Home >Web Front-end >JS Tutorial >jquery and vue comparison example analysis
jquery and vue comparison example analysis
- 小云云Original
- 2018-03-05 17:00:231715browse
Many people say that there is no comparison between jquey and vue. They should be compared with Angular and React. I don’t think they are very comparable. They are all frameworks designed based on mvvm ideas. They are just implemented in different ways. , there will be some differences in performance in different scenarios. However, the change from jquery to vue or to mvvm is a change in thinking. It is to change the original idea of directly operating dom to operating data. Isn't it a fundamental change?
1. jquery introduction: I believe everyone has used jquery. This was and is still the most popular web front-end js library, but now its usage rate is gradually being overtaken by other companies, both domestically and abroad. Instead of js libraries, as browser manufacturers uniformly follow the HTML5 specification and implement ECMA6 on the browser side, the usage of jquery will become lower and lower.
2.vue introduction: vue is a rising trend The front-end js library is a streamlined MVVM. From a technical perspective, Vue.js focuses on the ViewModel layer of MVVM models. It connects the View layer and the Model layer through two-way data binding, and the rendering of the page view can be completed by operating on the data. Of course, there are many other mvmm frameworks such as Angular and React, which are all similar, and are essentially based on the concept of MVVM. However, vue has risen rapidly with its unique advantages of being simple, fast, combined, compact, powerful and powerful
3. Comparison between vue and jquey
jQuery uses the selector ($) to select the DOM Object, perform operations such as assignment, value acquisition, event binding, etc. In fact, the only difference from native HTML is that it can more conveniently select and operate DOM objects, and the data and interface are together. For example, if you need to get the content of the label tag: $("lable").val();, it still depends on the value of the DOM element.
Vue completely separates data and View through Vue objects. To operate on data, you no longer need to reference the corresponding DOM object. It can be said that data and View are separated. They are bound to each other through the Vue object, the vm. This is the legendary MVVM.
4. Example
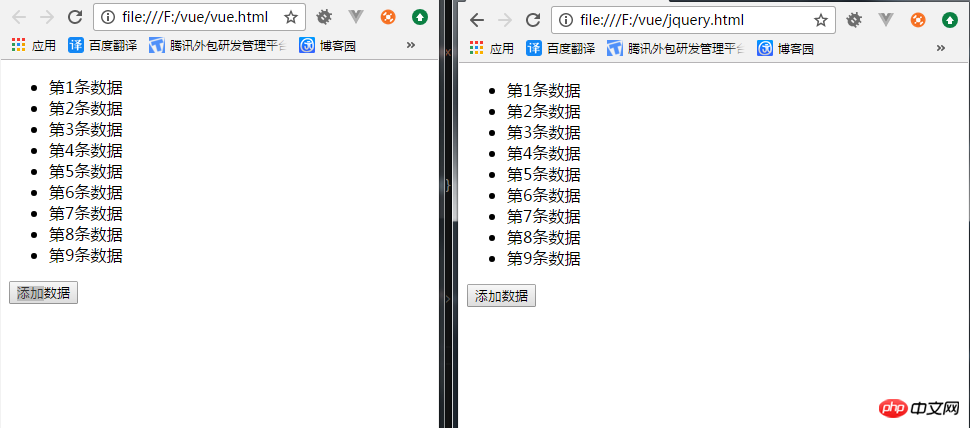
Scenario 1: Add an element to the list. The following picture shows the code for two operations of vue and jquery. We can see from it that vue only needs to push one item into the data message. Data can be used to complete the operation of adding a li tag, while jquery needs to obtain the dom element node and add a label to the dom. If the dom structure is particularly complex, or the added elements are very complex, the code will become very complicated. And the readability is low
vue:

nbsp;html> <meta> <p> </p>
- {{item}}

jquery:

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据


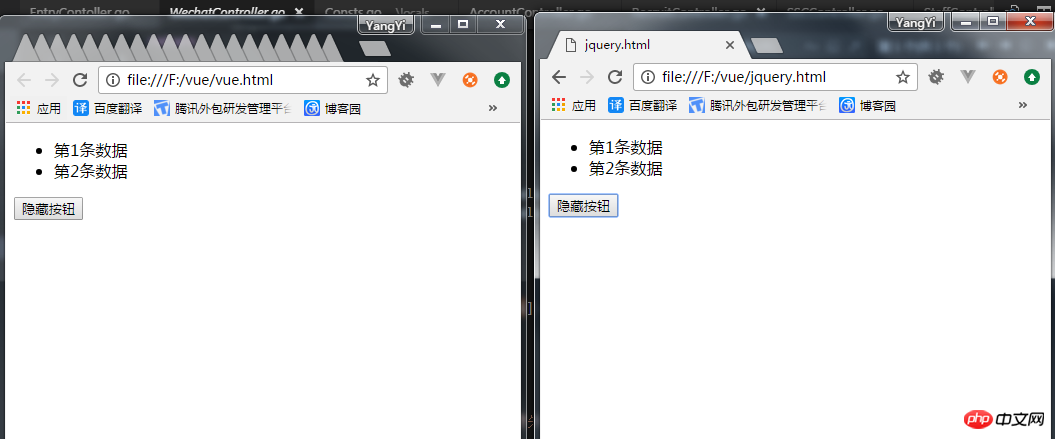
Scene 2: Display and hide the control buttons, as shown below From the codes for vue and jquery operations, we can see that vue only needs to control the value of the attribute isShow to true and false, while jquery still needs to operate the dom element to control the display and hiding of the button
vue :

nbsp;html> <meta> <p> </p>
- {{item}}

jquery:

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据

Output result:

4. Summary: The content is relatively shallow. It mainly analyzes the differences between vue and jquey. The above two examples are just a simple explanation. However, vue can solve many more complex problems than these. many.
Applicable scenarios for vue: background pages for complex data operations, form filling pages
Applicable scenarios for jquery: For example, some HTML5 animation pages, and some pages that require js to operate the page style
However, the two can also be used together. Vue focuses on data binding, and jquery focuses on style operations, animation effects, etc., which will complete business requirements more efficiently
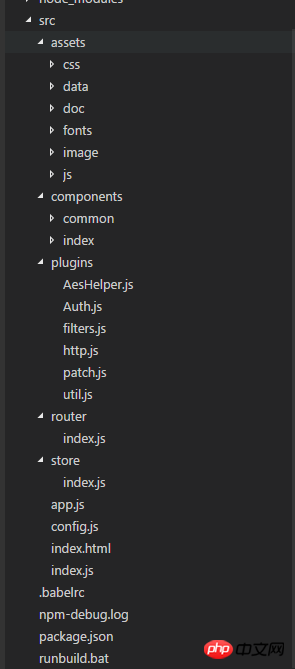
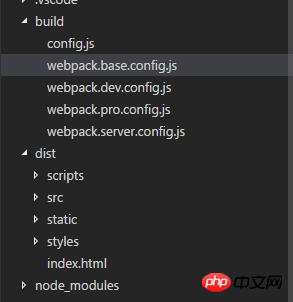
5. Attached is the company's front-end directory structure. If you are interested, you can share the code for everyone to see
src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> </head> <body> <p> <p>大家好,我是<span id="name">张三<span>!</p> <p>我是一名<span id="jop">医生</span>.</p> <button id = "modifyBtn">修改</button> </p> <script type="text/javascript"> $("#modifyBtn").click(function(){ $("#name").text("李四"); $("#jop").text("老师"); }); </script> </body> </html>
(2)Vue代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <p id="app"> <p>大家好,我是<span>{{name}}<span>!</p> <p>我是一名<span>{{jop}}</span>.</p> <button v-on:click="modifyInfo">修改</button> </p> <script> new Vue({ el: '#app', data:{ name:"张三", jop:"医生" }, methods:{ modifyInfo:function(){ this.name = "李四"; this.jop = "老师"; } } }) </script> </body> </html>
相关推荐:
The above is the detailed content of jquery and vue comparison example analysis. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

