Home >Web Front-end >JS Tutorial >js code to implement paging display
js code to implement paging display
- 小云云Original
- 2018-03-28 15:47:303298browse
This article mainly shares with you the js code for paging display, hoping to help everyone.
1.The code in the HTML page is as follows
<p class="page">
</p>2.JS code reference in HTML
<script src="js/jquery.min.js"></script> <script src="js/model.js"></script> <script src="js/page.js"></script>
<script type="text/javascript">
$(function() {
// 初始化信息
paginate.use(1, 5);
page(1);
});
// 初始化变量
var url = model.bhost + "api/article/list.ht?type=1";
var template = $("#list_info").html();
/**翻页 */
function page(page){
paginate.goPage({url:url,template:template,contaner:".cbp_tmtimeline",page:page});
}
</script>3.JS extraction file
var paginate={
curPage:1,
totalPage:0,
pageSize:5,
pageHtml:'<a href="javascript:page(${num})">${dpy}</a>', // 页码html模板
totalHtmlBefore:' <a title="Total record"><b id="total_num">',//总页数html
totalHtmlAfter:'</b></a>',
use:function(_curPage,_pageSize){
this.curPage = _curPage;
this.pageSize = _pageSize;
},
// 展示分页信息
showPage:function(maxPage, start, curPage){
// 清空分页信息
$(".page").html("");
// 加载分页信息
var list = paginate.createPageData(maxPage, start);
model.loaderList(list, this.pageHtml, ".page");
// 显示总页数
$(".page").append(this.totalHtmlBefore + curPage+"/" +this.totalPage + this.totalHtmlAfter);
// 显示当前页样式
$(".page a").css("color","#aee1ff");
$(".page a[href='javascript:page("+this.curPage+")']").css("color","#FF0000");
},
// 创建页码数据列表
createPageData:function(curPage, start){
var numList = [];
numList.push(paginate.createObj(-1));
for(var i=start; i<=curPage; i++){
var numObj = paginate.createObj(i);
if(numObj != null)
numList.push(numObj);
}
numList.push(paginate.createObj(-2));
return numList;
},
// 创建页码数据
createObj:function(i){
var numObj = {};
if(i == -2){
numObj.num = "-2";
numObj.dpy = ">";
}else if(i == -1){
numObj.num = "-1";
numObj.dpy = "<";
}else{
numObj.num = i+"";
numObj.dpy = i+"";
}
return numObj;
},
getCurPage:function(page){
if(page == "-2"){
paginate.curPage = paginate.curPage +1;
}else if(page == "-1"){
paginate.curPage = paginate.curPage-1;
}else{
paginate.curPage = page;
}
},
// 跳转
goPage:function(params){
// 当前页计算
paginate.getCurPage(params.page);
if(paginate.curPage < 1){
paginate.curPage = 1;
return;
}
// 查询信息
$.get(params.url+"&pageNum="+paginate.curPage+"&pageSize="+paginate.pageSize, function(result) {
// 当前页大于总页数,数据不刷新
paginate.totalPage = result.totalPage;
if(paginate.curPage > result.totalPage){
paginate.curPage = result.totalPage;
return;
}
// 当前页小于6页
if(paginate.curPage < 6){
var maxPage = result.totalPage;
if(maxPage > 5)maxPage=5;
paginate.showPage(maxPage, 1, paginate.curPage);
}else{
paginate.showPage(paginate.curPage, paginate.curPage-4, paginate.curPage);
}
// 列表信息显示
$(params.contaner).html('');
model.loaderList(result.data, params.template, params.contaner);
$(".cbp_tmlabel").css("opacity", "1");// 显示列表信息
});
}
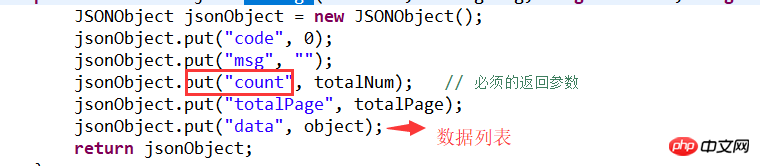
};4.Interface return type

The above is the detailed content of js code to implement paging display. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:PHP database comparison tool sharingNext article:PHP database comparison tool sharing
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

