Home >Web Front-end >JS Tutorial >Detailed explanation of the basics and login steps of Ajax
Detailed explanation of the basics and login steps of Ajax
- php中世界最好的语言Original
- 2018-04-02 11:29:101383browse
This time I will bring you a detailed explanation of the basics and login steps of Ajax. What are the basics and login of Ajax? What are the precautions? The following is a practical case, let's take a look.
Ajax is the abbreviation of AsynchronousJavaScript and XML.
Advantages of Ajax:
Advantages: reduce the burden on the server, fetch data on demand, and minimize redundant requestsPartially refresh the page, reduce user psychology and actual waiting time, and bring better user experienceBased on xml standardization and widely supported, no need to install plug-ins, etc. Further Promote the separation of pages and data
Ajax includes the following technologies:
Based on web standards (standards-based presentation) XHTML+CSS representation; Use DOM (Document Object Model) for dynamic display and interaction;
Use XML and XSLT for data exchange and related operations; Use XMLHttpRequest Perform asynchronous data query and retrieval;Use JavaScript to bind everything together. In other words, the biggest feature of Ajax is that it can achieve dynamic without refreshingUsing Ajax:
Example: A table in the database:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>Next, do the processing page:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
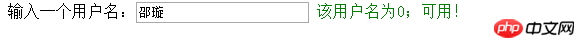
?>Picture: Enter an existing user name:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>The next step is the login processing page:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
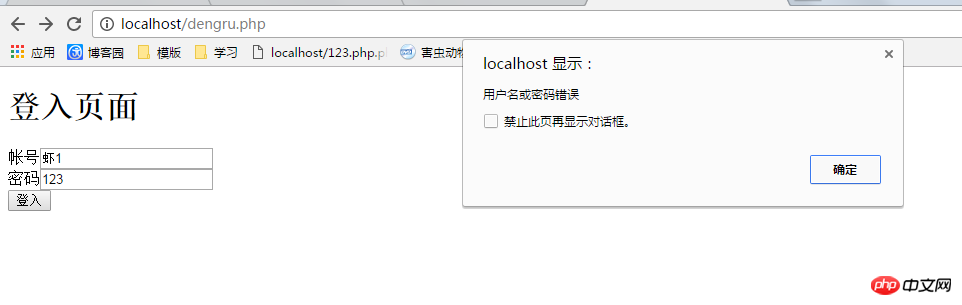
?> Take a look at the picture. If the input is incorrect, it will prompt directly on this page:


Ajax realizes paging query without refreshing the page
How to use ajax to delete data and view details
The above is the detailed content of Detailed explanation of the basics and login steps of Ajax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

