Home >Web Front-end >H5 Tutorial >Detailed explanation of the use of audio audio and video in H5
Detailed explanation of the use of audio audio and video in H5
- php中世界最好的语言Original
- 2018-03-26 11:50:372750browse
This time I will bring you a detailed explanation of the use of audio audio and video in H5. What are the precautions when using the audio audio and video video attributes. The following is a practical case, let's take a look.
This article talks about the control of audio and video, the new attributes of H5, as follows:
1. Audio (audio)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. Video
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
The following is the control of video files;
javascriptexport.
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
</script>
3. How to set the progress bar and the video playback duration
to be synchronized.
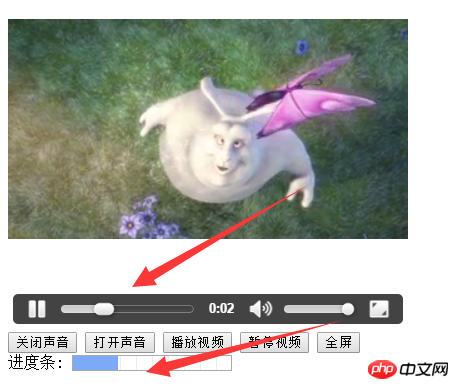
As shown in the picture:

Let me talk about it here, first
(1), you need to get the total duration of the video (duration) Assign the maximum value to the progress bar, progress.max=video.duration;
(2). You need to obtain the current time position (currentTime) of the current video playback and assign it to the length of the current progress bar, progress.value= video.currentTime;
Then while the video is playing, it is necessary to ensure that the value of the progress bar can obtain the video duration and current playback time position in time.
Need to open a timersetInterval(pro, 100);: That is to say, the value of the video is obtained once every 1 millisecond and assigned to the progress progress bar, thus ensuring timeliness.
This way the progress bar can be accurately synchronized with the video.
4. How to use the range attribute of the form element to control the volume of the video.
1. First, you need to get the value of the range and assign it to the volume of the video to control the volume of the video.
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");
Get the range.value,
Assign the audio attribute to the video: video.volume=range.value/100;
At this time, you can simply drag the range to control the volume of the video.
Then you need to judge whether the previous sound is turned off. The two are independent events. Therefore, you need to judge whether it is muted in the drag event, and then set muted to false.

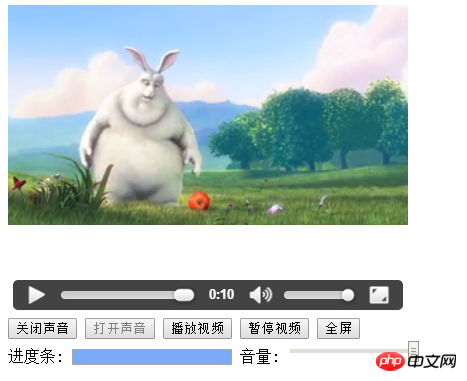
The final implemented code is as follows;
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
Detailed explanation of the use of paging query
Detailed explanation of the use of foldable panels in JS
The above is the detailed content of Detailed explanation of the use of audio audio and video in H5. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

