Home >Web Front-end >JS Tutorial >Detailed explanation of the error reported when the post method returns in Ajax
Detailed explanation of the error reported when the post method returns in Ajax
- php中世界最好的语言Original
- 2018-04-02 13:48:392172browse
This time I will bring you a detailed explanation of the error reported when the post method returns in Ajax. What are the precautions when dealing with the error reported when the post method returns in Ajax. The following is a practical case, let's take a look.
This is the Node.js server
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
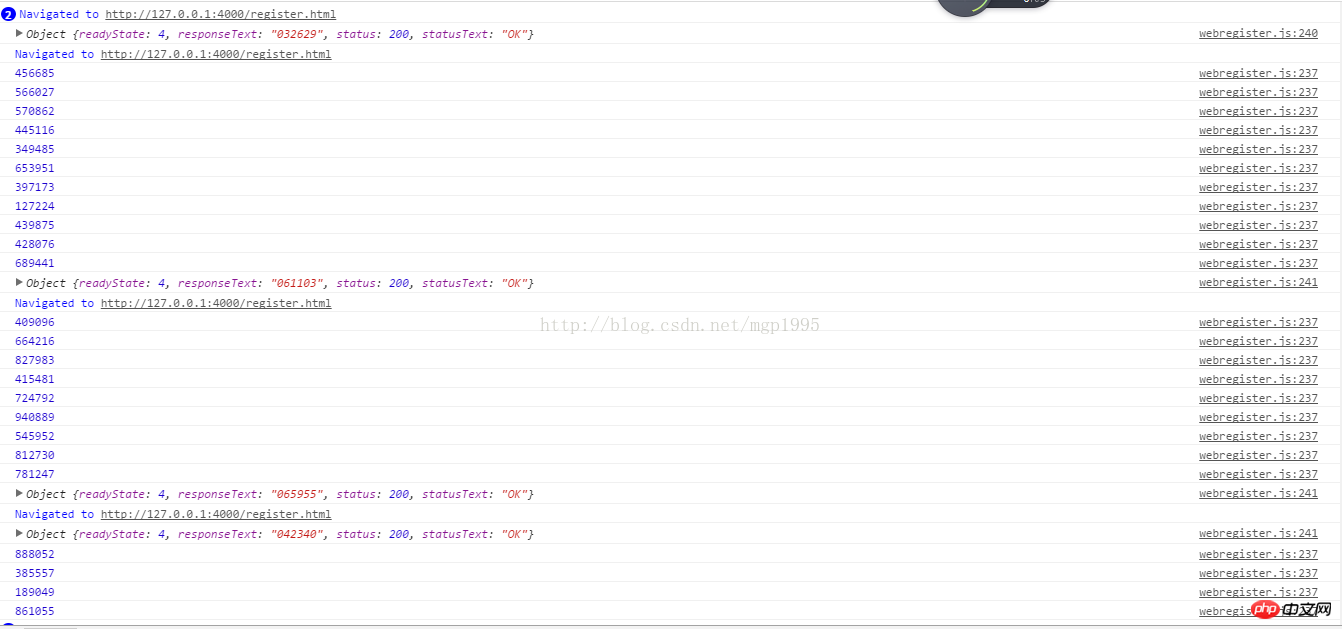
});调试结果如下:

object object all have the same commonality:
starts with 0
I Change the server's return value to JSON type and the above situation will disappear.
How to communicate data between C and View
What are the front-end and back-end types? ajax interaction method
The above is the detailed content of Detailed explanation of the error reported when the post method returns in Ajax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

