Home >Web Front-end >CSS Tutorial >Tips for using tables to implement layout
Tips for using tables to implement layout
- php中世界最好的语言Original
- 2018-03-20 16:25:423564browse
This time I will bring you the skills of using tables to implement layout, and what are the precautions for using tables to implement layout. The following is a practical case, let's take a look.
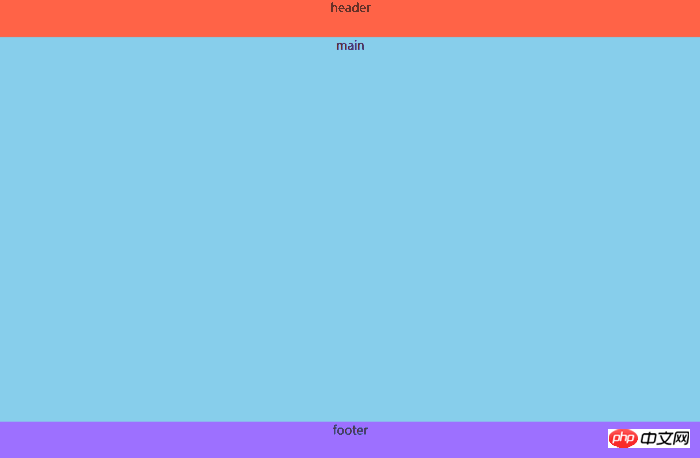
This article introduces examples of CSS methods to use tables to implement five common layouts, and shares them with everyone. The details are as follows:Layout 1:
Effect :
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>Note: There must be content in p, otherwise it will not be displayedcss:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}
Layout two:
Effect:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Note: 100px in the height attribute of .main is the sum of the heights of the header and footer
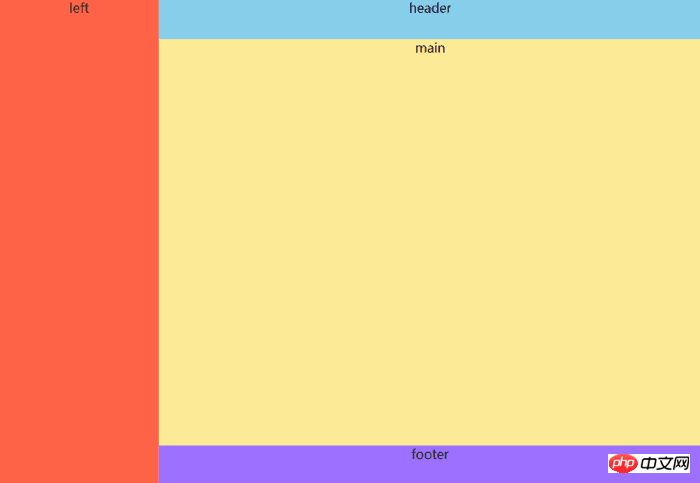
Layout three:
Effect:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
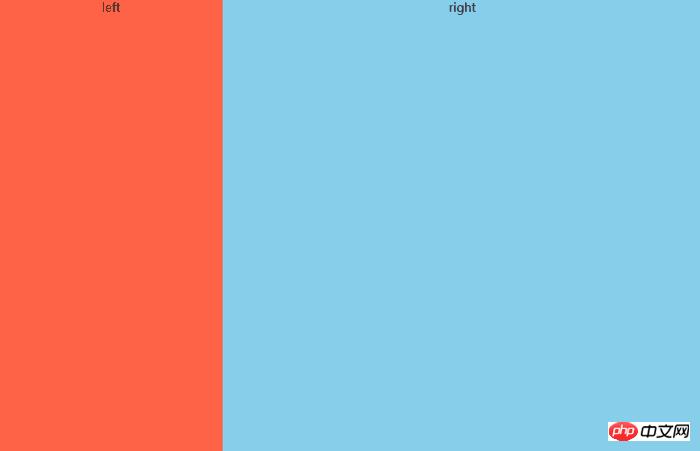
} Layout four (double column layout, the example is fixed on the left and adaptive on the right):
Effect:
<p class="left">left</p> <p class="right">right</p>css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}
Layout five (three-column layout, the example is fixed on the left, fixed on the right, adaptive in the middle):
Effect:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}I believe I saw it You have mastered the method in the case of this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
CSS3 animation sequence animation
Detailed explanation of the transform function in CSS3
The above is the detailed content of Tips for using tables to implement layout. For more information, please follow other related articles on the PHP Chinese website!

