Home >Web Front-end >JS Tutorial >VUE and Element UI make in-line editing of tables
VUE and Element UI make in-line editing of tables
- php中世界最好的语言Original
- 2018-03-12 11:27:069062browse
This time I will bring you VUE and Element UI to make in-line editing of tables. What are the precautions for making in-line editing of tables with VUE and Element UI? The following is a practical case, let's take a look.

<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<style>
* { margin: 0; padding: 0}body { font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif; overflow: auto; font-weight: 400; -webkit-font-smoothing: antialiased;
}.tb-edit .el-input { display: none
}.tb-edit .current-row .el-input { display: block
}.tb-edit .current-row .el-input+span { display: none
} </style></head><body>
<div id="app">
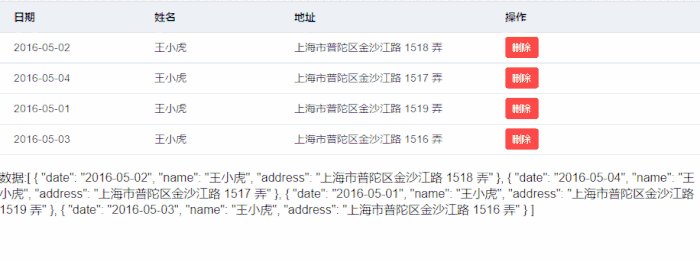
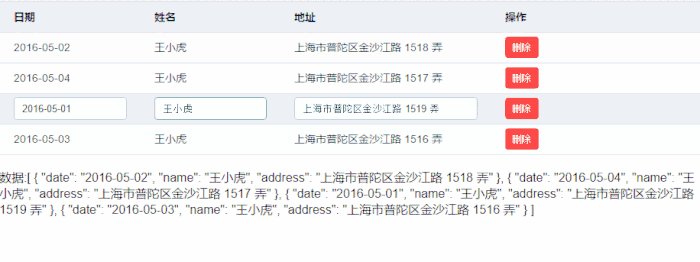
<el-table :data="tableData" class="tb-edit" style="width: 100%" highlight-current-row @row-click="handleCurrentChange">
<el-table-column label="日期" width="180">
<template scope="scope">
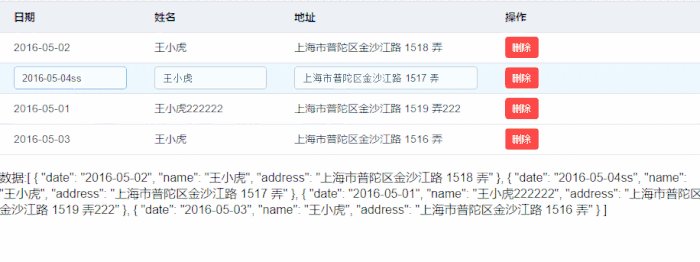
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template scope="scope">
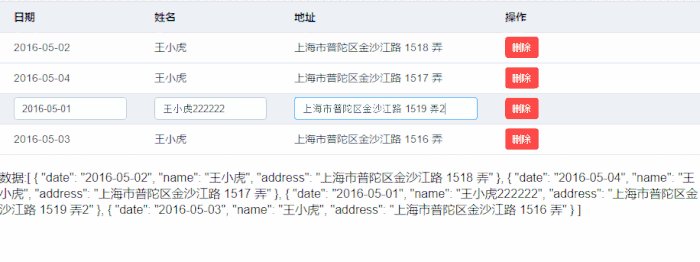
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="地址">
<template scope="scope">
<el-input size="small" v-model="scope.row.address" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.address}}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template scope="scope">
<!--<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>-->
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<br>数据:{{tableData}}</div></body><script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script>
var app = new Vue({ el: '#app', data: { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄'
}, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄'
}, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄'
}, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄'
}]
}, methods: {
handleCurrentChange(row, event, column) { console.log(row, event, column, event.currentTarget)
},
handleEdit(index, row) { console.log(index, row);
},
handleDelete(index, row) { console.log(index, row);
}
}
})</script> </html> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Related reading:
How to send emails through qq mailbox in python3
The above is the detailed content of VUE and Element UI make in-line editing of tables. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How nodejs uses http module to write upload image interface test clientNext article:How nodejs uses http module to write upload image interface test client
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

