Home >Web Front-end >JS Tutorial >How to implement dynamic processing of components in JS
How to implement dynamic processing of components in JS
- 零到壹度Original
- 2018-04-04 14:50:531730browse
This article mainly introduces how JS implements dynamic processing of components. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Dynamic addition of components, copying of p
The dynamic processing of components is dynamic Essential skills for web pages. This situation is basically unavoidable. For example, customers need to fill out a form, but you don’t know how many forms are required. Many people deal with it through static display. For example, write ten forms directly and put them on the web page. This kind of user experience is really poor. We need to dynamically add components according to customer needs. Of course, there is a create method to create one by one, but what about when there are many and complex components? So we need to use a p to frame the required components, and directly copy all the components in p at once. Here is a simple example. To copy several required components.
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="myfunction()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son"></p>
<p id="son2"></p>
<p id="son3"></p>
<script>
function myfunction(){
var select = document.getElementById("s1");
//获得当前选中的值
var value = select.value;
if(value==2){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
}
else if(value==3){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
var sonp3= document.getElementById("son3");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
sonp3.innerHTML = fatherp.innerHTML;
}
}
</script>
</body>
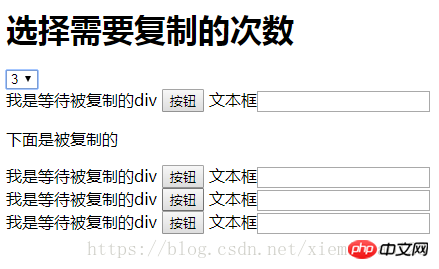
</html>The running result is as shown in the figure:


The select box here also uses the onchange method. Although the example is simple, it embodies the Dynamic thoughts.
Disadvantages: When your components are very complex, such as telescopic boxes, Tab windows, etc., each button has its own index, and each table frame has its own id. After copying this, the index inside If the id, etc. are not changed, component conflicts will occur. Moreover, the copied components are not in the source code. It is troublesome to change a certain function of the copied components individually.
2. Hiding components, hiding and changing p
In order to facilitate the change of source code, but also want to achieve the "dynamic" of the page, a small method can be used here. Display the required components, hide them, and display them when customers need them.
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="Hidden()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son1" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p id="son2" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样也和上面的不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<script>
function Hidden() {
var select = document.getElementById("s1");
var p1 = document.getElementById("son1");
var p2 = document.getElementById("son2");
//1.获得当前选中的值
var value = select.value;
if (value == 2) {
p1.style.display = '';
} else if (value == 3) {
p1.style.display = '';
p2.style.display = '';
}
}
</script>
</body>
</html>

You can see that the content of the text can be changed. Unlike the above method, it is no longer a simple copy. It also feels dynamic when used by users. But in fact, it is still a static web page. The advantage is that it is easy to modify and there are many types of modifications that can be made. The shortcomings are also obvious. How can we have 100 or even 1,000 forms? Do you have to write so much in advance and then hide it?
The above two methods are very practical and can quickly complete certain needs of customers. Appropriate changes or a combination of the two methods will bring better results.
The above is the detailed content of How to implement dynamic processing of components in JS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

