Home >Web Front-end >JS Tutorial >Comparison between table, css and div
Comparison between table, css and div
- 小云云Original
- 2018-03-05 15:45:581942browse
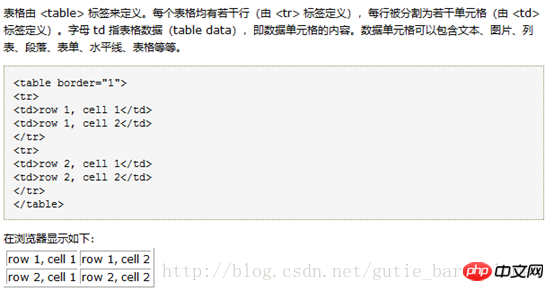
one. Introduction to table

2. Introduction to p+css
"p+CSS" is actually a wrong name, and the standard name should be XHTML+CSS. Because p and Table are both marks in XHTML or HTML language, and CSS is just a form of expression.
p +CSS has two intrinsic meanings:
1. Separate structure and performance. Use p to complete the structure and use CSS to control the performance. This brings many benefits. p streamlines the page. , improved flexibility. Designers who are proficient in CSS can avoid repeated nesting of p, thereby greatly improving page loading speed and site maintainability.
2. The reason for choosing p to match CSS. The core of CSS is the "box model", and no tag can interpret the essence of the "box model" better than p. The structure of TABLE is too complex and not very good. To achieve this, although TABLE+CSS is also an option, don't forget that p has another advantage, floating cascading, and websites that use TABLE for layout cannot pass W3C verification.
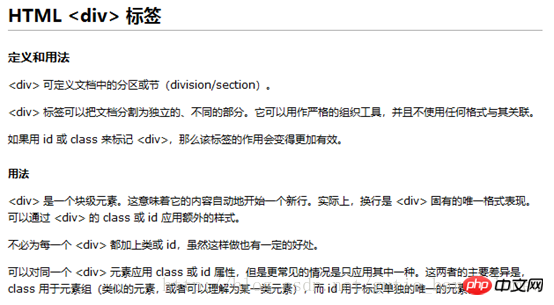
2.1 Introduction to p

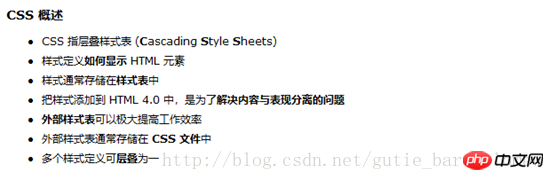
2.2 Introduction to css

CSS is a defining style structure such as The language of fonts, colors, placement, etc., is used to describe the way information on a web page is formatted and presented. CSS styles can be stored directly in HTML web pages or in separate style sheet files. Either way, a style sheet contains rules for applying styles to elements of a specified type. For external use, style sheet rules are placed in an external style sheet document with the file extension _css.
Style rules are formatting instructions that can be applied to elements on a web page, such as paragraphs of text or links. A style rule consists of one or more style attributes and their values. Internal style sheets are placed directly on the web page, external style sheets are saved in separate documents, and the web page links to the external style sheets through a special tag.
Name "Cascading" in CSS refers to the way style sheet rules are applied to elements of an HTML document. Specifically, the styles in a CSS stylesheet form a hierarchy, with more specific styles overriding common styles. The priority of style rules is determined by CSS based on this hierarchy, thereby achieving a cascading effect.
three. The difference between Table and p+css
1: Differences in speed and loading method
The loading method of p is to load immediately after reading. When encountering
, it does not encounter
The content in p is loaded at the same time, loading as much as is read; the loading method of table is to load after completion. After encountering2: Differences in web applications
If you add table at the beginning and end of the page, you must wait until the entire page is read before loading
If you add p at the beginning and end of the page, there will be no impact
3: Comparison of the usability of p and Table layouts in large websites
p and TABLE itself does not have any advantages or disadvantages. The so-called web standards only recommend the correct use of tags. For example, :p is used for layout, while TABLE is originally used to convert two-dimensional data. Letting TABLE do what it should do does not mean that TABLE is so awesome if it does not appear on the page.
4: Production efficiency
I don’t think anyone objects to the fact that the production efficiency of tables is higher than the efficiency of p. Obviously, all the p layout code must be written by hand. Even if you are familiar with the code, it is not as fast as Dreamweaver! Therefore, Table can easily build a structured interface. Through the parameter definition of table itself, we can quickly define the page layout to the effect we need.
5: Browser compatibility issues
Among the compatibility issues between table and p, table has more advantages.
The commonly used IE6.0 and IE7.0 Firefox browsers are very picky about p css settings. Often the same css will have different results on the two browsers. For designers and production staff, It's a terrible question. It is impossible for us to exclude and unify users' browsers, so we can only adjust our syntax and layout methods during production. p requires us to strictly support css, but table does not need to consider so much. The rigor of the table is well represented in different browsers.
6: Extensibility and readability
The scalability and readability of Table are very poor, and the poor expansion is reflected in maintenance and modification. p There is no need to redesign the layout of the web page, or even change any HTML and program pages of the original website. All modifications are completed by simply changing the CSS file. The Table needs to be changed one page at a time.
There is basically no readable table. Who can tell from a lot of code which is the title and which is the text. All are
Four. Advantages and disadvantages of Table and p+css
table advantages: short development time (fast development using DW); pure table browsers will not have compatibility issues; content can be adaptive; ranking in search engines can be relied on Former
Disadvantages of table: If the layout changes, it needs to be redeveloped; if there are pul, etc. in the table, browser compatibility issues may occur; the loading speed is slow; tables are nested within tables, and maintenance is complicated
Advantages of p: Content and display are separated, easy to maintain and expand, and web page layout is convenient. When the needs change, the effect is most obvious
Advantages of using p method to layout the web page frame: The frame can be powerfully enhanced through CSS styles Attribute settings and arbitrary positioning of parts of the web page make the page browsing faster. At the same time, the style of the page can be modified and updated at will by modifying a separate css file; Disadvantage: Each p container needs to define css Controlled by style, the production process is more complicated than the table method. Today's web pages are increasingly inclined to use the p method to lay out web pages.
Advantages of CSS+p website design
First of all, the great advantage of CSS lies in its concise code. For a large website, it can save a lot of bandwidth, and as we all know, search engines like clean code. code (its true meaning is to increase the proportion of effective keywords in the total code of the web page), so websites made using the CSS+p web standard have certain advantages of being search engine friendly.
Secondly, the website produced by CSS+p makes website revision relatively simple. Many problems only require changing CSS without changing the program, thus reducing the cost of website revision.
Disadvantages of CSS+p website design
First, the high reliance on CSS makes web design more complicated. Compared with the table layout (table) in HTML4.0, although CSS+p is not out of reach, it is at least much more complicated than table positioning. Even for website design experts, it is easy to have problems, let alone beginners. This has affected the popularization and application of XHTML website design language to a certain extent.
Second, abnormal CSS files will affect the normal browsing of the entire website. The design elements produced by CSS websites are usually placed in several external files. This one or several files may be quite complex or even large. If the CSS file is called abnormally, the entire website will become miserable.
Third, the browser compatibility issue with CSS website design is quite prominent. Web design based on HTML4.0 has almost no browser compatibility issues in versions after IE4.0. However, a website designed with CSS+p displays normally in IE but does not display properly in Firefox. Probably beyond recognition (which is why Internet marketers are advised to use Firefox). CSS+p still needs further support from various browser manufacturers.
I have used p+css to build an entire website. If it is a pure p layout, it is more troublesome, especially if you have p nested inside p, when you use p layout, you still have to give up some page effects. A little bit, such as the rounded corners of the picture, it is troublesome to apply p to these. A p may be deformed in the VS2005 designer. If there are too many p to apply, it will be more troublesome when you implement the ajax drag effect, so I think it is still better for now. p+nested table is better.
The above is the detailed content of Comparison between table, css and div. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

