Home >Web Front-end >H5 Tutorial >Detailed explanation of H5's sse server sending events EventSource
Detailed explanation of H5's sse server sending events EventSource
- php中世界最好的语言Original
- 2018-03-27 10:47:543407browse
This time I will bring you a detailed explanation of the EventSource sent by the sse server in H5. What are the precautions for the EventSource sent by the sse server? The following is a practical case, let's take a look.
Preface
I talked about the big data screen in the previous article, and the data in it is updated from time to time. There are also stock data that are updated from time to time, Facebook/Twitter updates, valuation updates, new blog posts, event results, etc., all require data to be updated from time to time. Before, we usually requested the server to see if there was any data that could be updated. HTML5 provides the Server-Sent Events method, which sends events through the server and updates can arrive automatically.Usage of Server-Sent Events
Server-Sent Events is very simple to use. It accepts server-side messages through the EventSource object. There are the following events:- onopen When the connection to the server is opened
- onmessage When a message is received
- onerror When an error occurs
if(typeof(EventSource)!=="undefined")
{
// 浏览器支持 Server-Sent
// 一些代码.....
}
else
{
// 浏览器不支持 Server-Sent..
}
var source=new EventSource("haorooms_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("server.php");
source.onopen=function()
{
console.log("Connection to server opened.");
};
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
source.onerror=function()
{
console.log("EventSource failed.");
};
}
else
{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
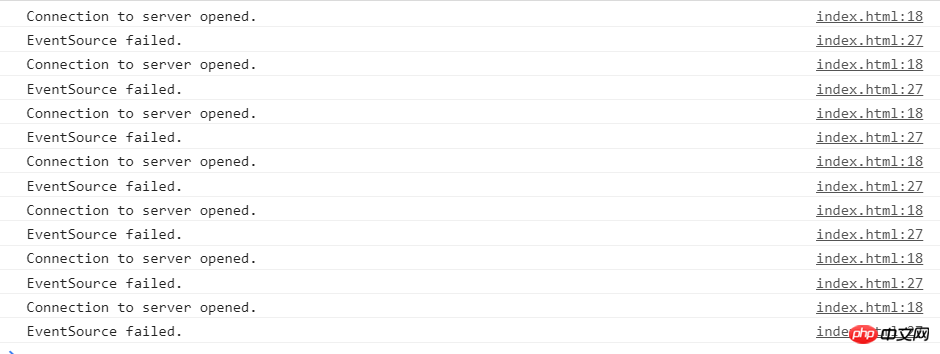
} to both link events and error events. We will find that, The console prints as follows:
 keeps entering links and errors. For details, please click
keeps entering links and errors. For details, please click
That’s because
php code is just Simple echo does not output continuously. If we improve the above php code as follows<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
$i = 0;
$c = $i + 100;
while (++$i < $c) {
echo "id: " . $i . "\n";
echo "data: " . $time. ";\n\n";
ob_flush();
flush();
sleep(1);
}
?>, there will be no continuous errors!
IE browser compatibleSolutionWe know that IE browser does not support EventSource, there are the following solutions:
Introducingeventsource.min.js
can be a perfect solution. You can check its github address:
github.com/Yaffle/EventSource. It is also very convenient to use it in combination with nodejs. Just npm install event-source-polyfill
I believe you have mastered the method after reading the case in this article. More How exciting, please pay attention to other related articles on php Chinese website!
Recommended reading:
H5 implements scalable clock animationHow to use prefix data-attribute and datasetThe above is the detailed content of Detailed explanation of H5's sse server sending events EventSource. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

