Home >Web Front-end >JS Tutorial >How to read Json data with ajax
How to read Json data with ajax
- php中世界最好的语言Original
- 2018-04-04 16:03:452901browse
This time I will bring you the method of reading Json data with ajax. What are the precautions for reading Json data with ajax? The following is a practical case, let's take a look.
This article will share with you how to use ajax to read data in Json.1. Basic knowledge
What is json?
JSON refers toJavaScript Object Notation (JavaScript Object Notation) JSON is a lightweight text data exchange format
JSON is independent of Language *
JSON is self-describing and easier to understand
JSON uses JavaScript syntax to describe data objects, but JSON remains language and platform independent. JSON parsers and JSON libraries support many different
programming languages.
JSON - Convert to JavaScript object
2. Read the data in Json
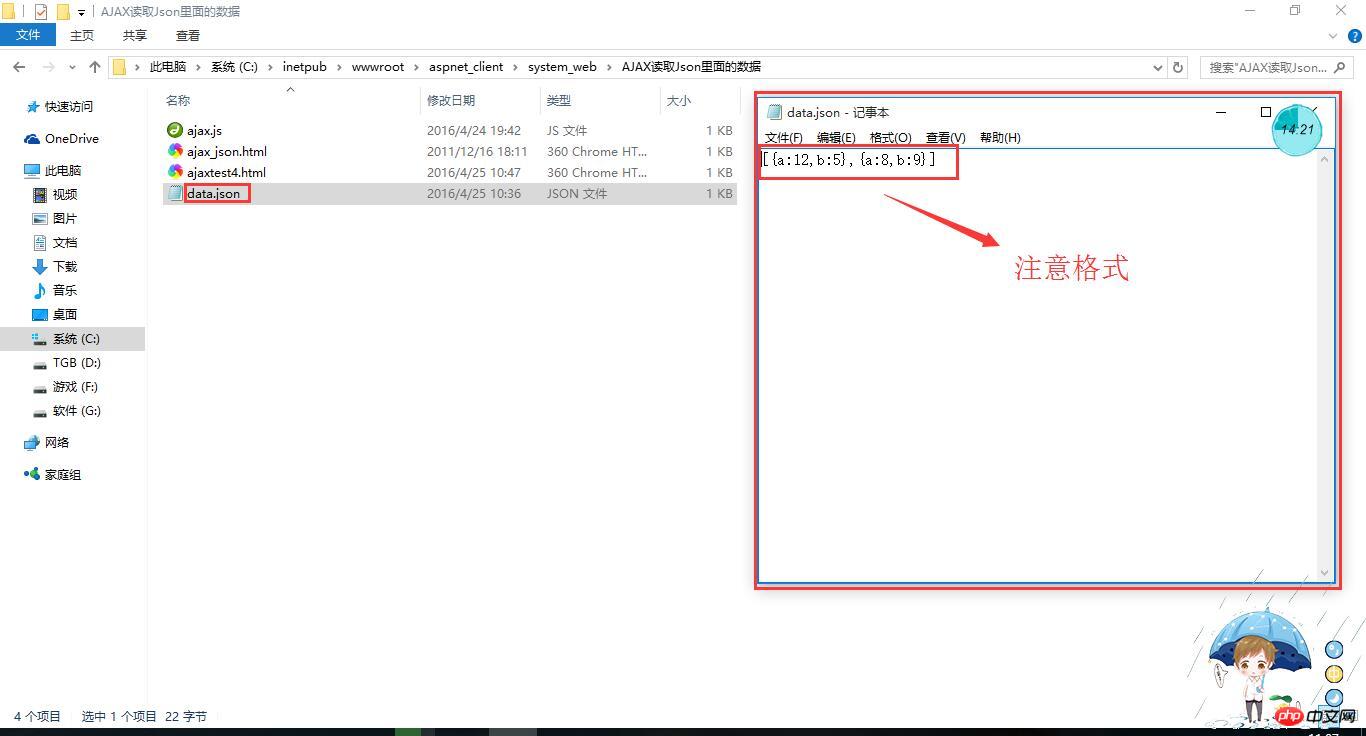
First I wrote a Json file with content in it. Pay attention to the format.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
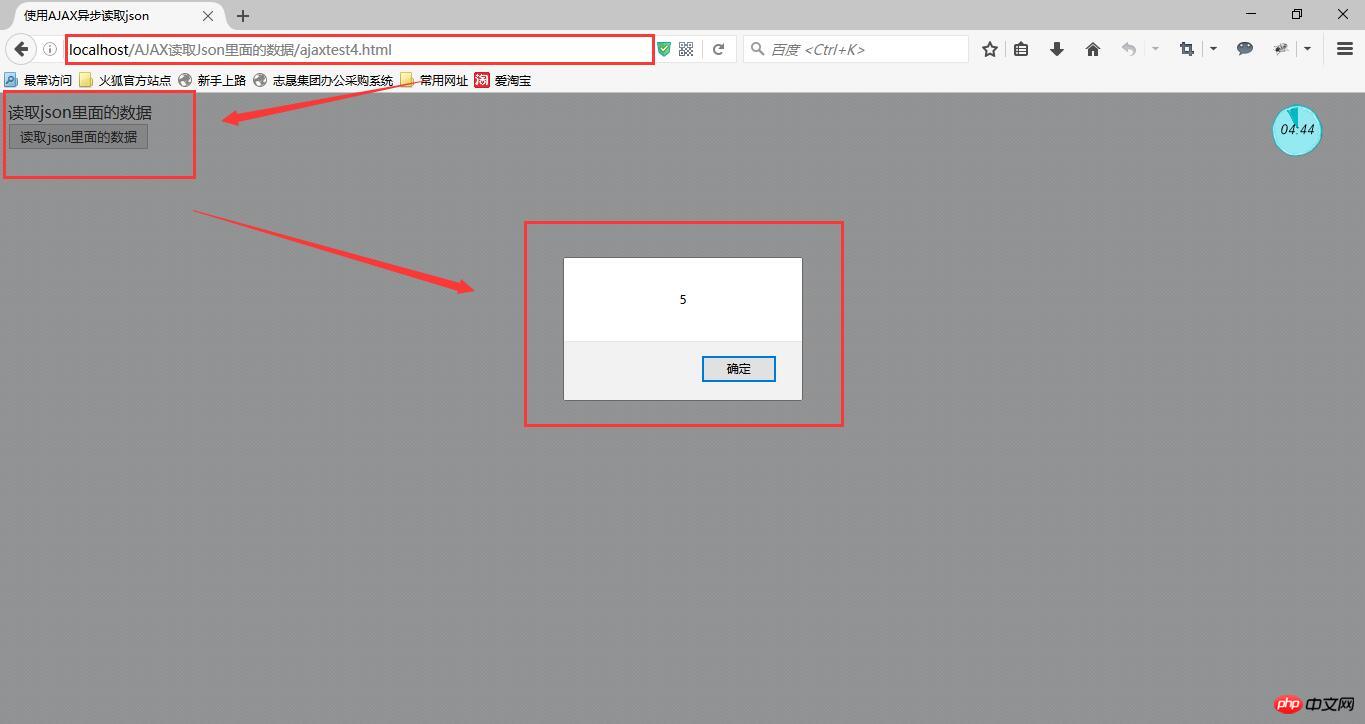
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>The encapsulated AJAX function code is as follows:
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
} The next step is to read the file content. Before that, one thing to mention is that AJAX reads the file from the server. , so you need to put the written JSON file under the path of the server. Maybe the server that beginners have come into contact with is only IIS. Its file path is C:\inetpub\wwwroot\aspnet_client\system_web. Just put the JSON under this path. , and then use localhost to access the server, that's it.

The above is the detailed content of How to read Json data with ajax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

