Home >Web Front-end >JS Tutorial >How to make Google Chrome support eWebEditor
How to make Google Chrome support eWebEditor
- 赶牛上岸Original
- 2018-03-06 14:06:474389browse
eWebEditor is a browser-based online HTML editor that WEB developers can use to replace the traditional multi-line text input box "textarea" with a visual rich text input box. This article mainly introduces the method of making Google Chrome support eWebEditor. It is not displayed by default and requires the installation of components.
[Platform]
Online HTML editor: eWebEditor Version 2.8.0 Final version
Web browser: Google Chrome 37.0.2062.0
Operating system: windows7 Professional Edition Service Pack 1
[Steps]
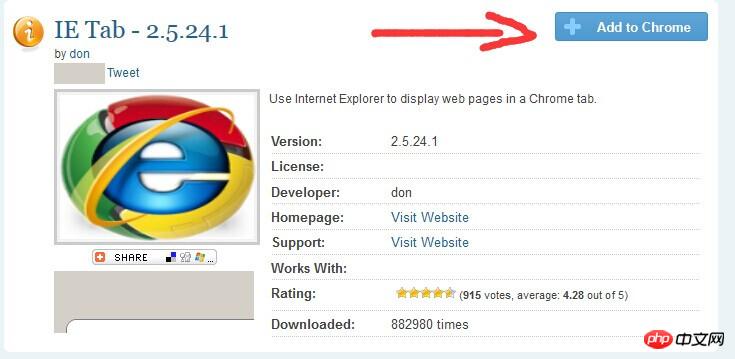
Search "IE Tab" on Baidu and enter the domestic site to download this plug-in, or enter "http ://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728" download.
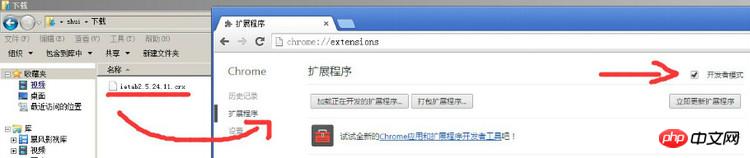
If you use the latter method, you cannot install it directly (the download and installation will be displayed in the lower left corner of the browser), and Chrome keeps prompting that it cannot be installed correctly. After that, I opened the download directory in the lower left corner of the browser and dragged "ietab2.5.24.11.crx" directly into Chrome, and it worked!
【Picture 1】

【Picture 2】

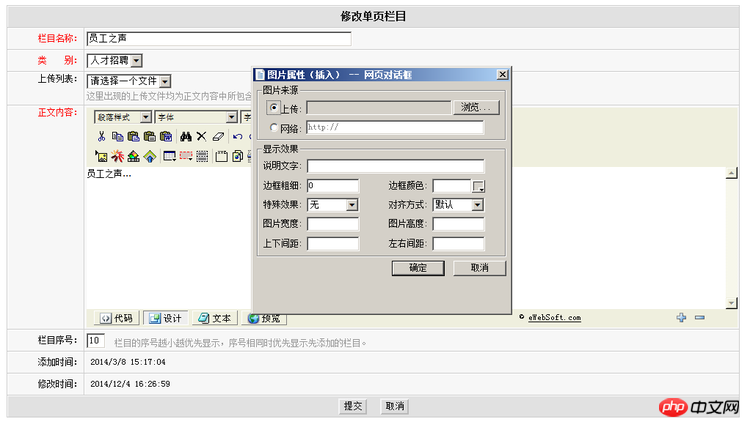
【Picture 3】

【Picture 4】

【Picture 5】

yii2 Solve the problem of Baidu editor umeditor image upload ewebeditor editor download metaeditor editor download ewebeditor editor upgrade
Looking for something useful PHP eWebEditor editor, how to solve it
eWebEditor v3.8 Commercial Full Version (PHP)_PHP Tutorial
The above is the detailed content of How to make Google Chrome support eWebEditor. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

