Home >Web Front-end >CSS Tutorial >Use CSS to achieve JS effects
Use CSS to achieve JS effects
- php中世界最好的语言Original
- 2018-03-21 16:36:391396browse
This time I will bring you the effect of using CSS to implement JS, and what are the precautions for using CSS to implement JS. The following is a practical case, let's take a look.
1. Pure CSS Tooltip
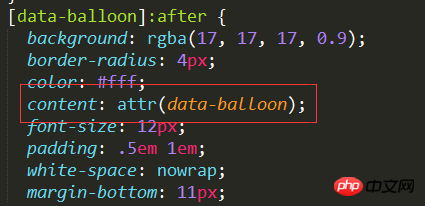
Many websites still use JavaScript to create Tooltip effects, but in fact through CSS can be implemented more easily. The easiest way is to add an attribute with the tooltip text in your HTML code, such as data-tooltip="…". Then you can add the following code to your CSS file to display the prompt text through the attr() function

##2. CSS3 Counters counters This is not a very well-known attribute. Most people may even think that browsers do not support this attribute well, but in fact all browsers support this attribute:
Insert a piece of code here
Here What we need is input-like selection functions, uploading, etc. But we don’t like their styles and need to write our own styles
At this time, we can use position: absolute; left: -9999px; to break away from the document flow so that it does not occupy space and does not display. Write what you want on the label effects and styles.
3. Use clac() to create a better grid Use flex layout
Temporarily To be determined
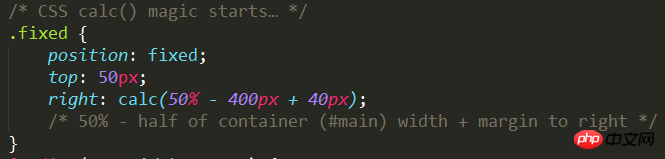
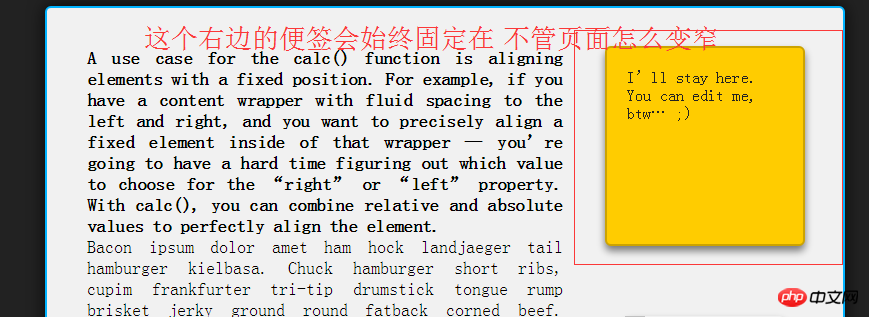
4. Use clac() to position: fixed element Another function of calc() is to position it :fixed element such as if you have a content wrapper. There is flowing spacing on the left and right. You want the elements with position:fixed to be accurately positioned within this content wrapper. But in this case, it is difficult to calculate the specific assignment of the left and right attributes. Accurate positioning can be achieved through calc().
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
}


calc() literally we can understand it as a Function function. In fact, calc is the abbreviation of the English word calculate. It is a new function of CSS3 and is used to specify the length of elements. For example, you can use calc() to set dynamic values for the border, margin, padding, font-size, and width properties of an element. Why is it said to be a dynamic value? Because we use the expression to get the value. However, the biggest benefit of calc() is that it can be used in fluid layout. The width of the element can be calculated through calc(). I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to customize text omission in CSSWhat is the difference between href and src, link and @import CSS3 attributes transition, animation, transformThe above is the detailed content of Use CSS to achieve JS effects. For more information, please follow other related articles on the PHP Chinese website!

