Home >Web Front-end >JS Tutorial >Detailed explanation of prototypes and prototype chains in JavaScript
Detailed explanation of prototypes and prototype chains in JavaScript
- 小云云Original
- 2018-03-17 15:35:081290browse
This article mainly shares with you a detailed explanation of prototypes and prototype chains in JavaScript. When talking about prototypes, we usually talk about the prototype attribute prototype. <br>
1. Introduction
1. The prototype attribute of the function
*All functions have a prototype attribute, which points to an object empty object by default (that is, it is called It is a prototype object)
*There is an attribute constructor in the prototype object, which points to the function object
2. What is the role of the prototype object? ----->Add attributes (usually methods) to the prototype object
*Function: All instance objects of the function automatically have the attributes (methods) in the prototype
//*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
console.log(Date.prototype)//系统内置的,如Date函数
//输出的是object {} 里面有很多属性与方法,这些是后来增加的,
function Fn () {
}
console.log(Fn.prototype)//这是我们自定义的函数 有constructor
//*原型对象中有一个属性constructor,它指向函数对象
console.log(Fn.prototype.constructor===Fn);
//输出的函数 Fn.prototype.constructor是引用变量 Fn也是引用变量
Fn.prototype.test=function (){
console.log('test()')
}
Fn.prototype.test();//可以这样用,但是一般不是这样
//一般都是先实例化,然后调用函数
var fn=new Fn();
fn.test();3 .Explicit prototype and implicit prototype
*All functions have a prototype attribute, which is an explicit prototype
*All instance objects have a __proto__, which can be called Implicit prototype
*The value of the implicit prototype of an object is the value of the explicit prototype of the corresponding constructor
3.1 Explicit prototype and implicit prototype issues
( 1) When was the .prototype attribute added and what is its value?
It is automatically added by the Js engine when defining a function (the function object is created). The default value is an empty object instance object <br>
(Note: When defining a function, internal execution: Fn.prototype={} Fn.prototype.constructor===Fn)
(2) When was the .__proto__ attribute added and what is its value?
It is automatically added by the Js engine when creating an instance object. The value is the prototype attribute value of the constructor
(Note: When defining the function, internal execution: this.__proto__=Fn.prototype (which is the instantiated object from new)) <br>
3.2 Summary
a. The prototype attribute of the function: When the function is defined (the function object is created), it is automatically added by the Js engine. The default value is an empty object object
b. The _ of the object _proto__ attribute: automatically added by the JS engine when creating an instance object. The default value is the prototype attribute value of the constructor
c. Programmers can directly operate the explicit prototype, but cannot directly operate the implicit prototype (es6 Before)
function Fn() {//内部执行Fn.prototype={} Fn.prototype.constructor===Fn
// body...
}
//每个函数function 都有一个prototype属性,即为显式原型
console.log(Fn.prototype)
//每个实例对象都有一个__proto__,可称为隐式原型
var fn=new Fn();//内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象)
console.log(fn.__proto__)
//对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true4. Prototype chain
4.1 Alias, implicit prototype chain (because it is searched along the implicit prototype)<br>
4.2 Prototype chain actually It is a process to access (or search) the attributes of an object.
* First search in its own attributes, and if found, return
* If not, then follow the __proto__ chain Search upward and return
* if found. If not found in the end, return underfined
4.3 The function is to find the properties (methods) of the object
 <br>
<br>
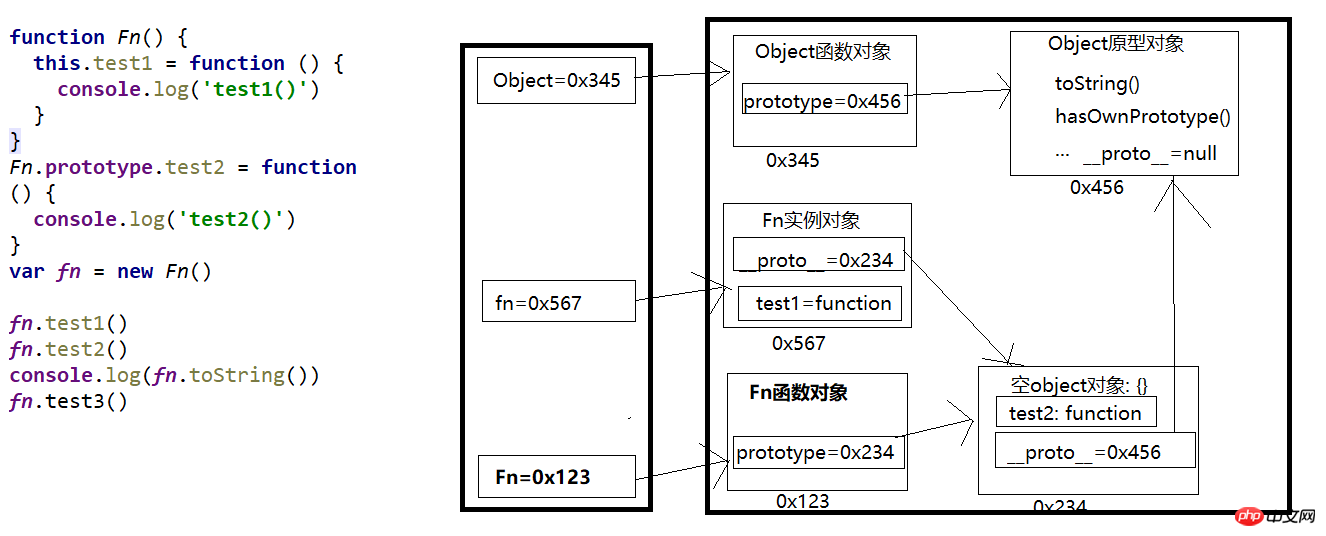
Analysis: {} is an instantiation object of new Object, so it extends to Object=0x345 (there is an Object function, which is to create an Object function object)
4.4 Summary:
*Each object has a tostring () method <br> *fn.test3 value is undefined. When undefined is used in a function, an error will be reported <br> ## The relationship <br>
//构造函数function Person(n){this.name = n;}
//构造函数对应原型对象Person.prototype.sayHi = function(){alert("大家好,我是" + this.name);}
//实例var p1 = new Person("张三");a. ①The relationship between the constructor and the instance: The instance is created by calling the constructor with the new keyword. For example: var dog1 = new Dog();
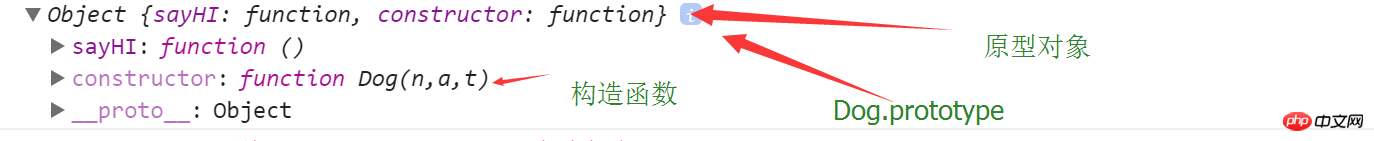
②The relationship between the constructor and the prototype object: <br>The prototype object can be obtained through the constructor name.prototype. <br>The constructor property in the prototype object points to the constructor. <br> Dog.prototype;<br> <br><br><br>③The relationship between the instance and the prototype object:  The __proto__ attribute in the instance object will point to the prototype object. <br><br><br><br>
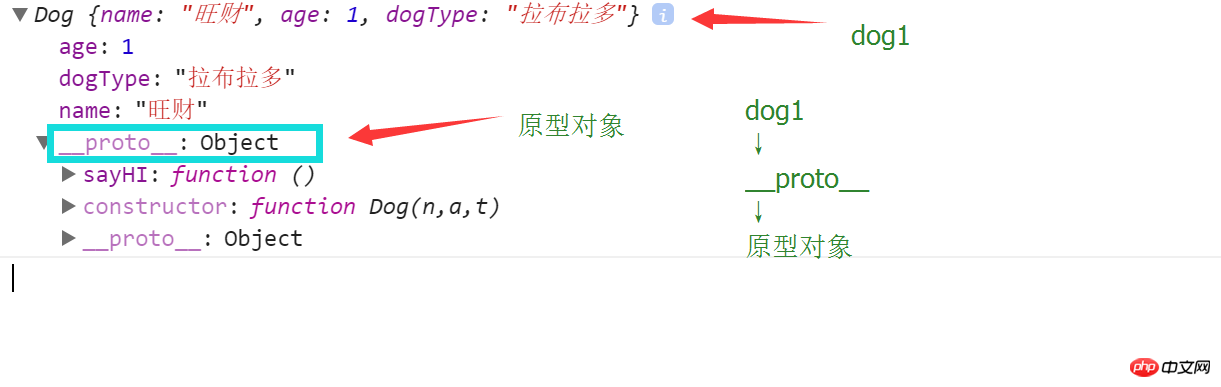
The __proto__ attribute in the instance object will point to the prototype object. <br><br><br><br>
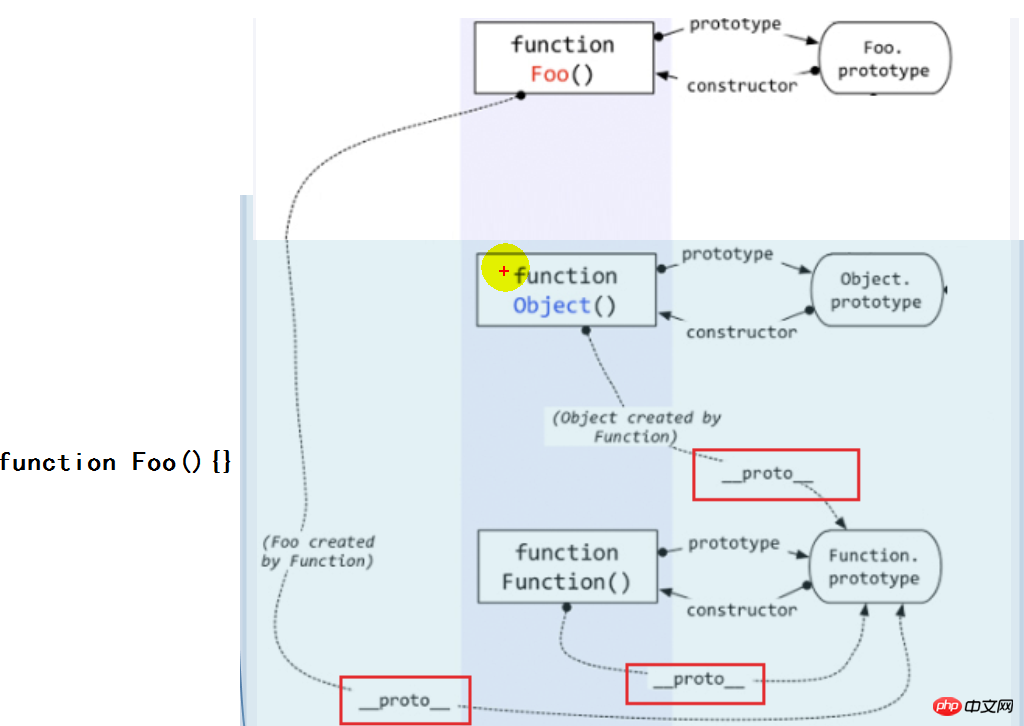
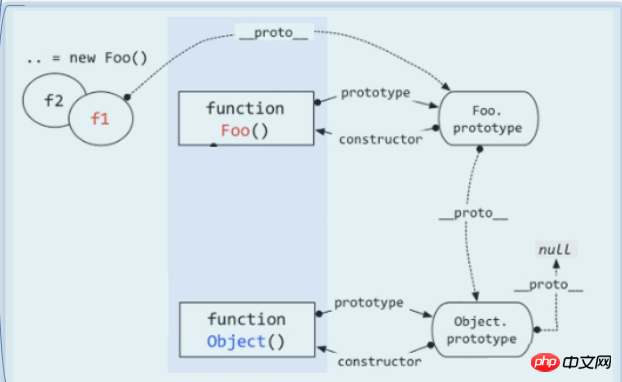
 b. Relationship diagram of constructor, prototype, and instance object<br>
b. Relationship diagram of constructor, prototype, and instance object<br>
(1)<br>
(2)
console.log(Object.prototype)//Object {}
console.log(Object.__proto__)//function () {}
console.log(Object.__proto__===Date.__proto__)//true
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Object.__proto__)//false
 <br>Summary:
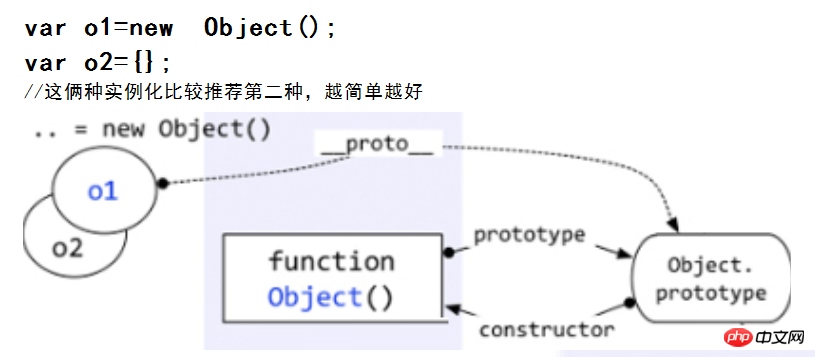
<br>Summary:*Implicit prototype of instance object Equal to the explicit prototype of the constructor<br>*Any function is an instance of Function, including Function which is an instantiation of itself, but does not include instantiated objects (such as var b=new fn(), where b is not of Function Example)
*When looking for attributes through object.xxx, it leads to the prototype chain of the implicit prototype chain (__proto__) to find the implicit prototype of the prototype object of Object (__proto__=null)<br>
1.实例就是通过构造函数创建的。实例一创造出来就具有constructor属性(指向构造函数)和__proto__属性(指向原型对象),<br>2.构造函数中有一个prototype属性,这个属性是一个指针,指向它的原型对象。<br>3.原型对象内部也有一个指针(constructor属性)指向构造函数:Person.prototype.constructor = Person;<br>4.实例可以访问原型对象上定义的属性和方法。
5.属性问题
给对象属性赋值,是不会查找原型链的
function Person(name,age) {
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
Person.prototype.sex='男';
//首先来看 name,age都是自身函数有,sex是原型链上的
var p1=new Person('Tom','12');
p1.setName('jack');
console.log(p1.name,p1.age,p1.sex);//jack 12 男
p1.sex='女';//给对象属性赋值,是不会查找原型链的
console.log(p1.name,p1.age,p1.sex);//jack 12 女
var p2=new Person('Bob','21');
console.log(p2.name,p2.age,p2.sex);//jack 12 男6.instanceof探索
6.1instanceof是如何判断的?
表达式:A(看着实例) instanceof B(看着构造函数)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
<br>
function Foo() { }
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
console.log(Object instanceof Foo);//false
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Object);//true
console.log(Function instanceof Function);//true <br><br>
<br><br>
 <br>
<br>
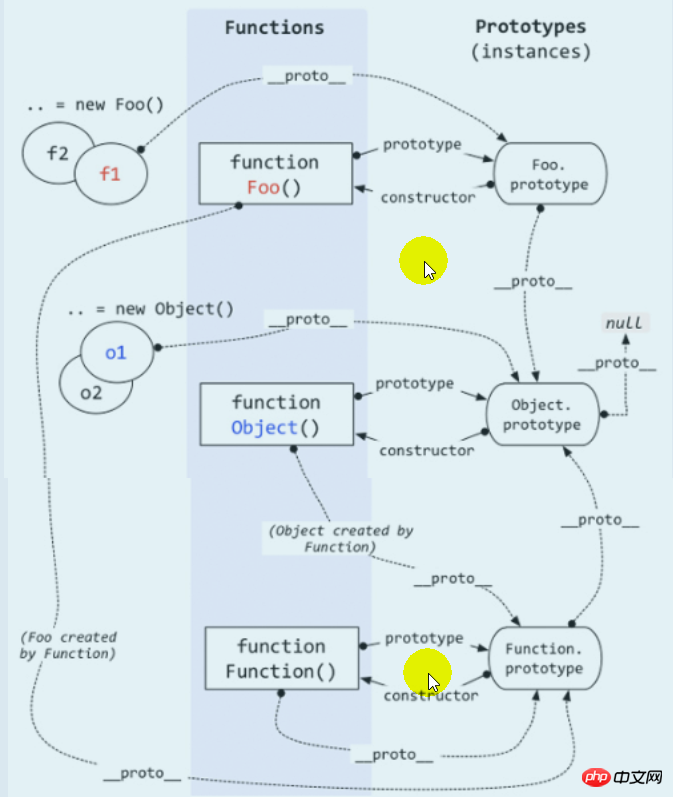
6.2Function是通过new自己产生的实例
7.题目
/*
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链
*隐式原型是由实例决定的
*/
var A=function(){
}
A.prototype.n=1;
var b=new A();
A.prototype={//显示原型
n:2,//给显示原型重新赋值,只会影响后面创建的对象
m:3,
}
//A.prototype.m=5;
//给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5
var c=new A();
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
//题目2
var F=function(){}
Object.prototype.a=function(){
console.log('a()')
}
Function.prototype.a=function(){
console.log('a()')
}
var f=new F();
f.a();//true
f.b();//f.b is not a function
F.a();//true
F.b();//true总结:
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链*隐式原型是由实例决定的
A.prototype={//显示原型 n:2,//给显示原型重新赋值,只会影响后面创建的对象 m:3, }
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
A.prototype.m=5;给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5相关推荐:
The above is the detailed content of Detailed explanation of prototypes and prototype chains in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

