Home >Web Front-end >JS Tutorial >How to publish vue project through Baidu's BAE
How to publish vue project through Baidu's BAE
- php中世界最好的语言Original
- 2018-03-28 14:11:081535browse
This time I will show you how the vue project is released through Baidu's BAE. What are the precautions for the vue project to be released through Baidu BAE. The following is a practical case, let's take a look.
After two days of research, the VUE packaged project was finally released online through BAE. Although there are still some problems with the interface, I am still very happy.
First of all, let’s talk about the technologies needed for this project, vue+express+git+Baidu’s application engine BAE.
Continue editing and finally upload the simulated data of the JSON file I wrote.
Specific steps:
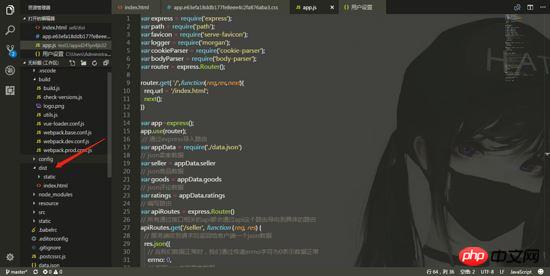
1. First, let’s talk about the packaging of the written vue project (I won’t go into the specific packaging process, just go directly npm run build will re-create a dist file in the VUE project file. This is the packaged project)

2, deploy a project in Baidu's application engine BAE , only 2 cents a day is very cheap. It’s a great deal to play by yourself.
The detailed steps are introduced in https://cloud.baidu.com/doc/BAE/QuickGuide.html. The GIT version management tool I use. Be sure to select the nodejs0.10.21-web type. Because we use express framework. After creating your own library according to the steps. First, familiarize yourself with its configuration document.
3. Install espress in the library you created, and follow the specific steps yourself. (The npm install -g express-generator command must be present, otherwise it may prompt that the express command cannot be found)
The next step is the highlight. Although it is very simple, I studied it for a long time.
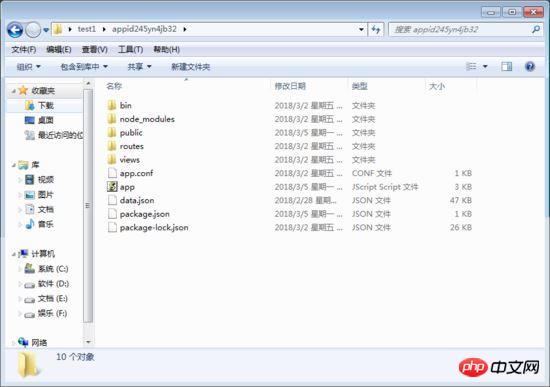
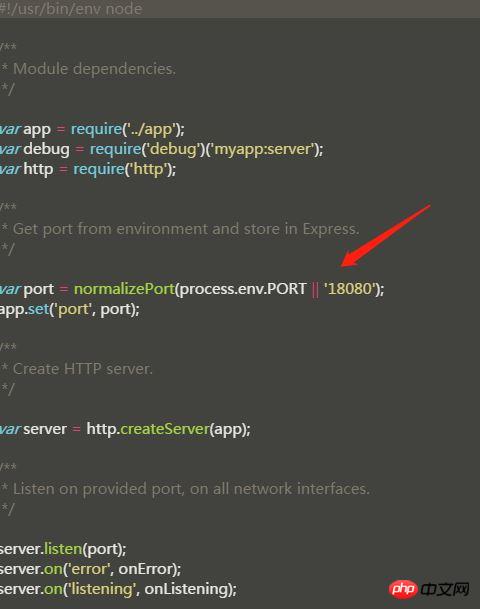
(1) First delete all three files in the file managed by git, except app.conf, then copy the files in the express project created and put them into the library managed by git. git The file name of the managed library is basically test1\appid245yn4jb32. test1 is the folder I created, and the folder appid245yn4jb32 was cloned remotely from git. Copy all the files in the project created by express, including dependencies, to the appid245yn4jb32 folder. At the same time, add the js suffix to the www file in the bin folder. Because this BAE only recognizes the entry file of .js. At the same time, change the port in the www file to 18080. Because the default port of BAE is 18080.


(2) Copy the packaged project in the vue project (all files under the dist folder) to the public folder, and delete its original Lose.
In this way, upload all files, open the website, and you should be able to see the things in the vue project. (It just looks like there is no data)
I believe that after reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Why axios http request cannot be used in vue2
POST request parameters are passed when vue processes axios question
The above is the detailed content of How to publish vue project through Baidu's BAE. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

