Home >Web Front-end >JS Tutorial >Detailed explanation of React drag and drop sorting component Dragact
Detailed explanation of React drag and drop sorting component Dragact
- 小云云Original
- 2018-02-22 13:26:096538browse
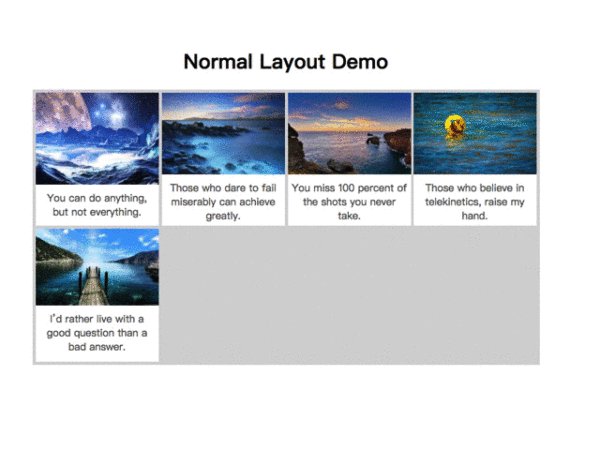
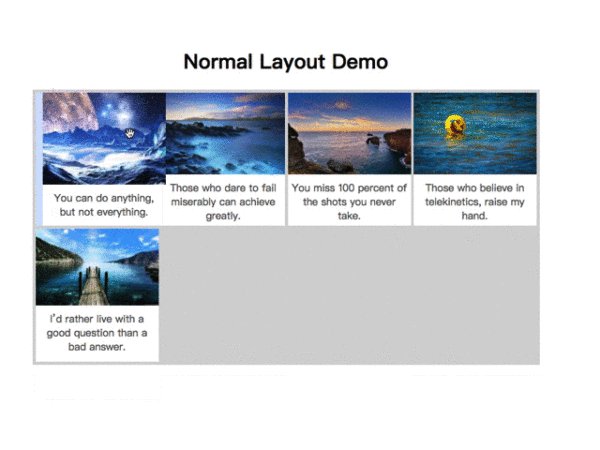
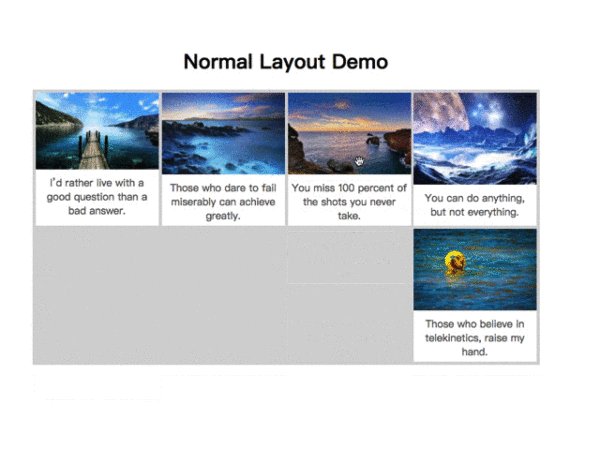
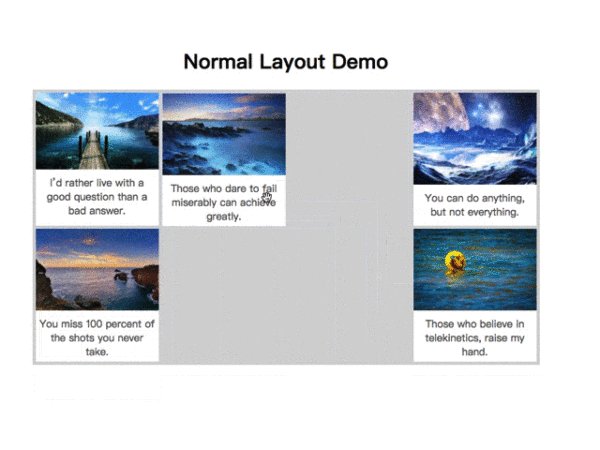
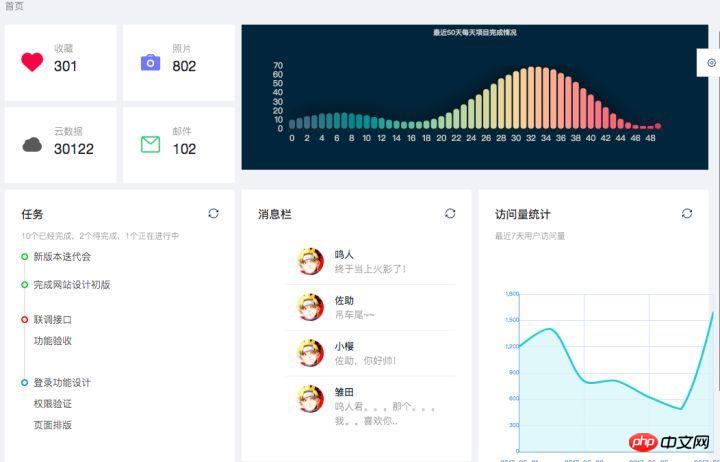
Let’s take a look at a picture first:

 Picture from: https://github.com/yezihaohao/react-admin
Picture from: https://github.com/yezihaohao/react-admin
I have to say, damn, I have already prepared the backend system and you can just use it. If you drag your sister, you won’t let people have a good time. Night dinner. )
So first of all, we have to consider a few points:- The technology stack is React # #All widgets within the fixed range (Container) cannot exceed this range.
- The size of each widget can be set and divided up and down according to a certain margin.
- All components in the Container must not overlap, and must be automatically sorted
- Some components must be set static, that is It is fixed there and is not affected by any changes in the layout.
- Can also be operated on mobile phones
- Get started
Thanks to the drag and drop component I wrote before, I avoided a lot Pitfall, I also wrote about this component. Its main features are:
- React component
- Auto-layout grid system
- Can also be operated on mobile phones
- Highly adaptive
- Static components (Live Demo (preview address) )
- Dragable components (Live Demo (preview address))
- Finally finished this on the morning of the second day of the Lunar New Year Components can basically meet customer needs, but there are still some TODO LIST:
- Horizontal exchange mode, currently it is not
- User dynamics when moving Resize each widget just like a Windows window
- Widget drag handle
- Responsive support
- Support ssr, server rendering
- How to start?
npm install --save dragact
Write an example
//index.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Dragact } from 'dragact';
import './index.css'
ReactDOM.render(
<Dragact
col={8}
width={800}
margin={[5, 5]}
rowHeight={40}
className='plant-layout'
>
<p key={0} data-set={{ GridX: 0, GridY: 0, w: 4, h: 2 }} className='layout-child'>0</p>
<p key={1} data-set={{ GridX: 0, GridY: 0, w: 1, h: 2 }} className='layout-child'>1</p>
<p key={2} data-set={{ GridX: 0, GridY: 0, w: 3, h: 2 }} className='layout-child'>2</p>
</Dragact>,
document.getElementById('root')
);
Add some css
/** index.css */
.plant-layout {
border: 1px solid black;
}
.layout-child {
height: 100%;
background: #ef4;
display: flex;
justify-content: center;
align-items: center;
}
Want a new feature or function?
If you want to add some new features or have some great ideas, please open an issue and let me know, thank you!
If you have read the source code and added some awesomeThe above is the detailed content of Detailed explanation of React drag and drop sorting component Dragact. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of js proxy design patternNext article:Detailed explanation of js proxy design pattern
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

