Home >Web Front-end >JS Tutorial >How to extract project-related configuration files when vue-cli packages code
How to extract project-related configuration files when vue-cli packages code
- php中世界最好的语言Original
- 2018-03-28 16:50:012320browse
This time I will show you how to extract project-related configuration files when vue-cli packages code. What are the precautions for extracting project-related configuration files when vue-cli packages code? Here is the actual combat Let’s take a look at the case.
Preface: When using vue-cli for development, Dynamic configurationSome settings, such as the request address of the interface (axios.defaults.baseURL), may need to be compiled after the project is compiled. Then set it up, so in vue-cli we need to extract these configuration files to prevent webpack from compiling the configuration files.
First of all, we need to create a new js file under /static as the configuration file

The content inside is as follows:
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}
Here will be All configurations are injected into an attribute of the window object. You can customize this attribute
and then introduce this js
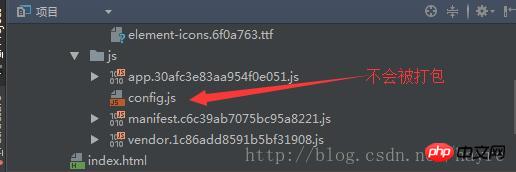
<script src="/static/js/config.js"></script># in index.html ##When used in a project, directly use window.g to call the contents of this configuration file. When packaging after such configuration, it will produce the following effect

Detailed explanation of configuration filesIt’s a small I have compiled all the content shared with you. I hope it can give you a reference. I also hope you will support Script House more.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:How to solve the file error after angularjs compression
How to use axios for cross-domain in vue deal with
The above is the detailed content of How to extract project-related configuration files when vue-cli packages code. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

