Home >Web Front-end >CSS Tutorial >Margin and padding are easily confused attributes
Margin and padding are easily confused attributes
- php中世界最好的语言Original
- 2018-03-21 16:56:311742browse
This time I will bring you the attributes that are easily confused between margin and padding. What are the precautions that are easily confused between margin and padding? The following is a practical case, let’s take a look.
In CSS, margin refers to the distance from its own border to the border of another container, which is the distance outside the container. In CSS, padding refers to the distance between its own frame and the border of another container inside itself, which is the distance within the container.
The following explains the common usage of padding and margin
1. padding
1. Grammar structure
(1)padding-left:10px; left inner margin
(2)padding-right:10px; right inner margin Distance
(3)padding-top:10px; top padding
(4)padding-bottom:10px; bottom padding
(5)padding:10px; unified padding on all four sides
(6)padding:10px 20px; top, bottom, left and right padding
(7)padding:10px 20px 30px; top, Left and right, bottom padding
(8)padding:10px 20px 30px 40px; Top, right, bottom and left padding
2. Possible values
(1)length Specifies the padding length in specific units
(2)% The length of the padding based on the width of the parent element
(3)auto The browser calculates the padding
(4) inherit stipulates that the padding should be inherited from the parent element
3. Browser compatibility issues
( 1) All browsers support the padding attribute
(2) Any version of IE does not support the attribute value "inherit"
2. margin
1. Syntax structure
(1)margin-left:10px; left outer margin
(2)margin-right:10px; right margin
(3)margin-top:10px; top margin
(4)margin-bottom:10px; bottom margin
(5)margin:10px; unified margins on all four sides
(6)margin:10px 20px; top, bottom, left and right margins
(7)margin:10px 20px 30px ; Top, left, right, and bottom margins
(8) margin:10px 20px 30px 40px; Top, right, bottom, and left margins
2. Possible values
(1)length specifies the margin length in specific units
(2)% The length of the margin based on the width of the parent element
(3)auto Browse The device calculates the margins
(4) inherit stipulates that the margins should be inherited from the parent element
3. Browser compatibility issues
(1) All Browsers all support the margin attribute
(2) Any version of IE does not support the attribute value "inherit"
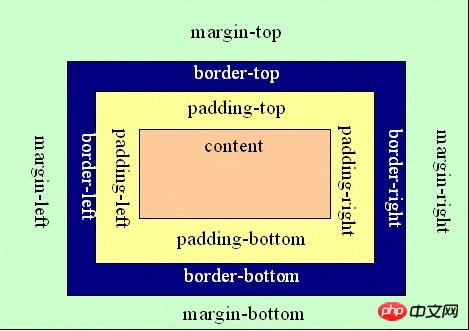
3. The difference between margin and padding is represented by the figure

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Using CSS3 to achieve the barrage effect
How to customize text omission using CSS
How can the absolute positioning of css be compatible with all resolutions
The above is the detailed content of Margin and padding are easily confused attributes. For more information, please follow other related articles on the PHP Chinese website!

