Home >Web Front-end >JS Tutorial >Illustration of vue installation and project establishment
Illustration of vue installation and project establishment
- 零到壹度Original
- 2018-04-04 11:21:411161browse
This article mainly introduces the installation and project establishment of graphic vue. The editor thinks it is quite good. Now I will share it with you and give it a reference. Let’s follow the editor and take a look.
It’s my first time to learn vue. Let’s learn together. First, we installed node.js. The official website download is https://nodejs.org/en/ download/
After the installation is complete, open the command window and enter node -v

will The version number appears indicating that the installation is complete. When installing node, npm was also installed

After these two installations are completed, the command to install vuecli globally isnpm install global vue-cli(Just execute it once)
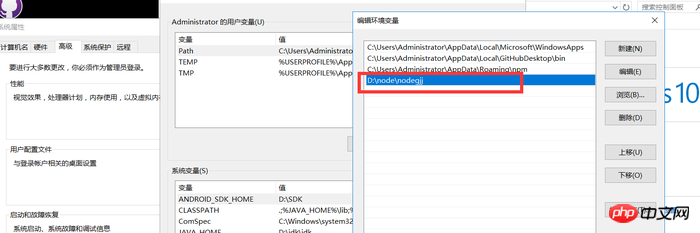
There should be a vue.cmd file at this time. If it cannot be found, you can use Search Everything to query the location of vue.cmd. Environment variable editing path

#Reopen the command window at this time

It is found that vue has been installed, then we can create a project, create a folder at will, and open the command window under this folder

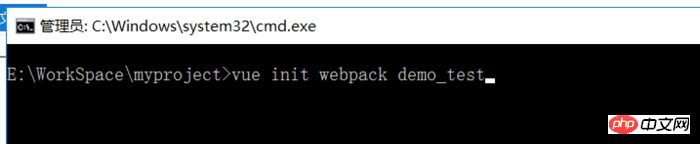
Enter the following commands in sequence


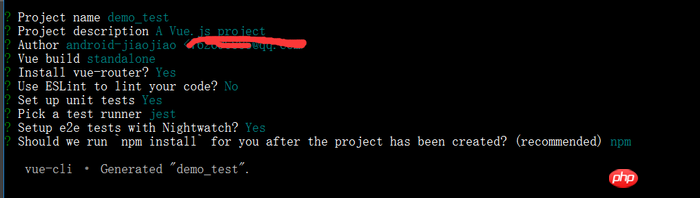
When the following fields appear in your project, the creation is complete

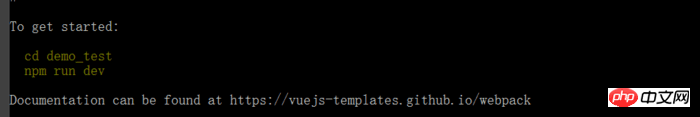
It means that the project you created is demo_test completed. Open the command window under this file and enter npm run dev. The startup is complete

When an interface like this comes out, the startup is complete. Open your browser and enter http://localhost:8080/ Project creation is complete

The above is the detailed content of Illustration of vue installation and project establishment. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

