API document for creating AST nodes.
For example, if we want to create a class, we first convert it in astexplorer.net and find that the AST type corresponding to the class is ClassDeclaration. Okay, let’s search in the documentation and find that just calling the following api is enough:

The same goes for creating other statements. With the above two things, we can No conversions were made.
Now we start to actually write a plug-in, which is divided into the following steps:
Export a function in index.js
The function returns an object, the object has a visitor parameter (must be called visitor)
Query through astexplorer.netOutput
classcorresponding The AST node isClassDeclarationSet a capture function
ClassDeclarationin the vistor, which means I want to capture allin the js code ClassDeclarationNodeWrite logic code and complete the conversion
module.exports = function ({ types: t }) {
return {
visitor: {
ClassDeclaration(path) {
//在这里完成转换
}
}
};
}
There are two parameters in the code. The first {types:t} thing is to deconstruct the variablet from the parameters, which is actually t in the babel-types document (red box in the picture below), which is used to create nodes:

The second parameter path, it It is the information corresponding to the captured node. We can obtain the AST of this node through path.node, and modify it on this basis to achieve our goal.
How to convert es6 class to es5 class
The above are all preliminary work, the real logic starts from now, let’s first Consider two questions:
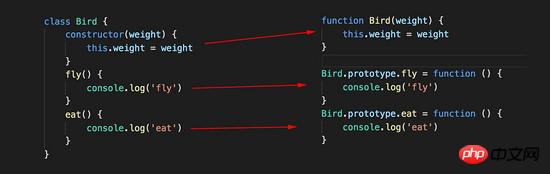
We need to do the following conversion. First, convert es6 classes into es5 class writing (that is, ordinary functions). We have observed that many codes can be reused, including functions. Names, code blocks inside functions, etc.

If the constructor method in class is not defined, the JavaScript engine will automatically add an empty constructor for it () method, which requires us to do compatibility processing.
Next we start writing code, the idea is:
Get the old AST node
Create an array with To hold the new AST node (although the original class is only one node, it will be replaced by several function nodes after replacement) Initialize the default
constructornode (mentioned above, the class may not be defined constructor)Loop the AST object of the old node (several function nodes will be looped out)
Judge whether the type of the function is
constructor, if so, create a normal function node by getting the data, and update the defaultconstructornodeto handle the rest that are not
constructornode, create a function of typeprototypethrough data, and place it ines5FnsEnd of the loop, put
constructorThe node is also placed ines5FnsDetermine whether the length of es5Fns is greater than 1, if it is greater than 1, use
replaceWithMultipleThis API updates the AST
module.exports = function ({ types: t }) {
return {
visitor: {
ClassDeclaration(path) {
//拿到老的AST节点
let node = path.node
let className = node.id.name
let classInner = node.body.body
//创建一个数组用来成盛放新生成AST
let es5Fns = []
//初始化默认的constructor节点
let newConstructorId = t.identifier(className)
let constructorFn = t.functionDeclaration(newConstructorId, [t.identifier('')], t.blockStatement([]), false, false)
//循环老节点的AST对象
for (let i = 0; i < classInner.length; i++) {
let item = classInner[i]
//判断函数的类型是不是constructor
if (item.kind == 'constructor') {
let constructorParams = item.params.length ? item.params[0].name : []
let newConstructorParams = t.identifier(constructorParams)
let constructorBody = classInner[i].body
constructorFn = t.functionDeclaration(newConstructorId, [newConstructorParams], constructorBody, false, false)
}
//处理其余不是constructor的节点
else {
let protoTypeObj = t.memberExpression(t.identifier(className), t.identifier('prototype'), false)
let left = t.memberExpression(protoTypeObj, t.identifier(item.key.name), false)
//定义等号右边
let prototypeParams = classInner[i].params.length ? classInner[i].params[i].name : []
let newPrototypeParams = t.identifier(prototypeParams)
let prototypeBody = classInner[i].body
let right = t.functionExpression(null, [newPrototypeParams], prototypeBody, false, false)
let protoTypeExpression = t.assignmentExpression("=", left, right)
es5Fns.push(protoTypeExpression)
}
}
//循环结束,把constructor节点也放到es5Fns中
es5Fns.push(constructorFn)
//判断es5Fns的长度是否大于1
if (es5Fns.length > 1) {
path.replaceWithMultiple(es5Fns)
} else {
path.replaceWith(constructorFn)
}
}
}
};
}
Optimizing inheritance
In fact, classes also involve inheritance, and the idea is not complicated. It is to determine whether there is no inheritance in the AST superClass attribute, if any, we need to add one more line of code Bird.prototype = Object.create(Parent), of course don’t forget to handle the super key Character.
Packaged code

Runnpm start After packaging, we see the packaged file class
The syntax has been successfully converted into es5 functions one by one.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to introduce the Tencent verification code function in the Vue project
JS implementation of timer + prompt box
The above is the detailed content of How does babel convert es6 class syntax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

