Home >Web Front-end >JS Tutorial >How to set up routing in Vue.js
How to set up routing in Vue.js
- php中世界最好的语言Original
- 2018-03-13 14:36:252466browse
This time I will show you how to set up routing in Vue.js, and what are the notes for setting up routing in Vue.js. Here is a practical case, let’s take a look.
① Routing map
Import vue-router in main.js
import VRouter from 'vue-router'
Set global routing
Vue.use(VRouter)
Instantiate router
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple', component: Apple
},
{ path: '/banana', component: Banana
}
]
})
/* eslint-disable no-new */new Vue({ el: '#app',
router,
template: '<app></app>',
components: { App }
})
②RoutingView
Embed
<template> <div>
 <!--
访问apple的时候,将apple的视图塞到这个位置
访问banana的时候,将banana的视图塞到这个位置
-->
<router-view></router-view>
</div></template>
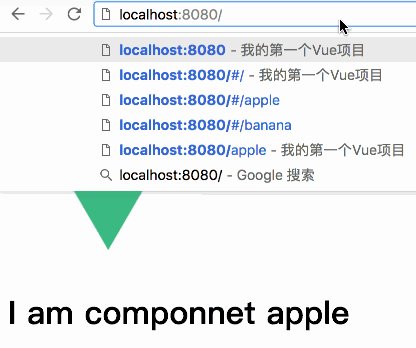
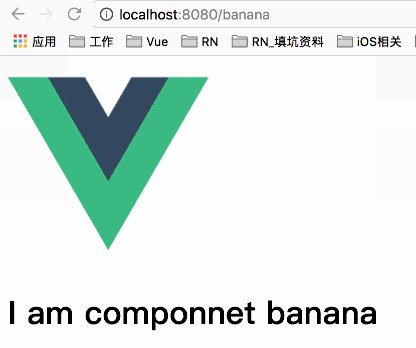
Achieve effect

③ RouteNavigation
In In the app.vue file, embed the router-link tag, which can achieve the effect of a tag
Specific use:
<template>
<div id="app">
 <!--
访问apple的时候,将apple的视图塞到这个位置
访问banana的时候,将banana的视图塞到这个位置
-->
<router-view></router-view>
<router-link :to="{path:'apple'}">to apple</router-link>
<router-link :to="{path:'banana'}">to banana</router-link>
</div></template>Effect:

I believe you have mastered the method after reading the case in this article, For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Vue tag attributes and conditional rendering of Vue.js
List rendering v of Vue.js -for array object subcomponent
The above is the detailed content of How to set up routing in Vue.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

