Home >Web Front-end >JS Tutorial >How to make asynchronous requests with Ajax
How to make asynchronous requests with Ajax
- php中世界最好的语言Original
- 2018-03-31 11:08:012383browse
This time I will show you how to make asynchronous requests with Ajax. What are the precautions for making asynchronous requests with Ajax? The following is a practical case, let’s take a look.
The full name of AJAX is Asynchronous JavaScript and XML (asynchronous JavaScript and XML). AJAX is not a newprogramming language, but a new way of using existing standards. ajax is the art of exchanging data with the server and updating parts of a web page without reloading the entire page.
ajax is a technology that can update parts of a web page without reloading the entire web page. ajax is a technology used to create fast dynamic web pages. By exchanging small amounts of data with the server in the background. Ajax allows web pages to be updated asynchronously. This means that parts of a web page can be updated without reloading the entire page. If traditional web pages (which do not use ajax) need to update content, the entire web page must be reloaded.


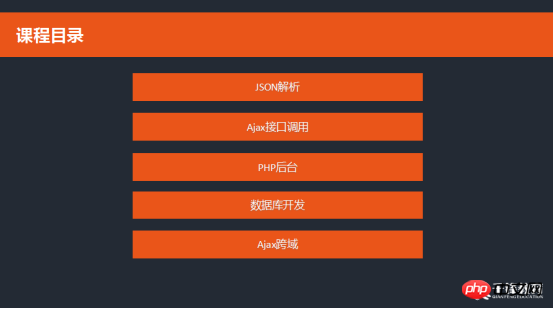
1. JSON parsing
JSON (JavaScript Object Notation) is a lightweight Data exchange format. JSON uses a completely language-independent text format. These characteristics make JSON an ideal data exchange language. Easy for humans to read and write, and easy for machines to parse and generate. Simply put, JSON converts a set of data represented in a JavaScript object into a string, which can then be easily passed between functions, or from a web client to a server in an asynchronous application terminal program.2. Ajax interface call
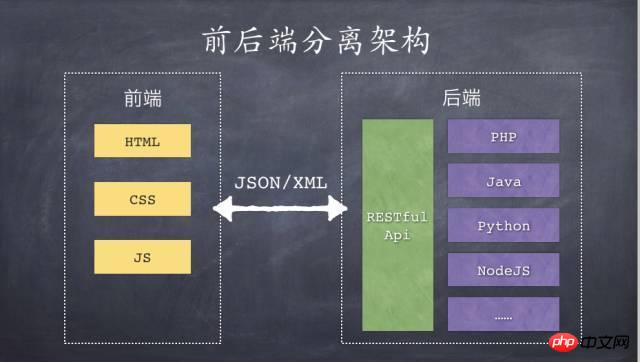
Separation of front-end and back-end means that JSON is used to communicate between the front-end and the two development teams. Use the API to interact as a contract, via JSON strings, and then pass the strings from the web client to the server-side program in an asynchronous application. What you learn in this part is how to initiate an Ajax request from the front desk to the background, and finally update the front-end page after getting the data response returned by the server.3. PHP backend

4. There are many mature frameworks, such as the framework that supports MVC: phpMVC, the framework that supports event-driven events like ASP.net: Prado, the framework that supports rapid development like Ruby On Rails: Cake, etc., which are enough to satisfy you. application requirements.
5. PHP 5 already has a mature object-oriented system that can adapt to basic object-oriented requirements. Suitable for developing large-scale projects.
This part mainly learns how to build a PHP server, master the basic syntax of PHP, generate a dynamic web page through PHP, master how to use PHP to complete a standardized interface, and finally return JSON data to the front desk.
4. Database

5. Ajax cross-domain
Since you need to use AJAX to request requests under other domain names at work, access will be denied. , this is because due to security considerations, AJAX can only access local resources and cannot access cross-domain resources.Solution 1:
"XHR2" full name "XMLHttpRequest Level2" is a method provided by HTML5, which provides good support for cross-domain access, and also Some new features. * Versions below IE10 are not supported* Just add the following two lines of code to the server-side header:header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
Solution 2:
JSONP (JSON with Padding) is an unofficial protocol that allows integrating Script tags on the server side and returning them to the client, achieving cross-domain access in the form of javascript callback (this is just a simple JSONP implementation form). Due to the restriction of the same-origin policy, XmlHttpRequest only allows requests for resources from the current source (domain name, protocol, port). In order to implement cross-domain requests, you can implement cross-domain requests through the script tag, and then output JSON on the server. Data and executeCallback function, thus solving cross-domain data requests.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Ajax+node js multer to make file upload function
apicloud implements AJAX request (attached Code)
The above is the detailed content of How to make asynchronous requests with Ajax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

