Home >Web Front-end >JS Tutorial >Detailed graphic explanation of Switchery.js
Detailed graphic explanation of Switchery.js
- php中世界最好的语言Original
- 2018-03-07 10:55:507189browse
This time I will bring you a detailed explanation of Switchery.js with pictures and texts. What are the precautions when using Switchery.js? Here are practical cases, let’s take a look.
This is a sliding button plug-in modeled after Apple's IOS7 used in the project.
Switchery is a simple component that helps you turn your default HTML checkboxes into beautiful iOS 7 style switches in just a few simple steps. You can easily customize your switches so they perfectly match your design.
Supported by all modern browsers: Chrome, Firefox, Opera, Safari, IE8+
Specific styles~

Introduction method:
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
Initialization:
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
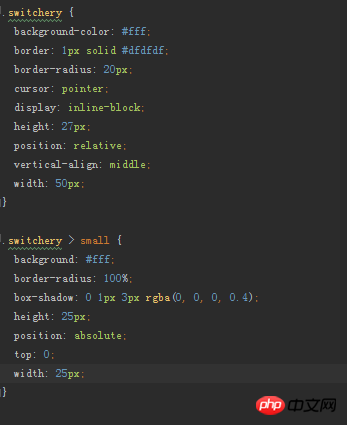
Configuration:

#Default configuration and options: defaults = {
color : '#64bd63', //开关元件的颜色(十六进制或RGB值)
secondaryColor : '#dfdfdf', //次要的背景颜色和边框的颜色,当开关是关闭的
jackColor : '#fff', //抬起/按下元素的默认颜色
jackSecondaryColor: null, //第二抬起/按下元素的默认颜色
className : 'switchery', //开关元件的类名(默认样式switchery.css)
disabled : false, //启用或禁用单击事件和改变开关的状态(布尔值)
disabledOpacity : 0.5, //不透明度,当不可见时为true(范围0-1)
speed : '0.1s', //转型需要的时间长度,动画效果长度。
size : 'default' //样式的大小(small or large)}

 Of course, here is just the pass A color attribute is entered. In fact, all the above attributes and different values can be passed in to create different sliding button effects.
Of course, here is just the pass A color attribute is entered. In fact, all the above attributes and different values can be passed in to create different sliding button effects.
Get its status:
Determine whether it is clicked by the bool value of the .checked attribute of its control I believe you have read this case After mastering the method, please pay attention to other related articles on the php Chinese website for more exciting content!
I believe you have read this case After mastering the method, please pay attention to other related articles on the php Chinese website for more exciting content!
Related reading:
A graphite document style rich text editor made with Vue.js 2.0+How to execute ExecJs statements in PythonThe above is the detailed content of Detailed graphic explanation of Switchery.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

