Home >Web Front-end >JS Tutorial >Communication between components in Vue.js
Communication between components in Vue.js
- php中世界最好的语言Original
- 2018-03-13 14:14:431405browse
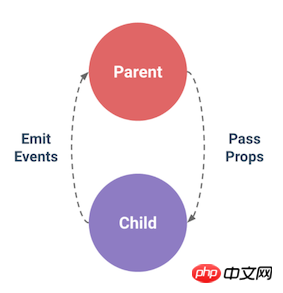
This time I will bring you the communication between Vue.js components. What are the precautions when using the communication between Vue.js components. The following is a practical case, let's take a look.

Pass number=99 to the subcomponent
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>In the subcomponent a.vue
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>Execution effect

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
Vue tag attributes and conditional rendering of Vue.js
Vue.js Computed properties and data listening
The above is the detailed content of Communication between components in Vue.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

