Home >Web Front-end >JS Tutorial >Vue enumeration type implements HTML
Vue enumeration type implements HTML
- php中世界最好的语言Original
- 2018-03-23 15:34:172669browse
This time I will bring you the Vue enumeration type to implement HTML, and the Vue enumeration type to implement HTML. What are the precautions?. Here is a practical case, let's take a look.
The drop-down box contains the Value in the option and the options used to display. Generally, the Value value is used in the background instead of the options displayed in the foreground.
Step 1: Writing the drop-down box requires Enumeration type
StatusEnum.java
public enum StatusEnum {
RED,
YELLOW,
GREEN
}
Step 2: Write the Value and displayed options in the corresponding option in the drop-down box
StatusDTO.java
public class StatusDTO {
private String code;
private String name;
//setter , getter
}
Step 3: Write controller (resource)
statusResource.java
@Path("/status")
public class statusResource{
@GET
@Path("/getStatus")
public List<StatusDTO> getStatus(){
List<StatusDTO> list = new ArrayList<StatusDTO>();
StatusDTO statusDTO = null;
for(StatusEnum status : StatusEnum.values()){
statusDTO = new StatusDTO();
statusDTO.setCode(status.toString());
list.add(statusDTO);
}
return list;
}
}
Step 4: Write js file
var statusModel ={
selectStatus:[], //存放下拉框结果
status:''//存放选中结果
}
var selectVue = new Vue({
el:'#selectStatus',// 绑定DOM,一般是绑定p
data:statusModel //标签中使用的model
})
var selectStatusResource = Vue.resource('/status/getStatus').get().then(function (response) {
var statusList = response.data;
var list = [];
var status = null;
for(var i = 0; i < statusList.length; i++){
status = statusList[i].code == 'RED' ? '红色' : statusList[i].code == 'YELLOW' ? '黄色' : statusList[i].code == 'GREEN' ? '绿色' : '';
list.push({code:statusList[i].code,name:status});
}
statusModel.selectStatus = list;
});Step 5: Write html file
<p id="selectStatus" style="width:140px;height: 37px;text-align: right;margin: 0 2px;position: relative;float: left;">
<select id="status" style="width:100%;background: #ddebff;height: 35px;color: #082451;
border: 1px solid #082451;border-radius: 2px;font-size: 12px;
box-shadow: 3px 3px 3px #96c0e7 inset;" v-model="status">
<option value="-1">-请选择-</option>
<option v-for="option in selectStatus" :value="option.code">{{option.name}}</option>
</select>
</p>
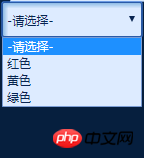
Display effect:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
Implement click-to-load loading in five-level areas
vue builds an automatic website building project
The above is the detailed content of Vue enumeration type implements HTML. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

