Home >Web Front-end >H5 Tutorial >Implementing high-performance rating controls in iOS
Implementing high-performance rating controls in iOS
- php中世界最好的语言Original
- 2018-03-26 14:05:112091browse
This time I will bring you a high-performance scoring control in iOS. What are the precautions for implementing a high-performance scoring control in iOS? The following is a practical case, let’s take a look.
Preface
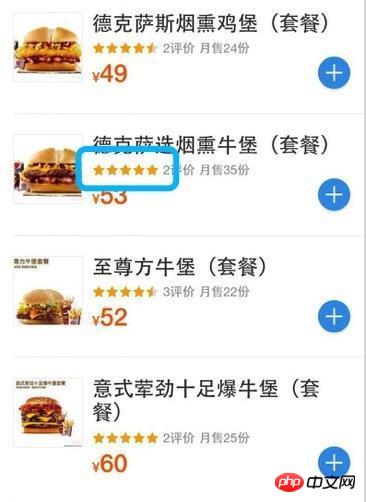
As experienced drivers, have you ever encountered such a demand? Each product or merchant item has a star rating or other rating, which looks like the following rendering

##Implementation plan:
- Master writes a general space himself (when time is sufficient)
- Find a better third party online (when time is tight)
- More directly, put a few ImageView or Layer directly
##High performance, using yyLabel asynchronous drawing
- Supports custom star style, spacing
- ##Limitations Sex:
- Currently only supports half-star rating, one-star rating
- Currently only supports pictures
- XWStarMaker (Appearance Configuration)
- Developers can configure the spacing, maximum value, default image, and selected image
@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
XWStarView.m (core code)
#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @endFor specific implementation details, see the .m file
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@endAs long as you are an iOS programmer, you can probably understand the code. The implementation is simple, but the effect is extraordinary, especially when using complex lists.
XWStarView use
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;XWStarView is a good choice for YYLabel enthusiasts. If it meets your business needs, the performance will make you happy Very satisfied, just try it if you don’t believe me (haha, that’s naughty). Of course, everyone has their own preferences for radishes and greens, so don’t criticize them if you don’t like them.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Detailed explanation of H5’s storage method
How to use H5’s constraint verification API
The above is the detailed content of Implementing high-performance rating controls in iOS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

