Home >Web Front-end >JS Tutorial >How to quickly save the content of a web page and remove unwanted elements
How to quickly save the content of a web page and remove unwanted elements
- php中世界最好的语言Original
- 2018-03-08 11:32:584064browse
This time I will bring you how to quickly save the content in the webpage and remove the unwanted elements. How to quickly save the content in the webpage and remove the unwanted elements. What are the precautions?. Here is the actual combat. Let’s take a look at the case.
When we browse websites or articles, we may encounter this situation, that is, when we see a good article, we want to save it. In this case, we have many methods, some are to copy and paste the article content into txt notepad, some are to use ctrl+s to save the entire web page, some are to save the web page as a picture, etc. However, these saving methods are either inconvenient to view or can only read text. Today I will teach you how to quickly save a webpage and remove unnecessary elements from the webpage (especially advertisements and the like).
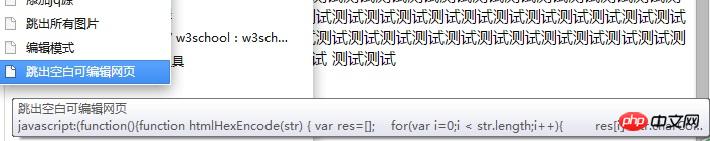
2. For the webpage you want to save, click the saved code link in your favorites
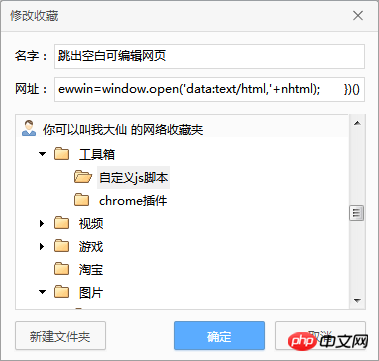
1. Save the following code to your browser favorites (the browser I use is chrome):
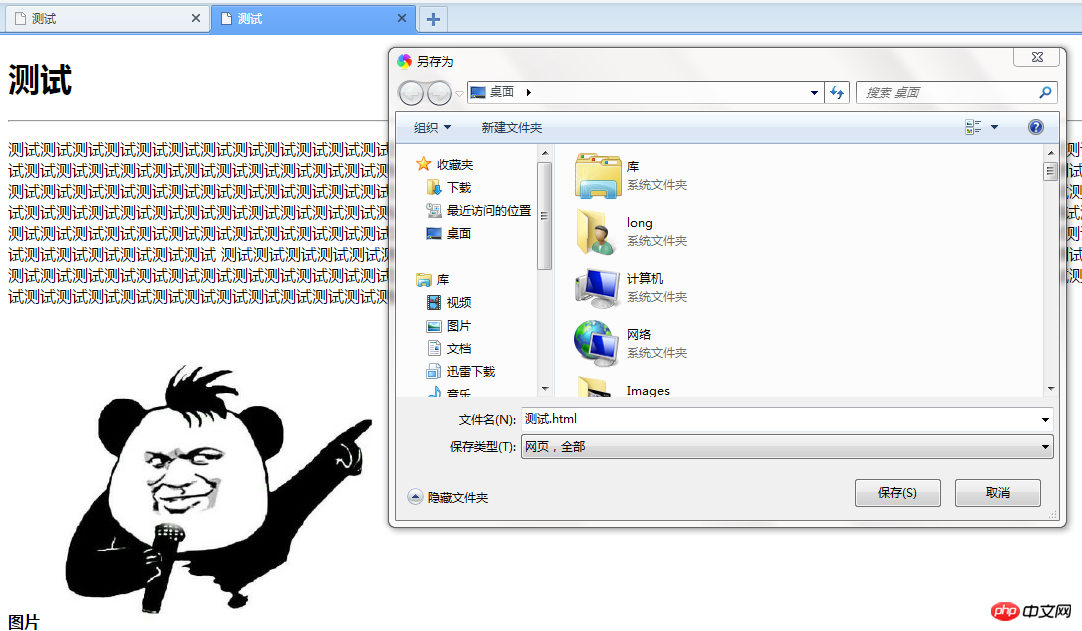
3. Under normal circumstances, the browser will open a new page, and the page title will be the same as the source page title by default
4. Select the part of the content you want to save - copy
5. Paste into In the newly opened page, of course you can modify the content of the newly opened page
6.ctrl+s Save it by yourself
7.No, anyway, just click on the favorites to save what you want when you use it. The content is ok.
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




##javascript:
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})() I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Related reading:
Simple image click upload function
Detailed explanation of the promise object of Angularjs
The above is the detailed content of How to quickly save the content of a web page and remove unwanted elements. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

