Home >Web Front-end >JS Tutorial >JavaScript combines with the jquery library to simply implement click-to-edit forms
JavaScript combines with the jquery library to simply implement click-to-edit forms
- 韦小宝Original
- 2018-03-14 17:57:311776browse
This article talks about jqueryHow to simply implement click-to-edit Form. If you don’t know about jquery’s simple implementation of click-to-edit form, or you don’t know about jquery’s simple implementation If you are interested in clicking Edit Table, then let’s take a look at this article. Okay, without further ado, let’s get to the point
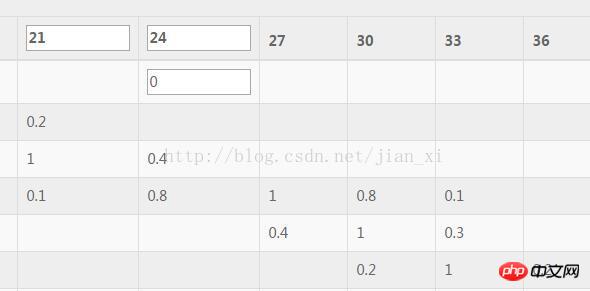
The following is a simple table editing implemented in a simple way Function:
The simple HTML code is skipped, the following is the js implementation process
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});Rendering:

Related recommendations:
jQuery dynamically displays select drop-down list data
Realize timed hidden dialogues The jQuery method of the box
jquery+css3 makes the navigation of the live broadcast platform
The above is the detailed content of JavaScript combines with the jquery library to simply implement click-to-edit forms. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

