Home >Web Front-end >JS Tutorial >Detailed explanation of the difference between computed and methods in Vue_vue.js
Detailed explanation of the difference between computed and methods in Vue_vue.js
- 不言Original
- 2018-03-31 17:29:541475browse
This article mainly introduces the detailed explanation of the difference between computed and methods in Vue. The content is quite good, so I will share it with you now and give it as a reference. Let’s take a look together
computed in Vue can be used to simply splice the data that needs to be displayed

computed and methods
Splicing display Data tasks can also be completed using methods, but when the data on the page changes, the methods in methods will be called again (causing unnecessary performance consumption), and the methods in methods will only be called when the data related to themselves changes. Called
A simple instance

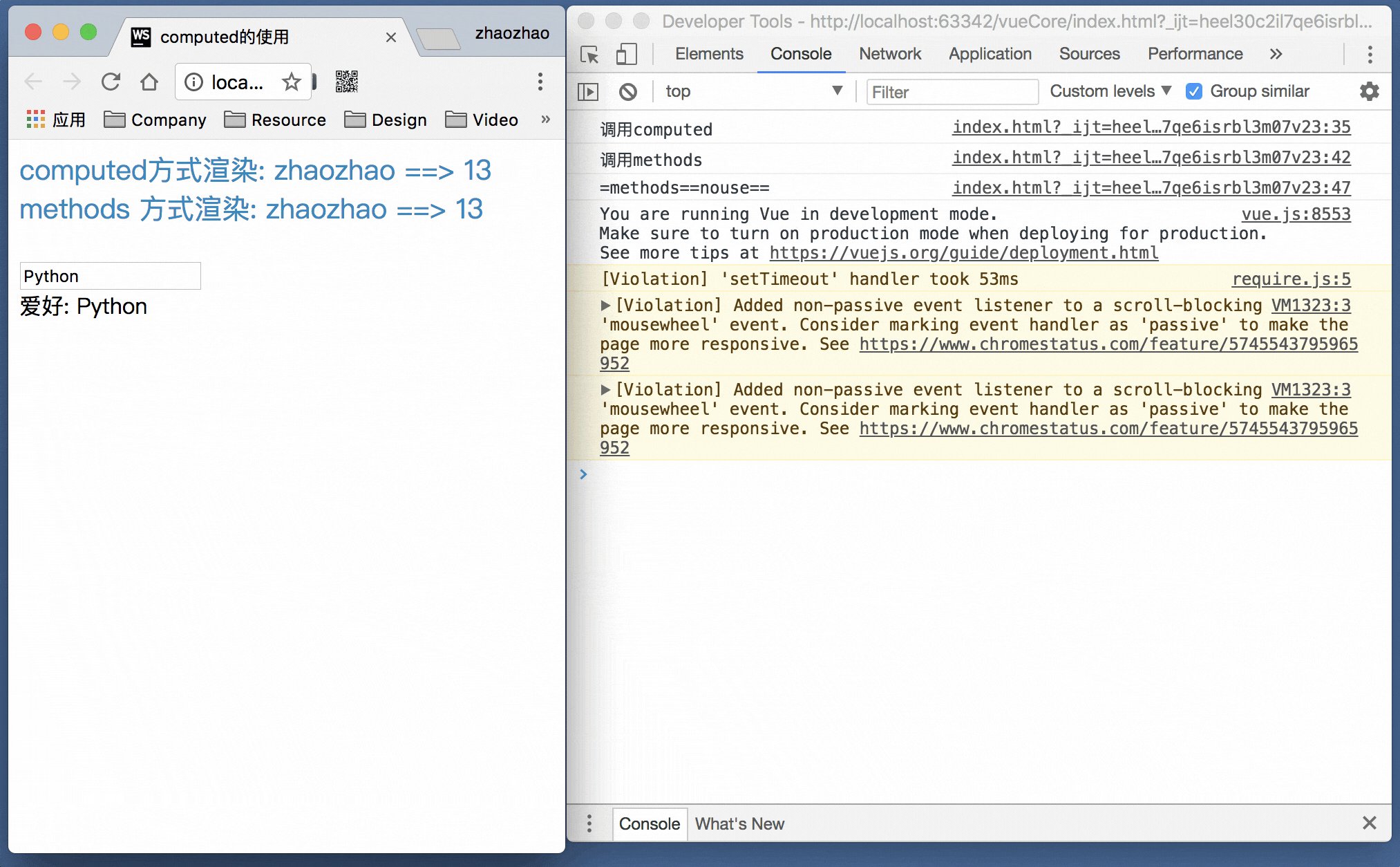
computed is only called at initialization
computed is only called at initialization
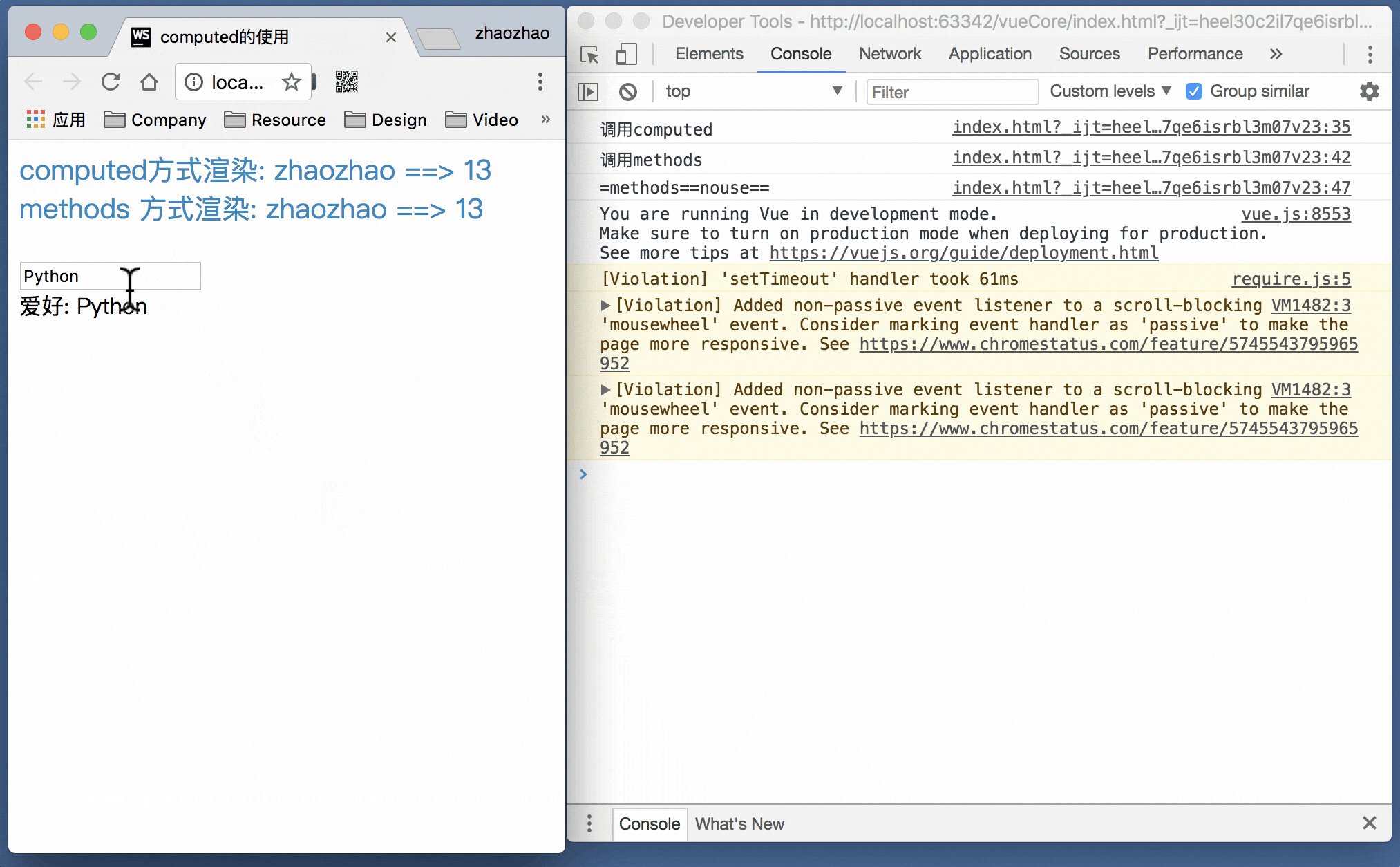
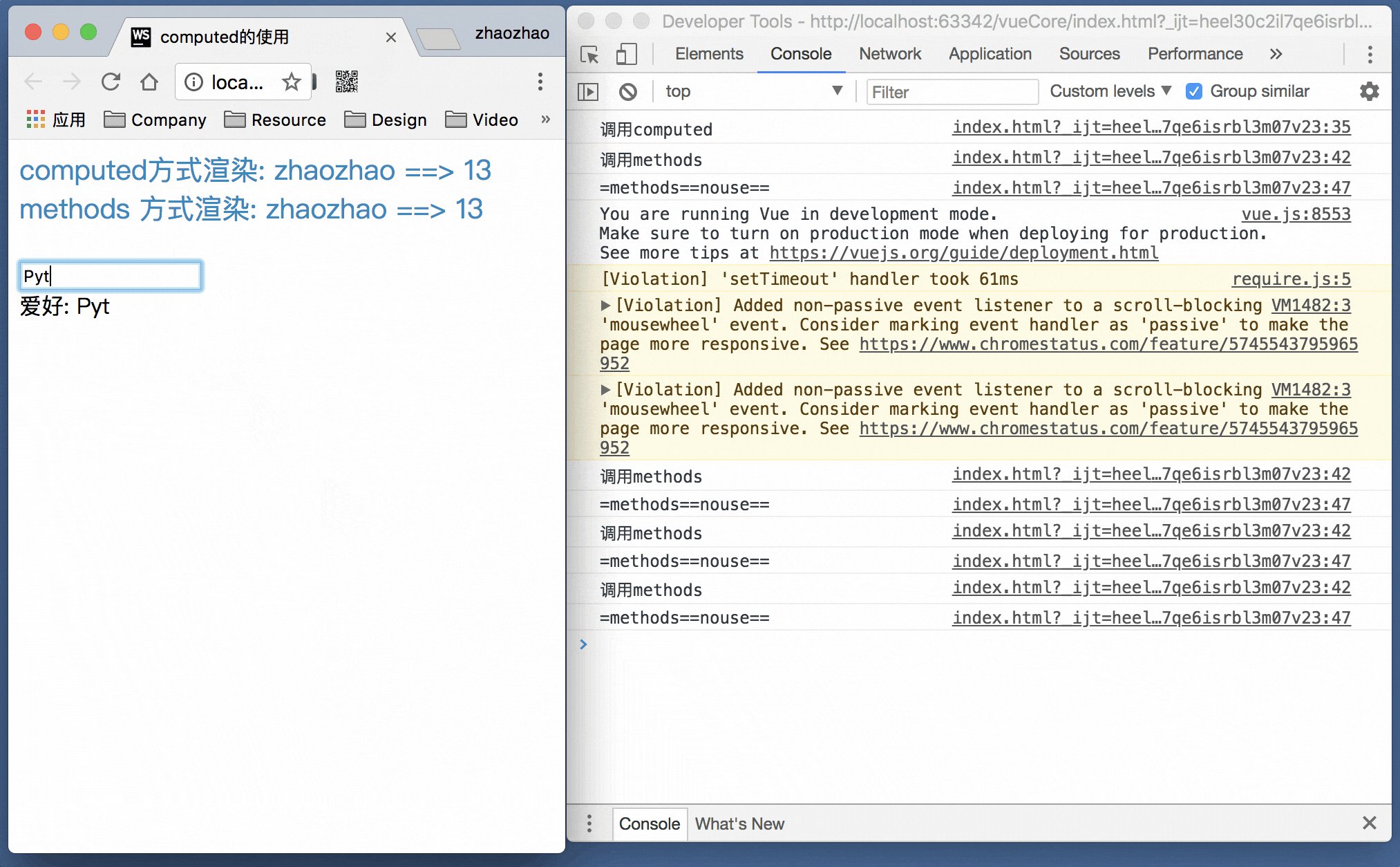
Methods will be called when the data changes, even if the changed data has nothing to do with itself
Test source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
The above is the detailed content of Detailed explanation of the difference between computed and methods in Vue_vue.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

