Home >Web Front-end >JS Tutorial >NodeJS front-end registration page
NodeJS front-end registration page
- 零到壹度Original
- 2018-03-26 10:21:032868browse
This article mainly introduces you to the relevant knowledge of the NodeJS front-end registration page. The article introduces it in great detail through sample code. It has certain reference and learning value for everyone. I hope it can help everyone.
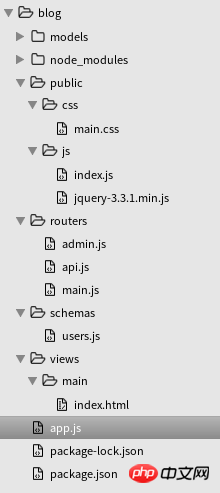
The app.js file is:
//应用程序的启动入口文件
//加载模块
var express = require('express'); //加载express模块
var swig = require('swig'); //加载模板处理模块
var app = express(); //创建app应用,相当于nodeJS的http.createService()
var mongoose = require('mongoose'); //加载数据库模块
//配置模板引擎
app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法
app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('view engine','html'); //注册模板
swig.setDefaults({cache:false});//取消模板缓存
app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件)
//根据不同的功能划分模块
app.use('/admin',require('./routers/admin'));
app.use('/api',require('./routers/api'));
app.use('/',require('./routers/main'));
mongoose.connect('mongodb://localhost:27017/blog',function(err){
if(err){
console.log("数据库连接失败");
}else{
console.log("数据库连接成功");
app.listen(8081); //监听http请求
}
});Modify the main.js code in the routers folder as the route for the front-end registration page
var express = require('express');
var router = express.Router();
router.get('/',function(req,res,next){
res.render('main/index.html');
})
module.exports = router; The front-end registration page is located in the main/index.html file in the views folder. In addition, the front-end registration file also imports css and js static files, both of which are located in the public folder:

Download the written static template https://pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
Copy it to the corresponding location respectively
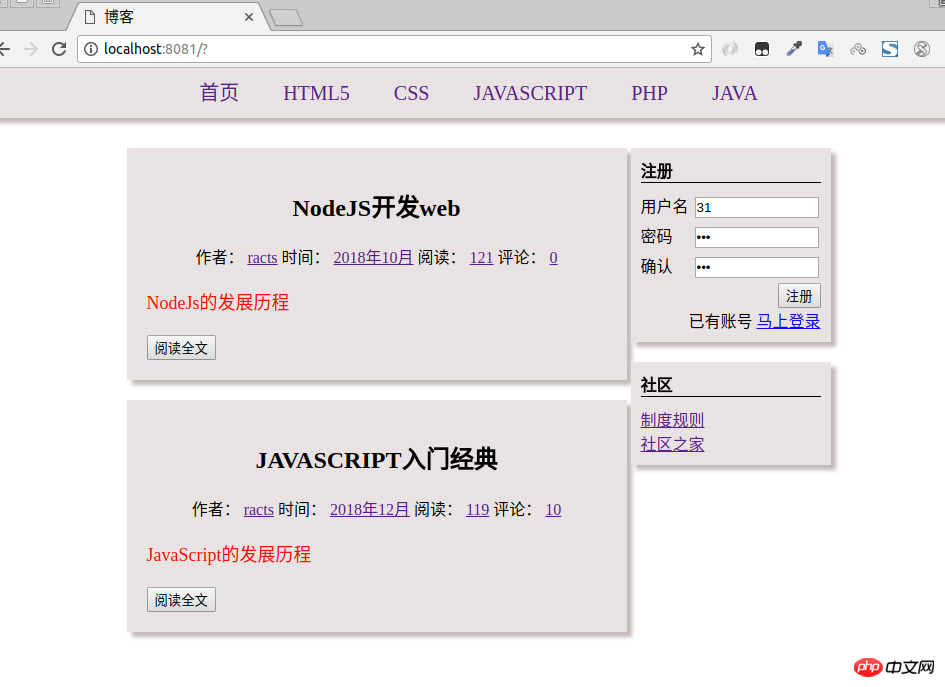
Open the page and the rendering is like this

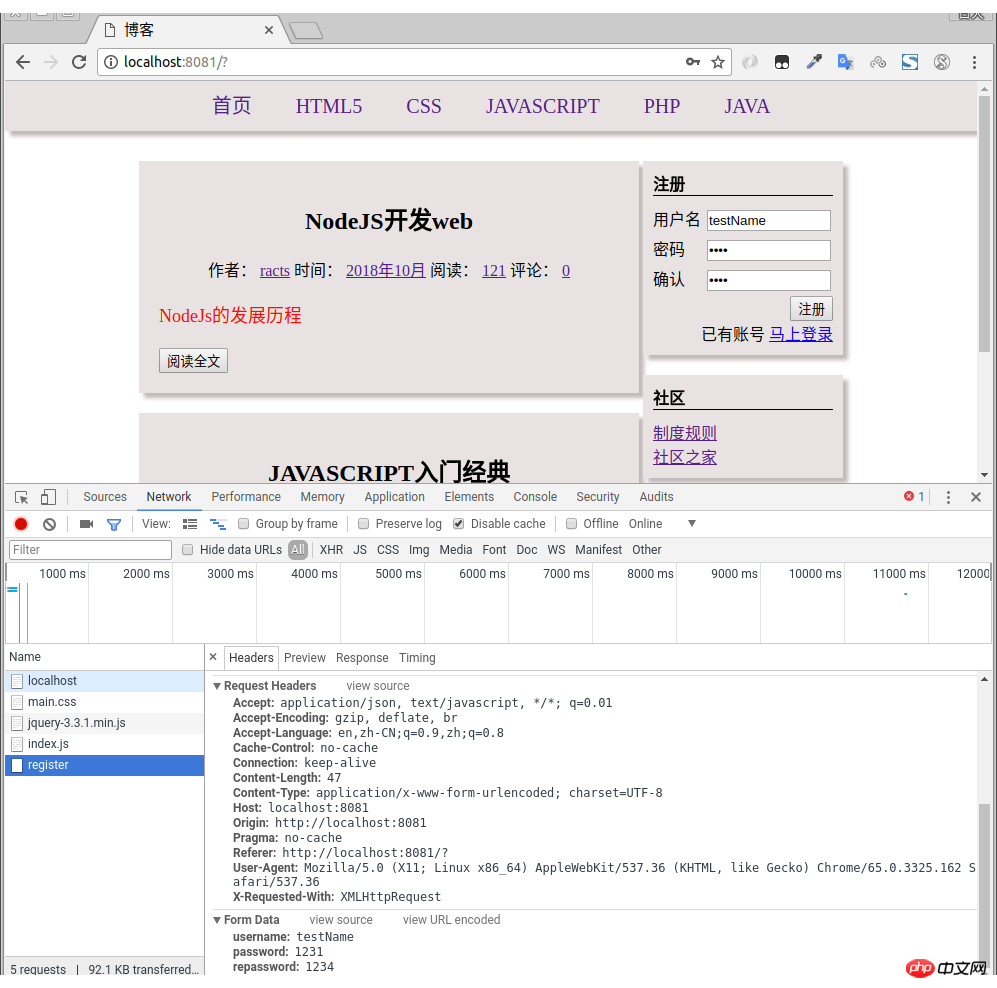
Enter the registration information and click the registration button to open browser debugging to view the requested data:

The above is the detailed content of NodeJS front-end registration page. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

