Home >Web Front-end >JS Tutorial >Example of dynamic addition and deletion of left and right drop-down boxes using JavaScript
Example of dynamic addition and deletion of left and right drop-down boxes using JavaScript
- 不言Original
- 2018-03-30 11:15:411333browse
This article introduces an example of dynamic addition and deletion of left and right drop-down boxes using JavaScript. It is very practical. Interested students can refer to this article.
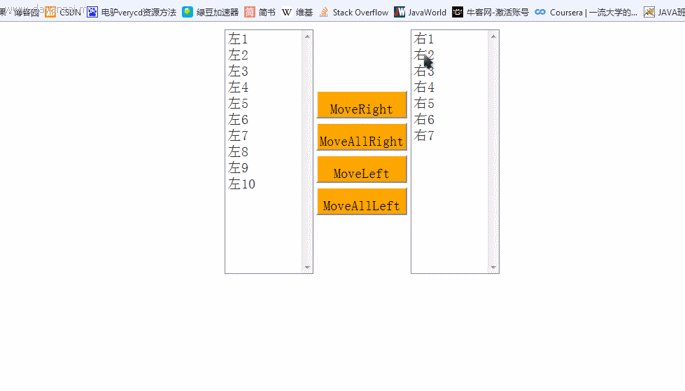
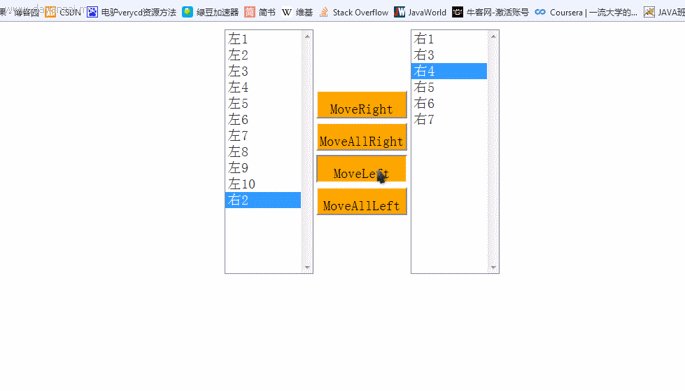
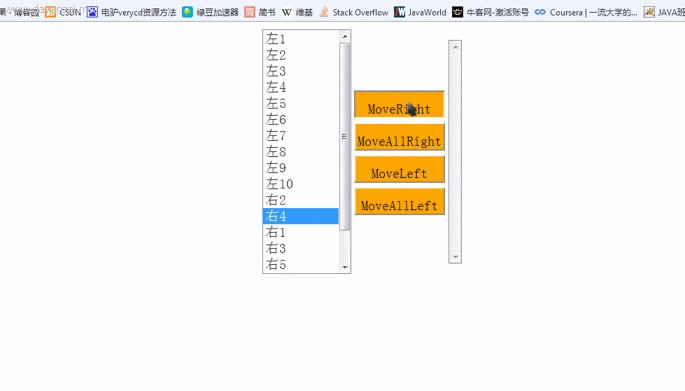
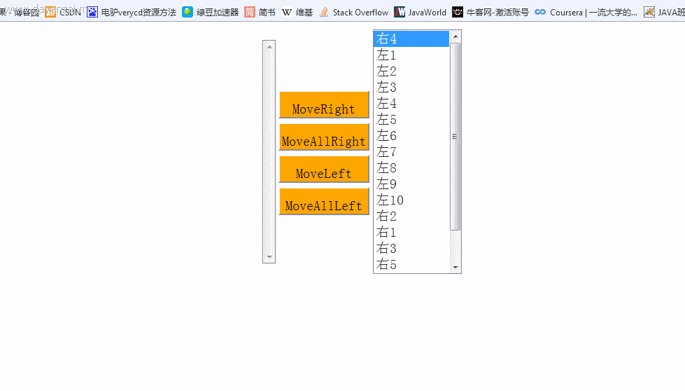
Effect:

1. Html part of the code
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. The JavaScript script code is as follows:
| The code is as follows | |
|
functionmoveRight() { //Get the left side select element node varleftSelectNode = document.getElementById("left"); //Get the child element node array //If the selected index number is -1 , then prompt the user if(leftSelectNode.selectedIndex == -1) { alert("Please select the option that needs to be moved"); return; } //Get the options to be moved varwaitSelection = leftSelectNode.options[leftSelectNode.selectedIndex]; //Get Add the select element node on the right and add varrightSelectNode = document.getElementById("right"); //Add a new node to the right rightSelectNode.appendChild(waitSelection);
}
functionmoveAllright() {//Get the select object varleftSelectNode = document. getElementById("left"); varrightSelectNode = document.getElementById("right");
varoptionsNodes = leftSelectNode.options;
varlength = optionsNodes.length; for(vari = 0; i { rightSelectNode.appendChild(optionsNodes[0] ); } }
functionmoveLeft() { //Get the selection on the left Object varrightSelectNode = document.getElementById("right"); //Prompt if not selected if(rightSelectNode.selectedIndex == -1) { alert("Please select an option"); return; } //Get the option to be moved varwaitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex]; //Get the select object on the left varleftSelectNode = document.getElementById("left");
//The select object on the left is added to the node leftSelectNode.appendChild(waitMoveNode);
} functionmoveAllLeft() { //Get the select object on the right varrightSelectNode = document.getElementById("right"); varleftSelectNode = document.getElementById("left ");
varlength = rightSelectNode.options.length;
//Traverse its options and add them to the left select for(vari = 0; i { leftSelectNode.appendChild(rightSelectNode.options[0]); } }
| |
3. The simple CSS code is as follows:
|
|
|
Example sharing of E-mail address format verification in JavaScript
Detailed explanation of new() in Javascript
javascript code to implement file drag event
The above is the detailed content of Example of dynamic addition and deletion of left and right drop-down boxes using JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

