Home >Web Front-end >JS Tutorial >Build a local project in vue
Build a local project in vue
- 零到壹度Original
- 2018-03-26 15:56:423230browse
This time I will bring you how to build a local project with Vue. What are the precautions for building a local project with Vue? The following is a practical case, let’s take a look.
一.
Install nodejs
Link: https://nodejs .org/zh-cn/
##二.
Install webpack
Installation command: cnpm install webpack -g
Installation is completed through webpack -v To view the current webpack version
##3.
Continue Install the global vue-cli scaffolding to help build the required template framework
Installation command:npm install -g vue-cli
After installation, you can enter vue, or vue -V, and then press Enter. If vue information appears, the installation is successful.4.
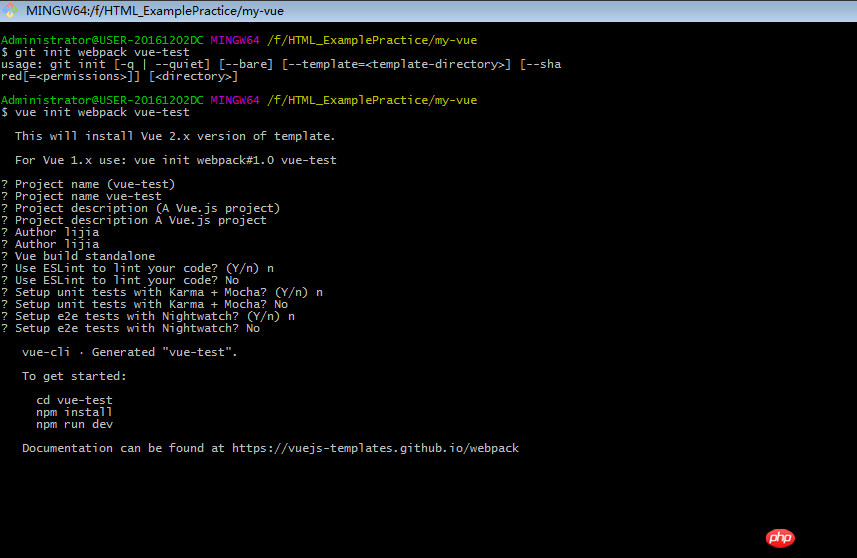
Next, it’s time to create a project. Find a suitable place and create a new project folder according to your own needs. It needs to be named, mine is named my-vue, then, open this folder, right-click git bash here, navigate to this folder, enter:
vue init webpack my-vue (project folder name) , press Enter, wait for a short while, and the items under 'git' will appear one after another. You can operate as shown below:

5. Then enter this folder through the command: cd vue-test, use the command: npm install, press Enter, and wait for a short while , return to the project folder, and you will find that there is an additional node_modules folder in the project structure (the contents of this file are the previously installed dependencies).
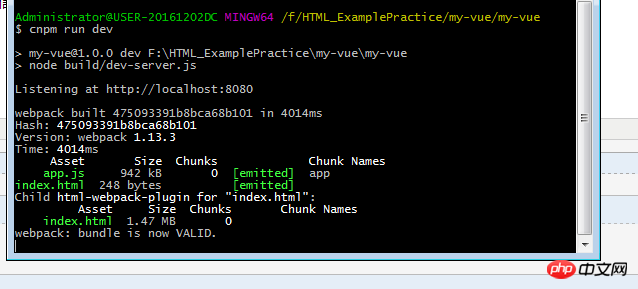
6. Continue to enter npm run dev in the command line to test whether the environment is set up successfully. If the following picture appears Successful:


## Related recommendations:
vue project building steps
Command line to build the vue project framework
vue.js builds the environment and creates the project locally in windows
The above is the detailed content of Build a local project in vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

