Home >Web Front-end >JS Tutorial >First use of SASS
First use of SASS
- php中世界最好的语言Original
- 2018-03-19 13:52:381864browse
This time I will bring you the first use of SASS. What are the precautions when using SASS for the first time. The following is a practical case, let’s take a look.
First experience with SASS
Tags (separated by spaces): sass scss css
1. Compilation environment
Requires Ruby to be installed, After that, you need to open Start Command Prompt with Ruby to run
gem install sass
2. Command line compilation
sass /style.scss:/style.css
Multiple file compilation (must use - -watch? Anyway, I will report an error if I don’t add watch)
sass --watch sass/:css/
Enable watch
sass --watch /style.scss:/style.css
Output method--style [nested (the last curly bracket does not wrap)|expanded (fully expanded)|compact(single line)|compressed(compressed)]
sass --watch sass/:css/ --style compressed
3. Basic syntax
(1). Nesting
is almost the same as less.
nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}
After compilation
nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}
Attributes are nested (same attribute prefix), and attributes can be added after the prefix colon
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}
After compilation
.box { font: 12px/24px; font-size: 12px; font-weight: bold; }
Pseudo class nesting, the same as less
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}
After compilation
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
Parent selector
&can be used as the first character of the selector, such as
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}
after compilation
.btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }
(2). The comment
/**/ will appear in the compiled file amazing! // will not
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/ After compilation
.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/
(3). Variable
##$[Variable name]: [Value] Block-level scope
!globalDeclaration can convert local variables into global variablesDefault variables; ordinary variables will overwrite default variables
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}After compilationp.p-1 {font-size:16px}
(4). Operation
+, -, *, /, %
, = can also be used for numerical operations==, != can be used for all data types Operations cannot be performed on different units
String concatenation can be performed; and whether or not there are quotation marks is determined by the left side
Division needs to be in a mathematical expression, and two common attributes need to be enclosed in parentheses, such as
.box {
width: (100px / 2);
}After compilation
.box {
width: 50px;
}
- The variables wrapped in the interpolation statement do not perform division operations
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}After compilation
p { font: 12px/30px; }
- Color calculation segmentation (according to red, green and blue)
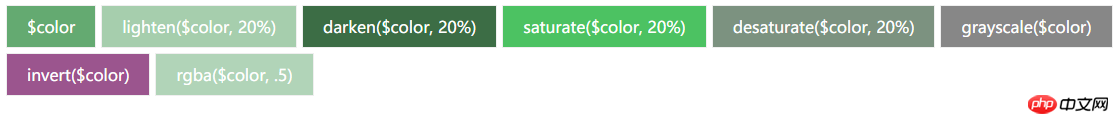
Color function
Among them,
fade-in($color, $amount)and other methods, the color parameter can only bergba()Color, different from less

- Used to define reusable styles. Note that the syntax does not include dots, and the default parameter values are the same as less.
@mixin [mixin-name]([$param1, $param2: default-value ]) { ... }
Use:@include [mixin-name](value1, value2); For indefinite parameters, Use - ...
, such as
@mixin box-shadow($shadows...) { -moz-box-shadow: $shadows; -webkit-box-shadow: $shadows; box-shadow: $shadows; }
- @extend .[class]
- @extend a:hover;
.btn { border: 1px solid #999; padding: 4px 12px; font-size: 14px; background: #ddd; color: #333; } .btn-primary { background: #ff5f00; color: #fff; @extend .btn; }After compilation
.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
}
Placeholder
%Code declared with placeholders is not @extend
The call will not be compiled The same style will be combined through ,
to reduce the amount of code <pre class="brush:php;toolbar:false">%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}</pre>After compilation
.box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}
(7) . InterpolationVariables can be used in selectors or attribute names through the
#{} interpolation statement#{$[param]}
Usage , can be used in @each, @extend, multi-line comments <pre class="brush:php;toolbar:false">$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}</pre>After compilation
.box {
border-left: 1px solid #ddd;
}
%border-right {
border-right: 2px solid #ddd;
}
$d: "right";
.box {
@extend %border-#{$d};
}
After compilation
.box {
border-right: 2px solid #ddd;
}
(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";导入文件可以通过
url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}");如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加
_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
用法同css
可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }
media的查询条件可以使用插值语句
media的查询条件可以嵌套
(10). @at-root
将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}
.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }
@at-root (without: [directive1 directive2 ...])可以排除前面的指令括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}
@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }
(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }@if表达式返回值不是false或者null时,执行 {} 内的样式,同样还有@else if和@else@for语法:@for $var from <start> through <end></end></start>或者@for $var from <start> to <end></end></start><start></start>和<end></end>必须为整数through包含<start></start>和<end></end>的值,而to只包含<start></start>@each语法:$var in <list></list><list></list>值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}
.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }
可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}
.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }
使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}
.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }
@while循环,语法:@while [conditions] { ... }
(12). 其它
@debug可以输出信息到编译器@warn将SassScript表达式的值打印到标准错误输出流。@error抛出SassScript表达式的值作为致命错误@function自定义函数
@function [function-name]([params]) {
@return [value];
}
The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Basic knowledge of html in the front-end
The above is the detailed content of First use of SASS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

