Home >Web Front-end >JS Tutorial >Comparative analysis of event capture, bubbling and event delegation
Comparative analysis of event capture, bubbling and event delegation
- 小云云Original
- 2018-02-22 13:07:162044browse
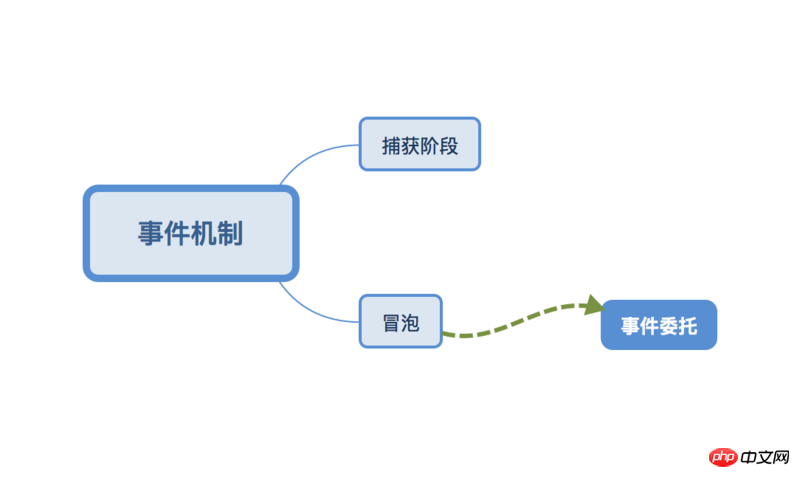
What is the relationship between the three?
1. Event capturing and bubbling are two different stages of executing events in modern browsers
2. Event delegation uses bubbling Stage operation mechanism to realize

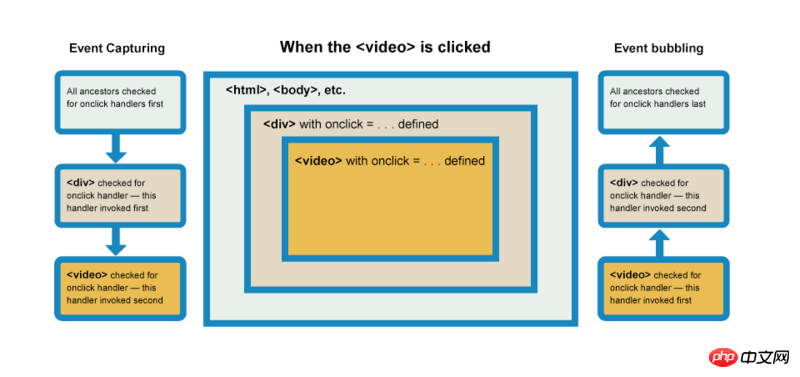
Event bubbling and capturing operation diagram

运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
Use the third attribute of addEventListener() to set whether the event is registered through the capture phase (true) or the bubbling phase (false). The default is false.
Event bubbling
The execution proceeds from the actual element (event) to the upper parent element level by level until it reaches
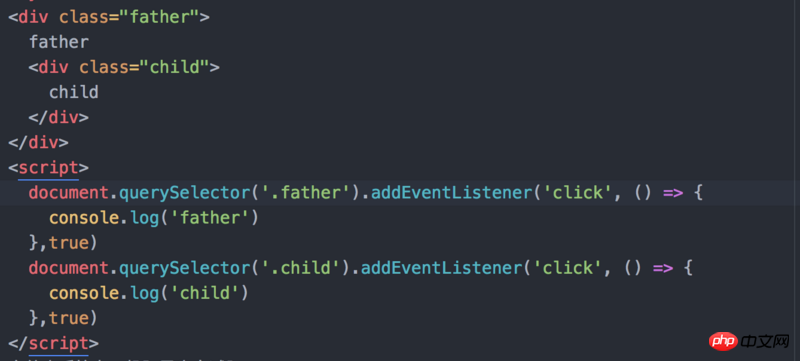
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
Event capture ( Generally not used)
The browser checks the element's outermost ancestor to see if an onclick event handler is registered in the capture phase, and if so, runs it.
Then it moves to the next element in (the parent of the clicked element) and does the same thing, then the next element (the parent of the clicked element), and so on, until the actual clicked element is reached.
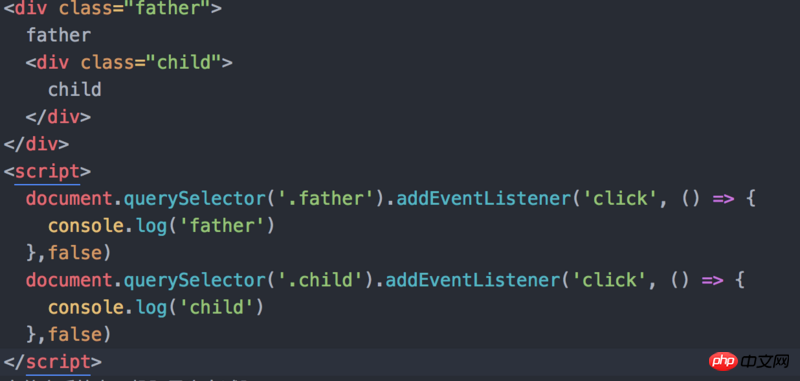
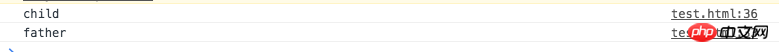
The difference between event capturing and bubbling
The difference in execution order
Bubbling:


Capture:


Implementation method on in jqueryRelated recommendations:
About event bubbling and event capture mechanism in javascript
Events Detailed explanation of bubbling and event capture examples
Event capture, event bubbling and event delegation mechanism in Javascript
The above is the detailed content of Comparative analysis of event capture, bubbling and event delegation. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:vue 2.0 and elementUI implement breadcrumb navigation bar method codeNext article:vue 2.0 and elementUI implement breadcrumb navigation bar method code
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

