Home >Web Front-end >JS Tutorial >JavaScript closure basics
JavaScript closure basics
- 小云云Original
- 2018-02-23 11:39:271317browse
What is closure? This article mainly shares with you the basics of JavaScript closures, including the definition and usage of JavaScript closures. I hope it can help you.
The book defines closure like this:
A function that has the right to access variables in the scope of another function.
Give an example:
function test(){
var a = 1;
var b = function(){
return a;
};
return b;
}
var c = test();
console.log(c()); //1
Here c directly obtains the function expression b, but after calling c, the value 1 of the local variable a of test can be obtained, which means that c has accessed it. Variables in test scope.
Actually, I was never clear about the meaning of closure when I first learned it, because I felt that this situation was natural. Phew, I later realized that this was what it meant.
Why closure is generated
The fundamental reason is that the function represented by b contains the scope of test.
When a function is called, the following things will be done:
Create an execution environment.
Create the corresponding scope chain (copy the [[Scope]] of the function to complete).
Initialize the active object of the function (arguments and other named parameters) and push it to the top of the scope.
And in the scope chain, the active object of the external function is always in the second place, and the active object of the external function of the external function is in the third place...until as the scope chain The global execution environment of the endpoint.
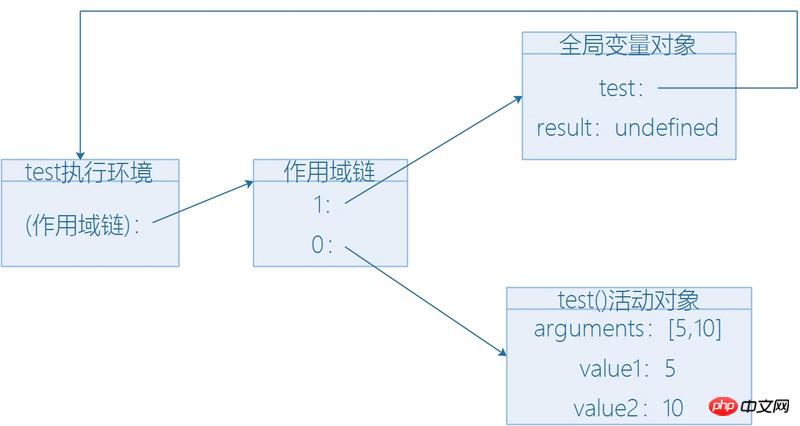
For example
function test(value1,value2){
if(value1 < value2)
return -1;
return 0;
}
var result = test(5,10);
The above first defines the test function and calls it in the global scope.
When called for the first time, an active object containing this, arguments, value1 and value2 will be created.
The variables of the global execution environment (this, result, test) are in the second place in the scope chain of the test execution environment. 
Each execution environment has an object that represents variables, called a variable object.
The variable object of the global environment always exists, and the variable object of the local environment of the test() function only exists during execution.
The scope chain of a function is stored in the internal [[Scope]] attribute.
The essence of the scope is a list of pointers, which only saves references.
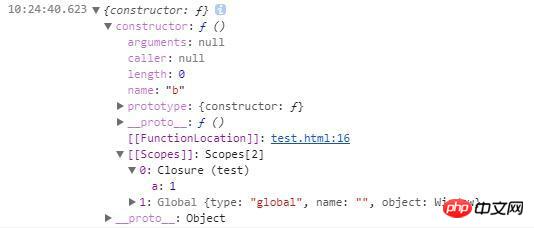
The following is the prototype content of test() in the original chestnut: 
After the execution of the anonymous function ends, its execution environment is destroyed, but the returned The active object does not disappear, so the closure will not disappear and still exists in the memory. If you assign null to this object, you can cancel the relationship.
That’s it
Let’s take a look at this familiar code:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(){
return i;
}
}
return result;
}
The actual result of this function is that each function returns 10, because their actual i It's all the same.
The solution is to use anonymous functions:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(num)(
return function(){
return num;
}
}(i);
}
return result;
}
Since an extra layer is added in the middle, that is, one num value is passed in each time, so the internal functions form the closure of their respective num, so There is no sharing like before.
Related recommendations:
javascript closure var that=this detailed explanation
In-depth understanding of javascript closure
Summary about JavaScript closures
The above is the detailed content of JavaScript closure basics. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

