Home >Web Front-end >JS Tutorial >How vue.js implements two-way binding of components
How vue.js implements two-way binding of components
- 零到壹度Original
- 2018-04-03 17:50:221892browse
This article mainly introduces how vue.js implements two-way binding of components. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Overview: Component communication is through props. Props default to one-way binding (parent->child). In addition to publishing and subscribing events, another communication Method two-way binding (parent->child, child->parent)
1. Use the .sync (synchronization) modifier
. Properties to be bidirectionally bound use the .sync (synchronization) modifier
. Use .$emit to publish an update event
.Essence is a packaged syntax sugar

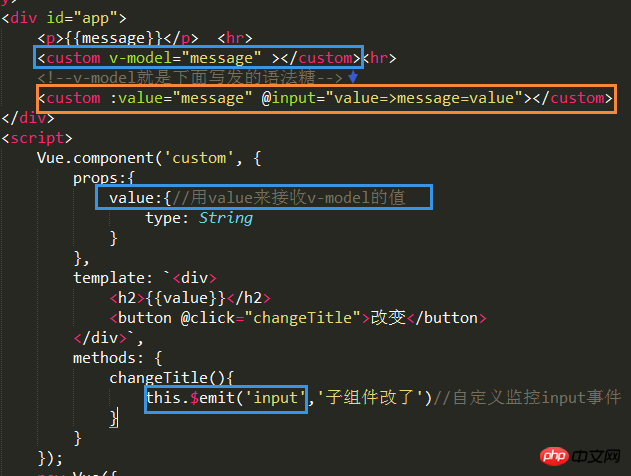
##2. Use v-model, which is more convenient
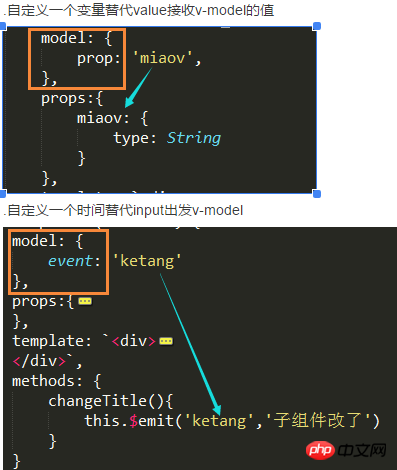
.props is received and fixed with value (, Can be customized) to accept the value of v-model
.emit publishes an event that triggers input by itself (fixed, can be customized)
.Essence is a packaged syntax sugar


Vue component implements two-way binding of forms
Vue parent component and child component implement two-way data binding through sync
In-depth understanding of the principle and implementation of vue two-way data binding
The above is the detailed content of How vue.js implements two-way binding of components. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

