Home >Web Front-end >JS Tutorial >Detailed explanation of the usage of Prototype attribute of js
Detailed explanation of the usage of Prototype attribute of js
- 小云云Original
- 2018-03-07 13:03:491835browse
Each constructor has an attribute called prototype (prototype, which will not be translated below, use its original text). This attribute is very useful for declaring common variables or functions for a specific class.
Definition of prototype You do not need to explicitly declare a prototype attribute, because it exists in every constructor. You can take a look at the following example:
Example PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 “Object"Add attributes to prototype
Just like you did above As you can see, prototype is an object, so you can add properties to it. Properties you add to the prototype will become common properties to objects created using this constructor.
For example, I have a data type Fish below, and I want all fish to have these attributes: livesIn="water" and price=20; in order to achieve this, I can add to the prototype of the constructor Fish those attributes.
Example PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;Next let’s make some fish:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", “white"); Let’s take a look at the attributes of fish:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}The output should be:
CODE:
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20”
You see that all fish have attributes livesIn and price, we don't even declare these attributes specifically for each different fish. This is because when an object is created, this constructor will assign its attribute prototype to the new object's internal attribute __proto__. This __proto__ is used by this object to find its properties.
You can also add common functions to all objects through prototype. This has the advantage that you don't need to create and initialize this function every time you construct an object. To explain this, let's revisit Example DT9 and rewrite it using prototype:
Use prototype to add functions to objects
Example PT3
CODE :
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
} We can create the object as usual:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000); and validate it:
CODE:
alert(boss1.getSalary()); // 输出 200000 alert(boss2.getSalary()); // 输出 100000 alert(boss3.getSalary()); // 输出 150000
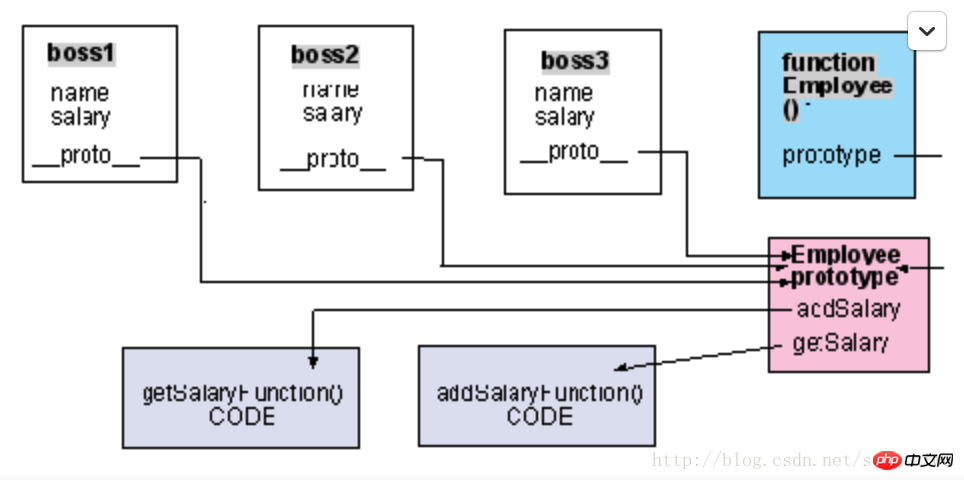
Here is a diagram to illustrate how the prototype works. Each instance of this object (boss1, boss2, boss3) has an internal property called __proto__, which points to the prototype property of its constructor (Employee). When you execute getSalary or addSalary, this object will find and execute this code in its __proto__. Note this: there is no duplication of code here (compare with the diagram in Example DT8).

Related recommendations:
Example detailed explanation prototype.js simple implementation of ajax function
Detailed explanation of the use of prototype in JavaScript
A case of how Js uses prototype to implement a custom array
The above is the detailed content of Detailed explanation of the usage of Prototype attribute of js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

