Home >Web Front-end >CSS Tutorial >css3 mobile properties
css3 mobile properties
- php中世界最好的语言Original
- 2018-03-21 17:12:161716browse
This time I will bring you the mobile attribute of css3. What are the precautions for using css3 mobile attribute? The following is a practical case, let’s take a look.
transform functionZoom
Use the sacle method to realize the scaling of text or images, specified in the parameters Zoom ratio, for example, sacle(0.5) means to reduce the size by 50%. The example is as follows:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html> In addition, you can specify the horizontal magnification and vertical magnification of the element respectively. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Tilt
Use the skew method to implement tilt processing of text or images. Specify the tilt angle in the horizontal direction and the tilt angle in the vertical direction in the parameters. , for example, "skew(30deg,30deg)" means a tilt of 30 degrees in the horizontal direction and a tilt of 30 degrees in the vertical direction. The example is as follows:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Rotation
Use the rotate method to rotate the element. There is one parameter "angle". The unit deg means degrees. Positive numbers mean clockwise rotation, and negative numbers mean counterclockwise rotation. Examples are as follows:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Move
Use the translate method to move text or images, and specify the horizontal movement in the parameters. distance and vertical movement distance. For example:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
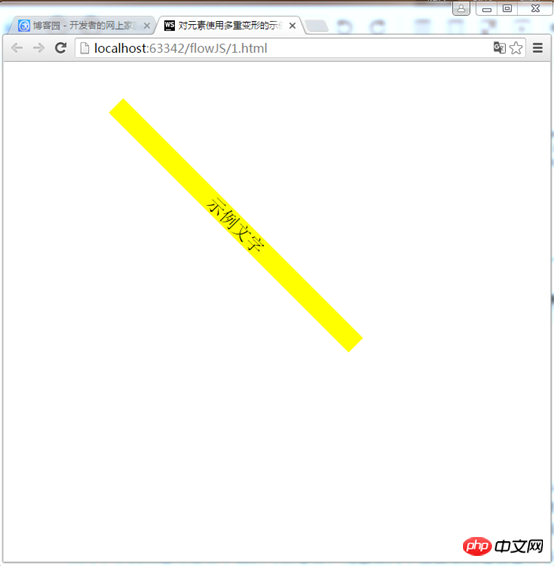
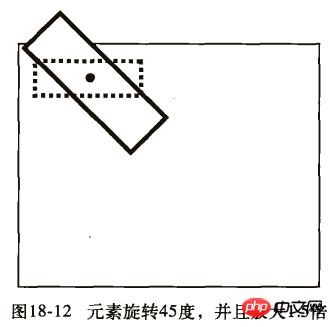
Deformation example
Example 1:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
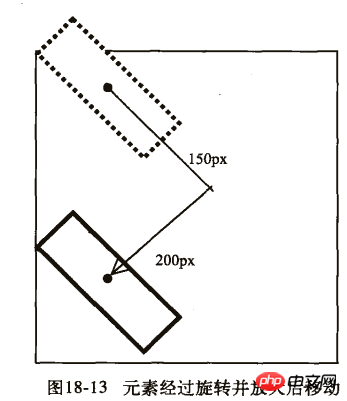
</html>This example is to move first, then rotate, and finally put Shrink Effect:

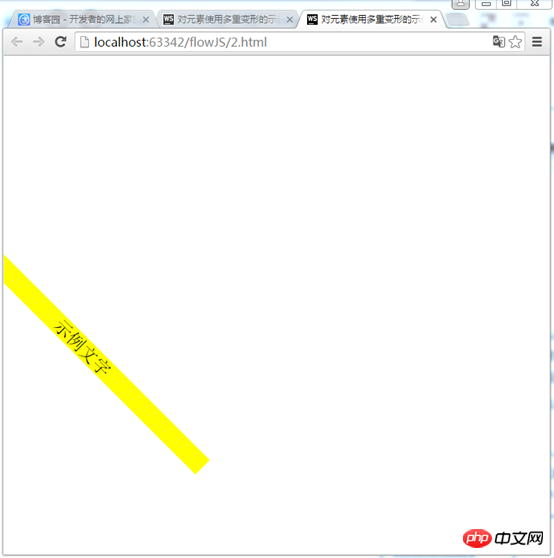
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Rotate first, then scale, and finally move Effect:

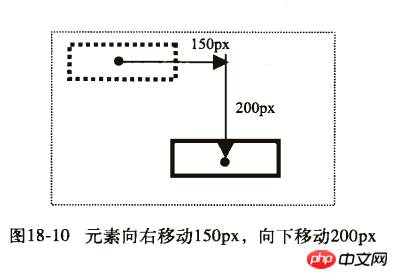
First example:
1) First move 150px to the right and 200px down. 

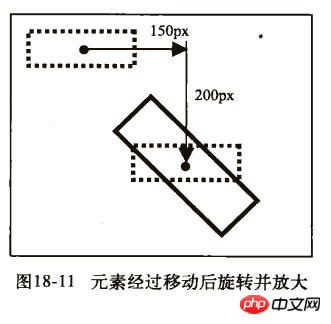
Second example:
1) First rotate 45 degrees and magnify 1.5 times. 

Detailed explanation of the use of Selector in CSS
Detailed explanation of the special usage skills of CSS margin
The above is the detailed content of css3 mobile properties. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Use CSS to make web pages black and whiteNext article:Use CSS to make web pages black and white

