This article mainly shares with you the method of implementing animation timer in JS. Broadly speaking: all visual presentations changed through JS are called animations; for example, interactive feedback of buttons, links and other elements. , in a narrow sense: the visual animation effect produced by continuously calling js functions through timers to change element attributes.
Timer
Timer is the core technology of JavaScript animation;
setTimeout(), setInterval() are well known to everyone and were often used in the past. ;
Usually they do something auxiliary and icing on the cake;
Careful people may find a phenomenon that there is a loop animation when switching from other tabs The page will have freezes and rapid frame switching;
The problem lies in their inner operating mechanism;
Understand setTimeout
The first parameter It is recommended to use the function form, the string form will be parsed twice, and there is the same problem as eval;
There are more than two parameters, there can be more, see example 1;
This points to the problem, see example 2;
The return value is an integer;
clearTimeout(timer) cancels the timer;
setInterval ,clearInterval is the same as above;
Example 1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);Example 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Operation mechanism
Example:
setTimeout(function(){
console.log(1);
});
console.log(0);Reason: Join the queue, blocking execution.
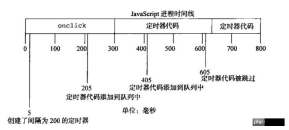
setTimeout legend:

setInterval legend:

<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Example 4:
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>Get to know requestAnimationFrame
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();Related recommendations:
JavaScript timer detailed explanation
Detailed analysis of Node timer
The above is the detailed content of JS implements animation timer method. For more information, please follow other related articles on the PHP Chinese website!
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






