Home >Web Front-end >CSS Tutorial >Share the usage method of default pseudo-class selector
Share the usage method of default pseudo-class selector
- 小云云Original
- 2018-03-16 10:53:051786browse
default pseudo-class selector can only be used on form elements and represents the form elements in the default state. Next, this article will introduce to you an introduction to the use of CSS3 :default pseudo-class selector. Friends who are interested can follow the editor of Script House to take a look. I hope it can help you.
1. Introduction to CSS3 :default pseudo-class selector
CSS3 :default pseudo-class selector can only be used on form elements, indicating Default state of form elements.
For example, a drop-down box may have multiple options. By default, we will make an 5a07473c87748fb1bf73f23d45547ab8 in the selected state. At this time, this 5a07473c87748fb1bf73f23d45547ab8 can be regarded as a form in the default state. Elements (such as "Option 4" in the code below), in theory the :default pseudo-class selector can be applied.
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>Assume the CSS is as follows:
option:default {
color: red;
}Then in the Chrome browser, when we select other options, this You can see that option 4 is red, and the effect is as follows:

The effect in Firefox browser is similar:

IE browser does not support it.
Therefore, the mobile terminal can be used with confidence, and the desktop terminal can be used without worrying about IE projects.
2. CSS3:default pseudo-class selector function
CSS3:default pseudo-class selector function is designed to allow users to select When you have a set of data, you still know what the default option is. Otherwise, if there are too many other options, you will not know which one is provided by default. This is an experience enhancement strategy. The effect is not very strong, but it is useful at critical moments.
3. Research on some features of CSS3:default pseudo-class selector
1. Research 1: Will JS rapid modification have any impact?
The test code is as follows:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>That is, HTML sets the second radio button to be enlarged 1.5 times, and JS immediately sets the third radio button instantly. The selection box is selected, and it turns out that even if it is very fast, even if there is almost no delay in the JS modification, the rendering of the :default pseudo-class selector is still not affected.

Therefore, the answer to this question is no impact.
2. Study 2: 5a07473c87748fb1bf73f23d45547ab8 If the selected attribute is not set, the browser will render the first 5a07473c87748fb1bf73f23d45547ab8 by default. At this time, the first 5a07473c87748fb1bf73f23d45547ab8 responds: default pseudo-class selector ?
For example:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>The first 5a07473c87748fb1bf73f23d45547ab8 in the result is not red, as shown below. Therefore, if the :default selector is to be effective, it must To be selected is true. Similarly, for single checkboxes, the checked value must also be true.
Therefore, the answer to this question is no response.
4. Practical application of CSS3 :default pseudo-class selector
Although the :default selector is used to mark the default state, avoid Choose obfuscation. But in fact, in my opinion, the more practical value should be the "recommended mark".
Modern web applications are becoming more and more intelligent. Sometimes some operations will intelligently push some choices to the user, in which the recommended settings are set to the checked state by default. In the past, our approach was to additionally output the text "(recommended)" , now with the :default selector, our implementation can become more concise and easier to maintain.
You can click here: :default selector and automatically add recommended words demo
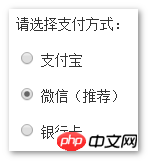
The effect is as follows:

Clicking on other options, the word "recommended" remains solid. In the future, if you want to change the recommended options, you can directly modify the checked attribute of the input, making maintenance easier.
The relevant CSS and HTML codes are as follows:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>Related recommendations:
How to use attribute selectors and pseudo-class selectors
css3 Skillful use of structural pseudo-class selectors
The above is the detailed content of Share the usage method of default pseudo-class selector. For more information, please follow other related articles on the PHP Chinese website!

