Home >Web Front-end >JS Tutorial >Practical: Quickly locate the front-end interface interactive JS code
Practical: Quickly locate the front-end interface interactive JS code
- 不言Original
- 2018-03-30 17:41:312047browse
This article mainly shares with you about quickly locating the front-end interface interactive JS code. Friends who need it can take a look.
Back-end colleagues asked how to read this Interactive code.
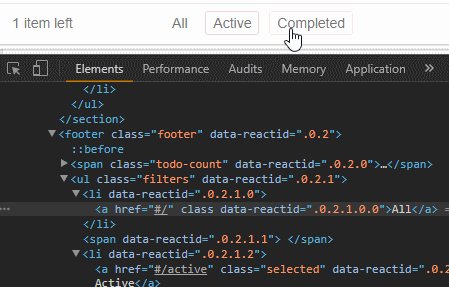
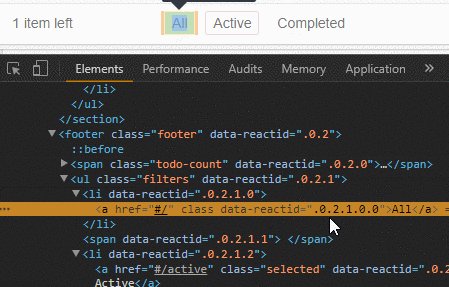
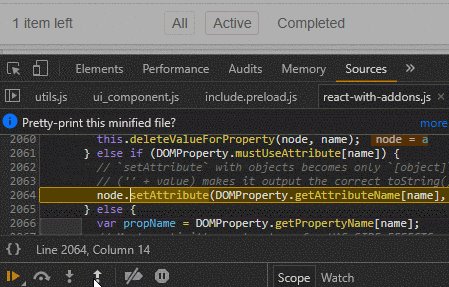
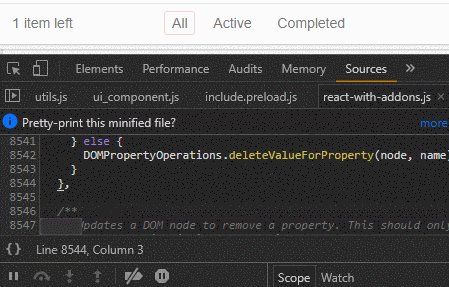
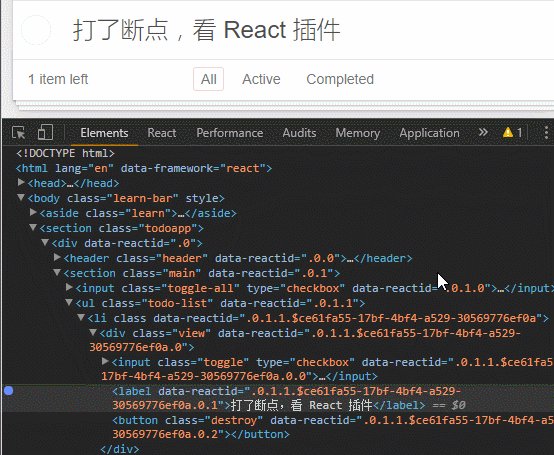
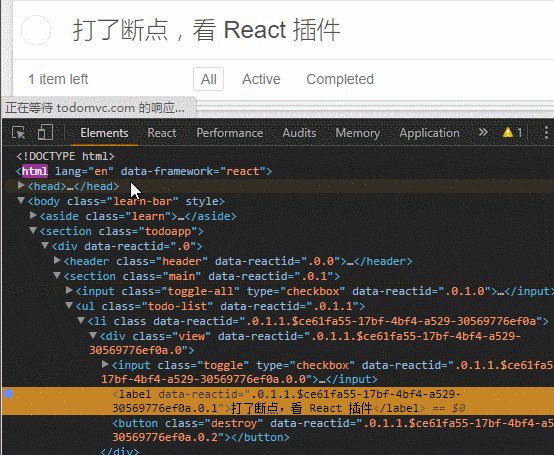
Right-click the UI, inspect the element, and then right-click the element to break the point.
Break on: modifications

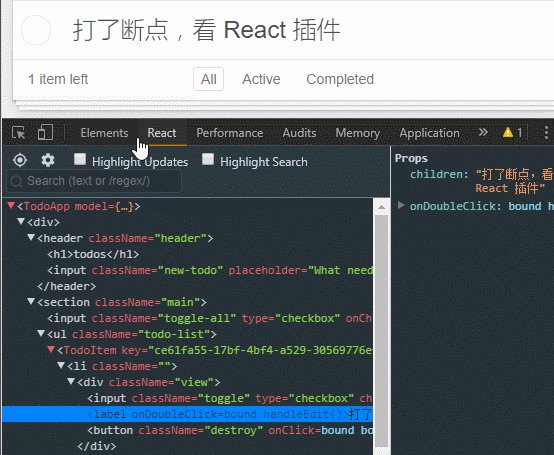
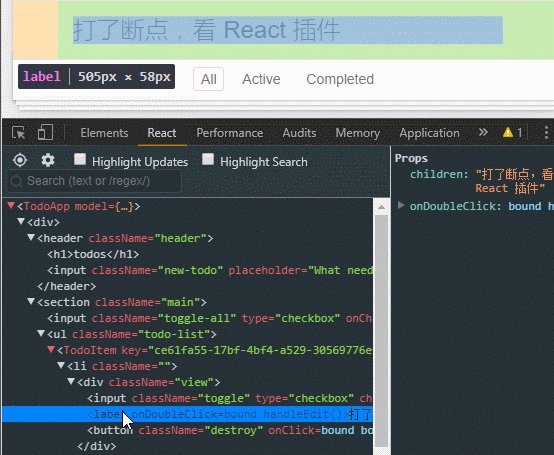
React plug-in for debugging)

Share it with friends who have never used it. You can’t add pictures when sending notes, you can only post articles.
##
The above is the detailed content of Practical: Quickly locate the front-end interface interactive JS code. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

