Home >Web Front-end >JS Tutorial >Detailed description of JavaScript execution context
Detailed description of JavaScript execution context
- 韦小宝Original
- 2018-03-14 16:02:491466browse
This article talks about JavaScript How to execute context. If you don’t know about JavaScript execution context or are interested in JavaScript execution context, then let’s take a look at this article together. Okay, nonsense Let’s talk less and get to the point
Background: In interviews, we often encounter problems such as function and variable promotion, scope, etc. If we want to understand its principles in depth, we must first understand Understand the concepts of function execution context and execution context stack.
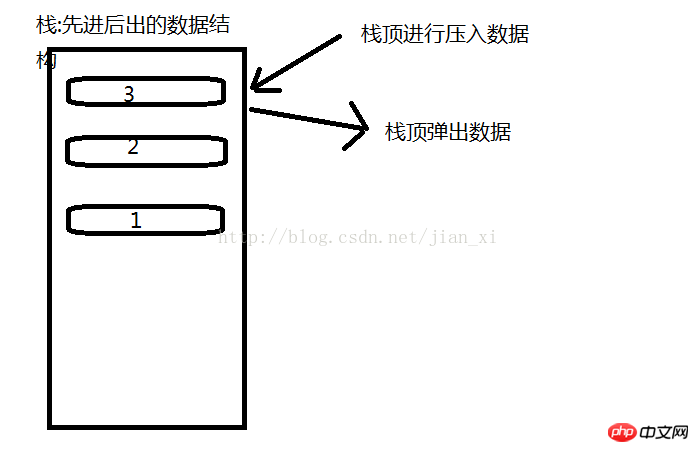
Once again, let’s introduce the data structure of the stack:

##To sum it up in one sentence: New data is pushed in from the top of the stack, and pop-up data is also popped from the top of the stack, which is what we call the magazine principle.
1. Execution Context
The execution context can be understood as the current The execution environment of the code, which forms a scope. The running environment in JavaScript roughly includes three situations.
Global environment: JavaScript code will first enter this environment when running
Function environment: When the function is called and executed, it will Enter the current function to execute the code
eval (not recommended, can be ignored)
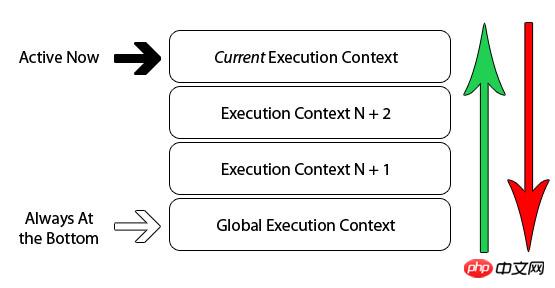
2. Execution Environment Stack (Execution Context Stack)
JavaScript is executed on a single thread, so all code is queued for execution. The bottom of the stack is always the global context, and the top of the stack is the current execution context. When the browser starts to execute global code, it first creates a unique global execution context and pushes it to the top of the execution stack (it occurs when the browser is closed) Stack). When the execution of a function
is not entered, a new function execution context will be created and pushed to the top of the execution stack accordingly. After the current function is completed, the execution of the current function The context is popped from the top of the stack and waits for garbage collection.
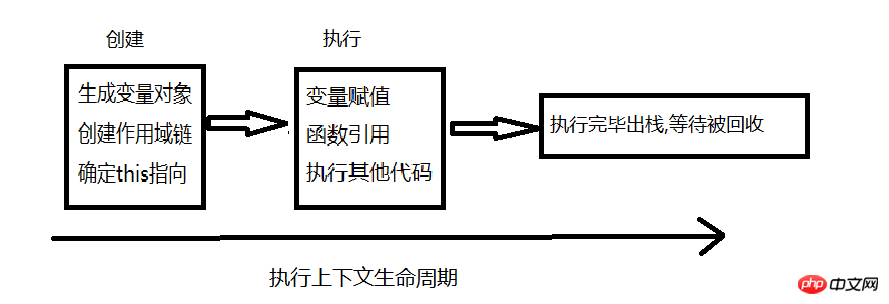
3. Execution context’s life cycle

##Total life cycle: Create-->Execute-->Pop the stack and wait for destruction
 Creation phase
Creation phase
##A Create variable object: first initialize the function Parametersarguments, initialization function declaration, initialization variable (undefined). The
priorityof a function is higher than that of a variable. If the variable has the same name as the function name, the variable will be ignored. a
Creates arguments object, checks context, initializes parameter names and values and creates a copy of the reference.
##b Scan the context for function declarations (not function expressions)
1.Every time a function is found, create an attribute on the variable object -----to be precise, it is the name of the function---the attribute value is A reference to the address of this function in memory.
2.If the above function name already exists under variableObject, the corresponding attribute value will be overwritten by the new reference. c Scan the context for variable declarations 1. Every time a variable declaration is found, an attribute is created on the variable object---the variable name character, and the value of the variable is initialized to undefined d. Determine the pointer of this within the context B Create a role Domain chain
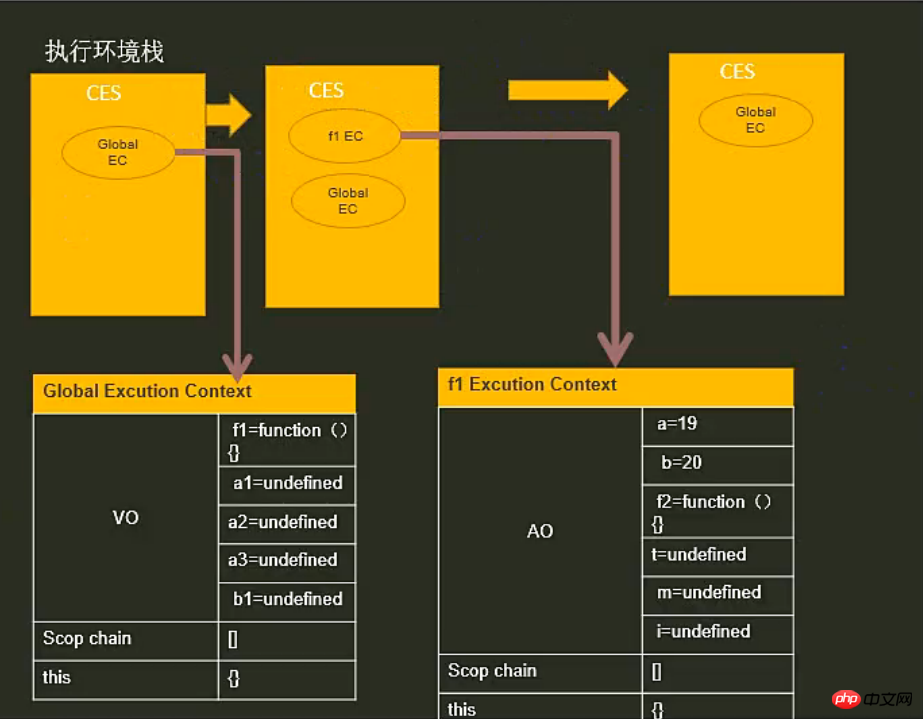
Execution phase: Execution of variable assignment, code execution Recycling phase: The execution context stack waits for the garbage collection mechanism to recycle the context Case: (The following code is used to illustrate the working principle of the execution context stack) Environment stack diagram: ##If you don’t know much about it yet, you can easily master both sides by yourself! Front-end Advanced (2): Execution Context Diagram JavaScript Variable Object 2: VO in different execution contexts Front-end Basic Advanced ( 2): Execution contextDetailed illustration //变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
}
Related recommendations:
The above is the detailed content of Detailed description of JavaScript execution context. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

