Home >Web Front-end >JS Tutorial >Detailed explanation of the use of full-screen scrolling plug-in fullpage.js
Detailed explanation of the use of full-screen scrolling plug-in fullpage.js
- php中世界最好的语言Original
- 2018-03-14 17:53:224112browse
This time I will bring you a detailed explanation of the use of the full-screen scrolling plug-in fullpage.js. What are the precautions when using the full-screen scrolling plug-in fullpage.js. The following is a practical case, let's take a look.
In the past two days, the company's webpage has been revised using the fullpage.js scrolling plug-in. The page content can be scrolled across the entire screen without any problems. There are also documents for various settings on the Internet.
The problem I encountered is that when the page content does not fit on the screen, it will be too crowded when placed together with the above content, and it will be too empty when placed alone on the screen. It is so embarrassing to say

The footer part at the bottom is the part that I want to deal with separately. I searched various information from the Internet and summarized it. I personally think that the easiest way is to write an article for future reference.
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});
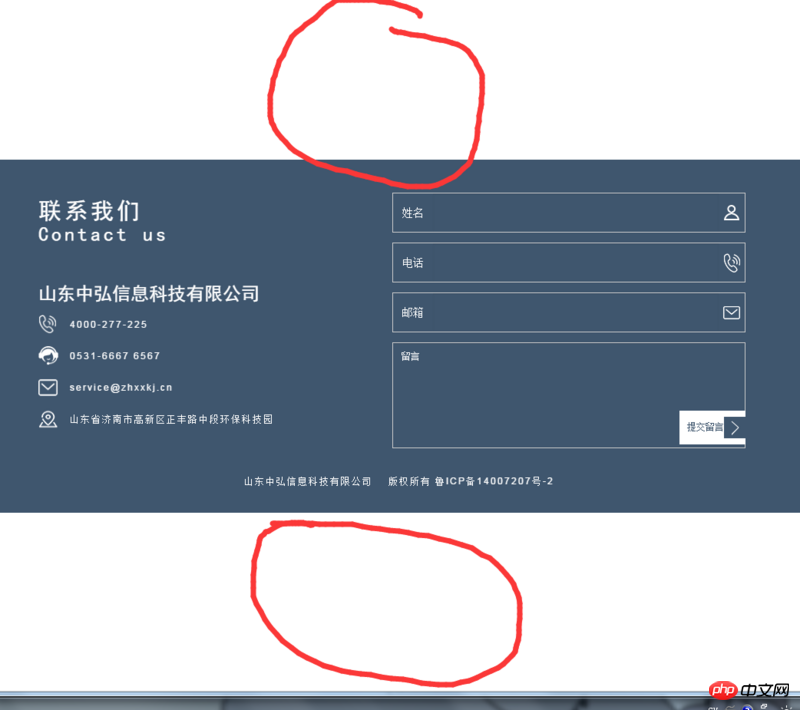
After writing this, what is achieved is the effect as shown below. The entire footer occupies one screen and is displayed vertically in the center.

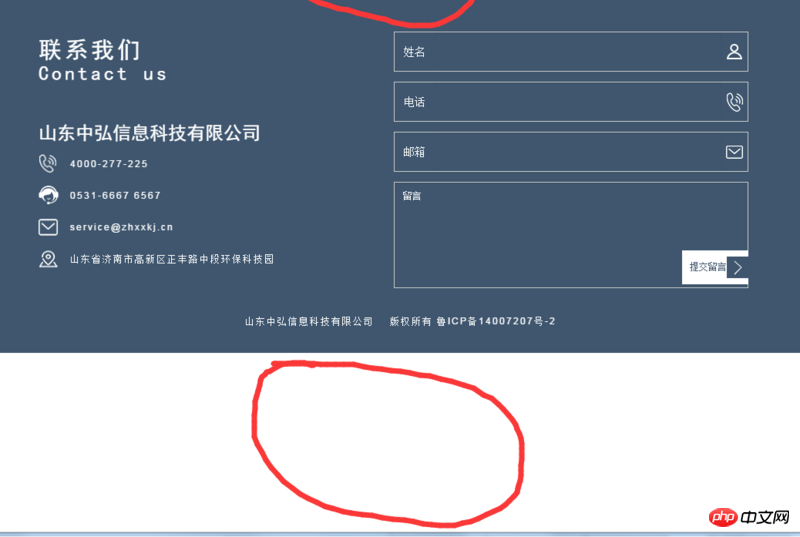
According to the effect you want to achieve, what you need to do is to make the footer close to the #nextS screen (not vertically centered) + when it reaches the #nextS screen, The scrolling distance further down cannot be one screen (it must be the height of the footer).
According to the whole idea, first solve the problem of css
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现

Modify the problem of fullpage.js below, and quote the fullpage.js file of Find the performMovement method in and modify it as follows to achieve the desired effect (the footer is next to the previous screen, and the scrolling height is the height of the footer)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}After this modification, you don’t have to worry about the last screen not being full. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
How to prevent the same event from being triggered repeatedly
How to achieve the image carousel effect
jQuery method to implement timed hiding of dialog boxes
The above is the detailed content of Detailed explanation of the use of full-screen scrolling plug-in fullpage.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

